close
第一次用手繪圖當整體底圖orz
|
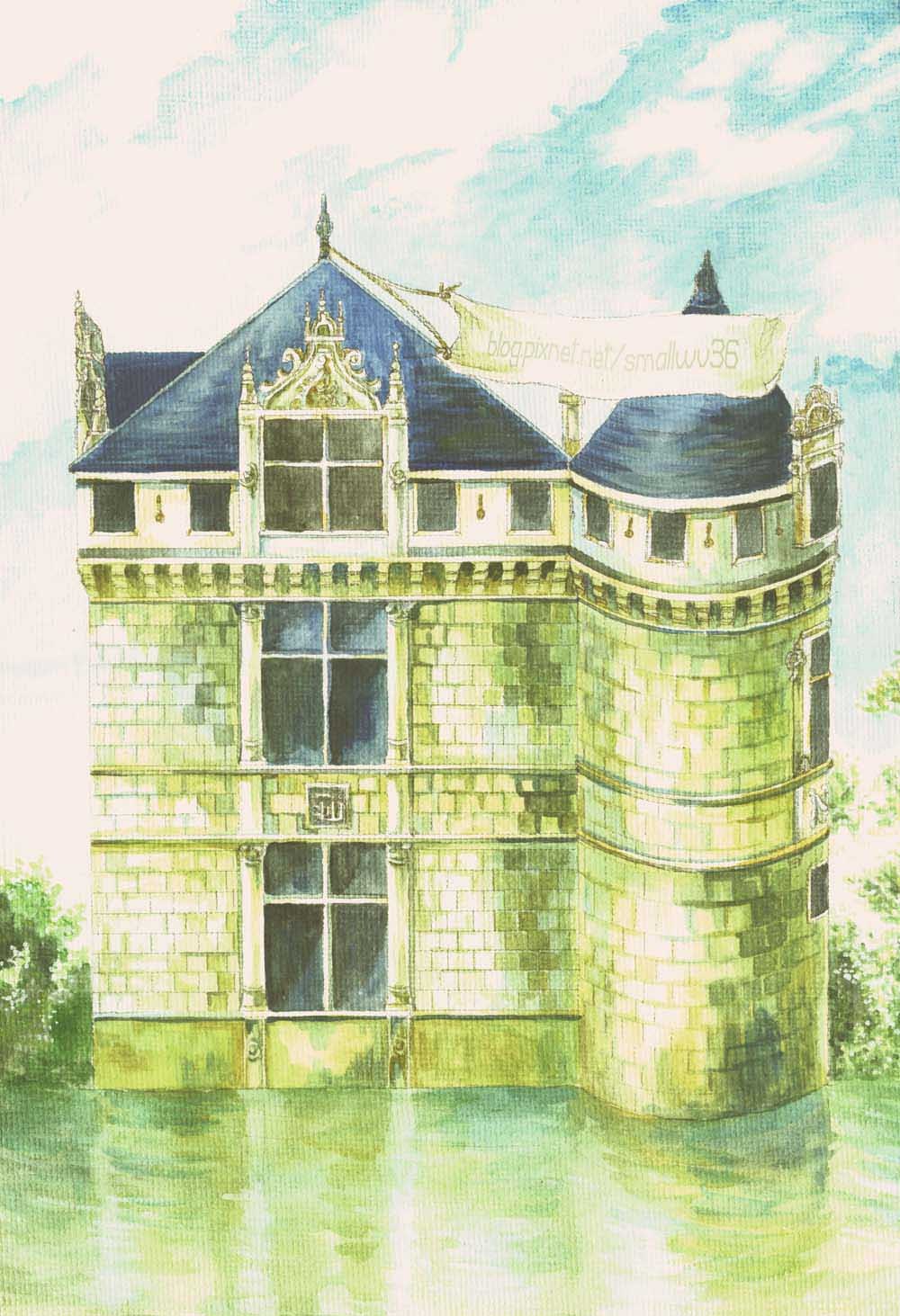
*底圖
原圖比B4大一些,多年未用廣告顏料,每開一罐手都好痛orz 在由申甲發現以前住校常用的水彩紙,有十字紋,就沒用電腦畫了。太大的圖我還是不習慣用電腦畫得很細,畢竟螢幕範圍小,手寫版也小orz 含打稿大約畫了一個晚上七小時多,造型從阿列勒麗多堡重組加簡化(d'Azay-Le-Ridean),此城堡位於法國西部羅亞爾河上游(Loire)(from.《羅亞爾河城堡傳奇》秋雨文化)顏色使用先前決定的草綠色為主,暗部用藍色和墨綠,亮面用土黃。畫起來角度是不太協調XD 左方牆很平面,中間還偷加上自己的徽章XD 屋頂的小窗戶和老虎窗(?)造成比想像中高,擠到下方預計放文章的位置orz 右邊圓塔應該是要懸空,但是那樣底圖接續會有問題~ 裝飾雕花看得出沒仔細刻,原本打算上色後再用墨線描細,後來又想到不能上墨線,因為底圖顏色過深上面的文字會看不到orz 天空右邊畫壞了,用白色顏料惡補orz 左邊的雲才是底紙顏色。 |
|
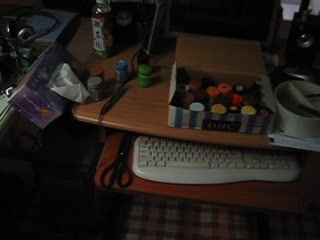
這是線稿
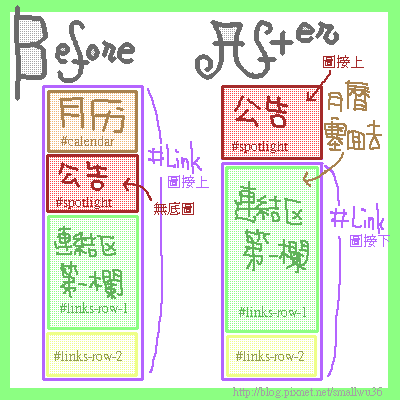
 是用錄影模式再擷取,因為我的相機無法正常照相了orz 照出來都會自動慢快門+濾鏡orz  拿到太小的調色盤,格子不夠,顏色都亂攪在一起orz 仔細看左上方還有keroro印章整組喔XD 就是我頭像的背景那些XD  鍵盤旁邊的剪刀是開罐用的XD (還有尖嘴鉗沒照到XD)  *CSS 為了不同區域銜接,大圖用很多,有點擔心讀取速度~。總共648KB,第一次全部PS壓縮,等級4的大小還OK,PS壓JPG顏色會比IrfanView壓的還飽和漂亮。右邊連結區用三種底圖,為了接到上方、中間重複、接到下方。這關係靠齊,最上方是原始連結區(#links),用來接屋頂,內容放月曆和公告(從左邊內文區浮動過去)。第二層是三欄式第一欄(div#links-row-1),主要東西都放這。最後底下為了接到地基與湖水,使用三欄式第二欄(div#links-row-2),設定bottom left,區域很小只能放下RSS和Pixnet版權區,然而當內文高過右邊就沒效果了orz。繼續閱讀(more)和發表迴響視窗的英文字型使用Gothic(哥德式)20th Century Faux Font,這次用奸詐的方法XD 用網頁預覽+PrtScr抓字XD 反正每次安裝一大堆,後來字型表都亂了orz 文章的發表迴響按鈕想當然耳是逆轉裁判的結果XD 異議あり!! 自訂連結第一次用羅馬文字當列表符號,位置很難移動。 左方文章區,花花綠綠的有點不適應orz 內文欄位比起上個縮小許多,只剩下555px,上個樣板可以放到寬度610px的圖片,因此以前發的文內圖都會自動縮小變成鋸齒邊orz 一句一行也會變成一句兩行orz 底圖很花俏了,標題和迴響等等就不再用其他底圖。頁尾描述這次讓它出現,為了安放湖水。官方預設是打自定版權宣告,這邊沒啥內容所以也不用宣告XD 距離幾乎全用PS的度量工具,和滴管不相上下的好用XD 尺規記得要改成像素,按shift可呈45度角增減。文字綠色為主,藍色為輔。避免用黑色因為太對比了不合個性XD 剛做好還在測試中,有些地方不實際用一陣子抓不到問題所在^ ^; 發現瑕疵或任何建議敬請告訴我^○^y 先感謝囉!(拜
*筆記
1. 浮動元件 因為left是指從視窗開始算的距離,而非框架開始算。若螢幕解析度不同,位置就會跳掉。 要用top加上pagging-left或是margin-left 2. 橫幅#header的背景
火狐會從有東西的地方才開始有背景,ie是整區域都有 所以網誌名稱#banner有移動位置的話,填充邊空白要用padding,而不能用margin 3. 網誌描述
火狐是單獨元件,從左邊開始對齊;ie是會自動和網誌分類對齊 若有設定網誌分類的左邊距,就要注意網誌描述的邊距設定 『跳到主文』也是,ie會和上一階層對齊(網誌分類) 4. 半透明png
只有ie7. ff 支援。這次分別用50%和30%的白色。 這個樣式ie6可用,不會跑框,但極不推薦XD 把png勉強改用gif小白點,老實說挺醜的XD||| 這兩個半透明方法失敗 _opacity: 0.5; _filter: alpha(opacity=50); 因為連上面文字都會變色orz 5. 製作介面 瀏覽器用Avant Browser開測試用帳號寫CSS,並充當ie7預覽。 Mozilla Firefox開smallwu36帳號上傳圖片,FF介面預覽。 MultipleIEs的IE6測試舊版Internet Explorer,還有CSS compressor抓錯與整理版面。 Photoshop CS 抓位置、選色、製作圖片。 筆記本存備份檔XD ∮∮∮∮∮∮∮∮∮∮∮∮∮∮∮∮∮∮∮∮∮∮∮∮∮∮∮∮∮∮∮∮∮∮∮∮∮∮∮∮∮∮∮ 3/10 補圖+修改 1. 上文新增照片3枚。 2. ie6的內文底圖改成原本就有半透明的白區域,文章標題、引用標題和回應標題才用小白點。 雖然這樣單篇文章會黏在一起,但至少比全白的底圖好多了,城堡的整體性較高。 3. 右邊預計改成下圖那樣,因為是大風吹,晚點再修。  3/11 修改 1. 公告區(#spotlight)照原計畫上移,底圖過長,月曆還是填入公告區。 2. 取消連結區第二欄(div#links-row-2)。總是造成底圖接不上,不想要了。 連結區移好後才發現,底圖接不上原來是做圖時忘了修改一個地方orz 算了,移都移了orz 3. 取消頁尾描述(#footer),改用樣式專用空白區域(div#extradiv0)。 4. body 圖修好重傳。新增#container底圖。 上兩項是為了當內文高過連結區,用ie開啟右邊連結區可以相接到。 ie的#container包含#footer,火狐的只會圈到#header(橫幅),底下就空白了。 所以在#container放圖,新增#extradiv0,#extradiv0不在#container內,其上層是body 用ie開就能接到了。而火狐用的底圖是在body,有滿版就好,接不上算了XD (階層關係看圖一目了然↓)  5. 網誌描述長寬變大。因為想推薦的東西變多了XD 6. 最新文章和最新迴響下邊距加大。 原先設的padding會被捲軸吃掉,要用margin才可以和其他項目的標題分開。 |
全站熱搜




 留言列表
留言列表 日本漫畫官網(點擊開啟)
日本漫畫官網(點擊開啟) 
