赫然間出現很多CSS文章~因為不想再全部貼在一起啦,文章又長又亂
這次來說說關於捲軸
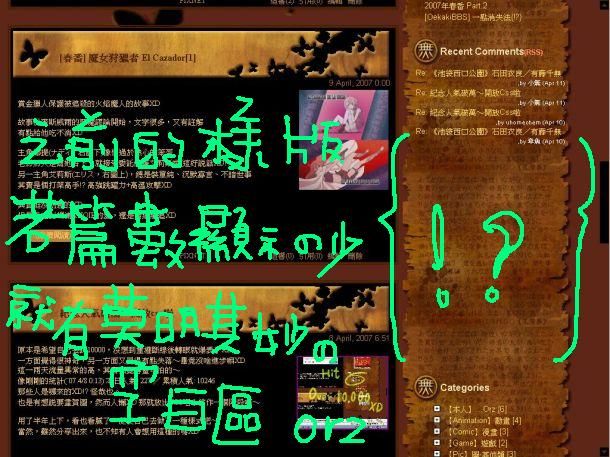
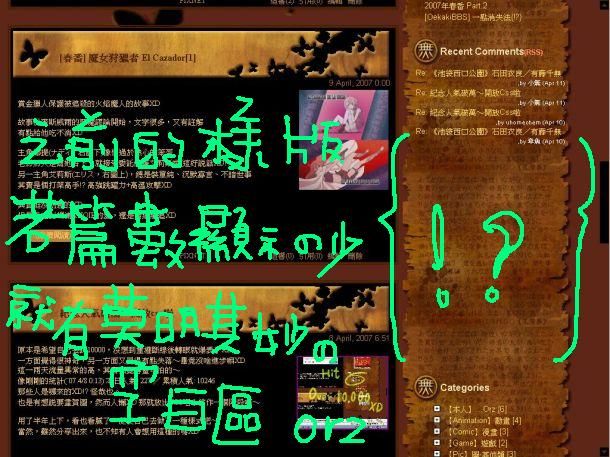
看了別人套用我的樣板,發現會有奇怪的空白,原來是因為設定顯示的篇數少
所以既沒有捲軸,高度又被鎖定啦orz

所謂的捲軸生成呢,就是在CSS中設定某區域的高度(height),外加overflow設定成自動(auto)
當內文超過設定的高度時,捲軸就跑出來了
當初我還有加上區域寬度的設定(width: 230px;)是因為不想要捲軸擋到底圖
像使用火狐等不支援捲軸顏色設定的瀏覽器,就會變得很難看~
設定寬度後,就可以把捲軸擠到底色上~
似乎預設不要捲軸比較符合眾人的使用習慣(?)好像會像我這樣設定成99篇最新回應的人不多XD
所以改成回應列有捲軸的自行下載改修改吧~

=============================================
修改的地方是這裡,有興趣自行改成適合自己的可以參考
div.boxNewComment1 .side {
width: 230px; /*縮短*/
/* height: 480px;
overflow: auto; 隱藏高度和OVERFLOX*/
text-align: right;
padding: 0px 35px 0px 25px;
font-size: 10px;
}
=============================================
這是有捲軸的樣子

CSS語法如下
div.boxNewComment1 .side { /*最新回應的內容區*/
width: 250px;
height: 480px;
overflow: auto; /*可以生出捲軸*/
text-align: right;
padding: 0px 35px 0px 25px;
font-size: 10px;
}
這邊是整個CSS(TXT純文字文件,9.40KB)
=============================================
另外,想要自己改變捲軸顏色的人,線上有很方便的機器人會生XD
用神G搜尋『捲軸生成』、『捲軸產生』等關鍵字吧:)
P.S. 才剛通宵打DDR等pixnet系統維護好,沒想到相片上傳還是有問題啊orz
上傳了後,在管理介面看不到,但是相簿區又會顯示XD
這次來說說關於捲軸
看了別人套用我的樣板,發現會有奇怪的空白,原來是因為設定顯示的篇數少
所以既沒有捲軸,高度又被鎖定啦orz

所謂的捲軸生成呢,就是在CSS中設定某區域的高度(height),外加overflow設定成自動(auto)
當內文超過設定的高度時,捲軸就跑出來了
當初我還有加上區域寬度的設定(width: 230px;)是因為不想要捲軸擋到底圖
像使用火狐等不支援捲軸顏色設定的瀏覽器,就會變得很難看~
設定寬度後,就可以把捲軸擠到底色上~
似乎預設不要捲軸比較符合眾人的使用習慣(?)好像會像我這樣設定成99篇最新回應的人不多XD
所以改成回應列有捲軸的自行下載改修改吧~

=============================================
修改的地方是這裡,有興趣自行改成適合自己的可以參考
div.boxNewComment1 .side {
width: 230px; /*縮短*/
/* height: 480px;
overflow: auto; 隱藏高度和OVERFLOX*/
text-align: right;
padding: 0px 35px 0px 25px;
font-size: 10px;
}
=============================================
這是有捲軸的樣子

CSS語法如下
div.boxNewComment1 .side { /*最新回應的內容區*/
width: 250px;
height: 480px;
overflow: auto; /*可以生出捲軸*/
text-align: right;
padding: 0px 35px 0px 25px;
font-size: 10px;
}
這邊是整個CSS(TXT純文字文件,9.40KB)
=============================================
另外,想要自己改變捲軸顏色的人,線上有很方便的機器人會生XD
用神G搜尋『捲軸生成』、『捲軸產生』等關鍵字吧:)
P.S. 才剛通宵打DDR等pixnet系統維護好,沒想到相片上傳還是有問題啊orz
上傳了後,在管理介面看不到,但是相簿區又會顯示XD
全站熱搜



 留言列表
留言列表 日本漫畫官網(點擊開啟)
日本漫畫官網(點擊開啟) 
