IE 和 FF 的相容性總讓我頭昏腦脹的orz
打文章時看到有這兩種符號字型可以選擇,於是快樂的做了個花框
沒想到即使鎖定字型,不同瀏覽器看起來還是不一樣嘛orz
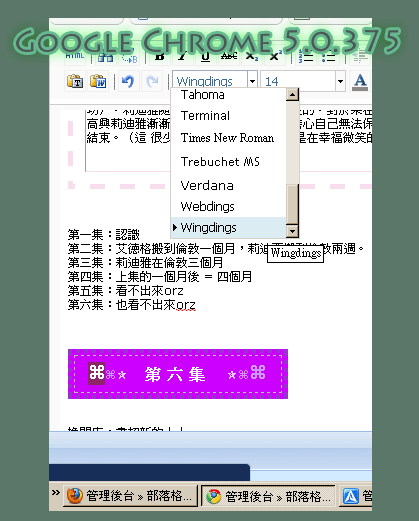
Google Chrome 5.0.375
因為無論是網頁或flash遊戲,開啟速度都超快的,所以成為近日最愛的瀏覽器。
不過打網誌文章有點卡(功能上的問題),所以沒有用來打網誌。

Chrome的邊框顯示方式與火狐很像,邊框(border)會壓在底色上
然而Chrome沒有小圓點(dotted),會變成小正方形orz(可愛的感覺全沒了orz)
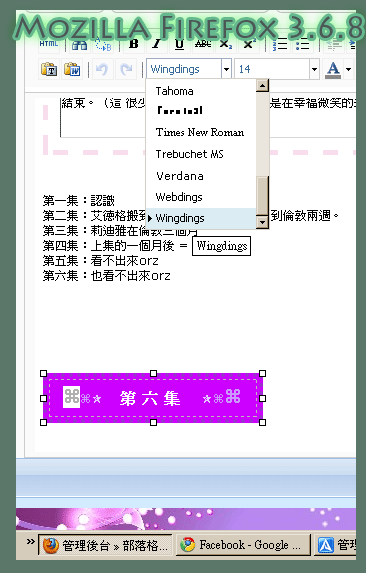
Mozilla Firefox 3.6.8
邊框仔細看是小圓點。

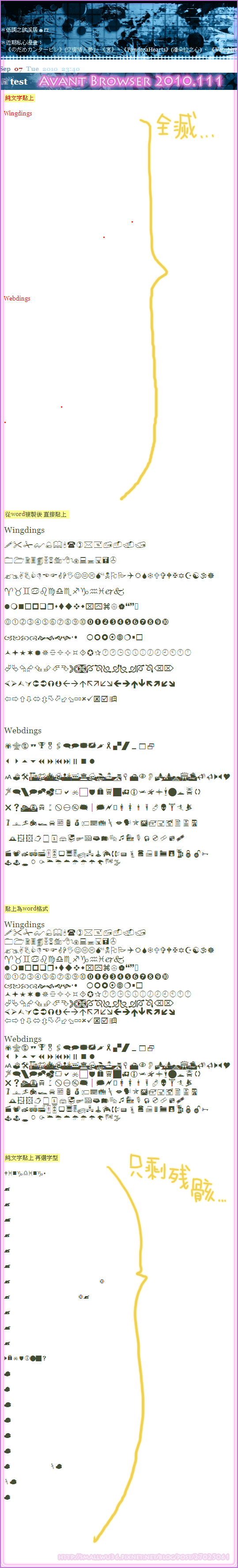
Avant Browser 2010 Build 111
這個核心為IE。
很久沒用這個瀏覽器開自己網誌文章,昨天(9/7)才赫然發現字型顯示不對orz
四瓣小花變成握筆的手orz

上圖也可以明顯得看出 IE 邊框是在底色(底圖)之外。
平常用實線邊框(solid)或立體盒還不易看出來
像這種小圓點(dotted)、虛線(dashed)或雙線(double),底色透不透得出就差很多了@@
話說立體盒邊框也是每個瀏覽器顯示得都不同|||orz
(凹線 groovw, 凸線 ridge, 嵌入線 inset, 浮出線 outset )
這種相同字型,顯示卻不同的問題~ 實證派的我當然開始做試驗XD
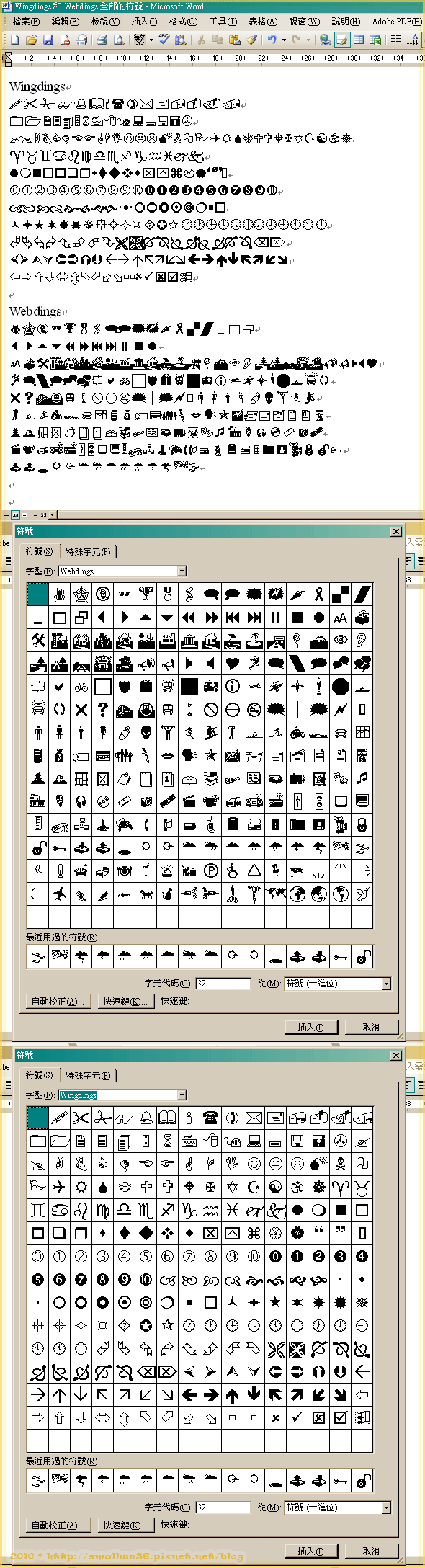
先從Word下手。在word打出全部的Wingdings 和 Webdings 符號。(如下圖)

就像插入符號時所看到得一樣,全部都是圖案,沒有英文和數字(即使有,也是圖案方式顯示)
然後貼到瀏覽器看結果XD
分成四種貼法:
1. 純文字貼上(網誌編輯器的功能鍵)
2. 從word複製後 直接貼上
3. 貼上為word格式(網誌編輯器的功能鍵)
4. 純文字貼上,再從網誌編輯器選字型
IE 實測得:法2與法3成功,其他全滅。

FF 實測得:法4成功,其他嗚呼哀哉。

結論:因為兩種核心的顯示方式沒有交集,也就是說,用A寫法,在B就一定會亂碼
所以這兩種符號字型根本是騙人的~碰不得嘛 = =#
以下是上面的測試文原文。
======================================
純文字貼上
Wingdings
•
•
Webdings
•
•
從word複製後 直接貼上
Wingdings
!"#$%&'()*+,-./
0123456789:;<=>
?@ABCDEFGHIJKLMNOPQRSTUVWXYZ[\]
^_`abcdefghijk
lmnopqrstuvwxyz{|}~
¡¢£¤¥¦§¨
©ª«¬®¯°±²³´µ¶·¸¹º»¼½¾¿ÀÁÂ
ÃÄÅÆÇÈÉÊËÌÍÎÏÐÑÒÓÔÕÖ
×ØÙÚÛÜÝÞßàáãäåæçèéêëìíî
ïðñòóôõö÷øùúûüýþÿ
Webdings
!"#$%&'()*+,-./012
3456789:;<=
>?@ABCDEFGHIJKLMNOPQRSTUVWXY
Z[\]^_`abcdefghijklmnopq
rstuvwxyz{|}~
¡¢£¤¥¦§¨©ª«¬®¯°±²³´µ¶
- ·¸¹º»¼½¾¿ÀÁÂÃÄÅÆÇÈÉÊËÌÍÎÏÐÑ
ÒÓÔÕÖ×ØÙÚÛÜÝÞß
貼上為word格式
Wingdings
!"#$%&'()*+,-./
0123456789:;<=>
?@ABCDEFGHIJKLMNOPQRSTUVWXYZ[\]
^_`abcdefghijk
lmnopqrstuvwxyz{|}~
¡¢£¤¥¦§¨
©ª«¬®¯°±²³´µ¶·¸¹º»¼½¾¿ÀÁÂ
ÃÄÅÆÇÈÉÊËÌÍÎÏÐÑÒÓÔÕÖ
×ØÙÚÛÜÝÞßàáãäåæçèéêëìíî
ïðñòóôõö÷øùúûüýþÿ
Webdings
!"#$%&'()*+,-./012
3456789:;<=
>?@ABCDEFGHIJKLMNOPQRSTUVWXY
Z[\]^_`abcdefghijklmnopq
rstuvwxyz{|}~
¡¢£¤¥¦§¨©ª«¬®¯°±²³´µ¶
- ·¸¹º»¼½¾¿ÀÁÂÃÄÅÆÇÈÉÊËÌÍÎÏÐÑ
ÒÓÔÕÖ×ØÙÚÛÜÝÞß
純文字貼上 再選字型
Wingdings
•
•
Webdings
•
•
======================================
【2010.9.9】補
因為太不爽了,所以乾脆打開PS自己作一個邊框。
而且堅持文字要用在網誌用打的,結果連文章也要開HTML僑CSS...
|
<p>
結果如下。FF和IE的文字位置有點不同,不過還在可接受範圍。(我是也有想像打網誌樣式css那樣不同瀏覽器分開設定,然而會被 pixnet html 編輯器的自動修錯功能刪掉...) |




 留言列表
留言列表 日本漫畫官網(點擊開啟)
日本漫畫官網(點擊開啟) 
