順手打了點 CSS 相關的東西...熱血突然燃燒的情況下XD!? 花了好多小時XD;
(畢竟要自己實際測試過後 才能說嘴啊~~)(何況還是在別人家放肆XD;;;)
還做了實測圖上傳~所以備份過來好了XD
懶得重新打了XD 直接貼上本人留言的部分XD
http://sinea100.pixnet.net/blog/post/170605818?comment_page=2#comment-34270440
|
路過 … 好用心的一篇文啊@@!!!
因為本人也曾是 CSS 愛好者XD 所以關於一些留言串的東西 手癢打了一下XD
不保證完全正確啦…(不過本人網誌是用純文字文件 自己敲的就是了XDD)
(是說回舊文好嗎XD? 若失禮了先說不好意思喔 ^^; )
>>>> #82 junhua 於 2014/02/13 20:52
>>>> 又來問了!
>>>> 刊頭下面的4個英文選項該如何刪除或修改成中文?
>>>> arhua56.pixnet.net/blog
>> 那四個英文選項,我不知該如何修改成中文。
那是圖片喔(基本上應該看字型 & 無法複製文字~即可分辨)
所以先說結論:
1. 要嘛整個欄位隱藏XD( = 刪除XD)
2. 不然就自己做張「中文的圖片」換上去@@
詳細:
82樓的junhua君的網誌CSS樣式:
http://css.pixnet.in/blog/arhua56/normal.css?v=1400566769
(任意瀏覽器「檢視原始碼」之類的 都可以看到~因為 CSS 只是 HTML 的一部分)
(手動法:網址開頭加上 view-source: )
現在討論的標籤是這個 #navigation(可用 Ctrl + F 搜尋尋找)
其中大括號內,關於背景的屬性與設定值 background:#fff url(http://pic.pimg.tw/pixnetvisual/7b50563db8d70081580c27a1f139cdc8.gif);
法1:萬能的招數~整塊隱藏XDD
在大括號內放入「顯示:沒有」的設定XD
這樣 #navigation { display:none; }
不過前提是 整塊都不會用到~(比如說本人不使用相簿或留言板等XD)
法2:把那張圖片 改成自己喜歡的即可(製作圖片細節 就不詳談啦XD)
位置要和原圖片的對齊好~免得CSS設定的各項超連結 位置會跑掉~@@
實測: http://pic.pimg.tw/smallwu36test/1414220344-1152288528.png
(懶得用圖片~所以只設定黑色底色XD)
好長… 分開留言好了@@ 不好意思占版面了~~~^^;;;
|
點圖可放大 ♥

|
>>>> #32 Sherry 於 2013/12/30 22:02
>>>> 平常都好羨慕可以放大圖的朋友...
>>>> 謝謝小白鯨捏~~
>>>> 是說我們可以修改總寬度嗎?
>> 總寬度,應該是沒法兒修改,
>> 我們只能在總寬度給的數值,這邊加加,那邊減減@@
>> 放大圖,妳是指??
總寬度應該是可以隨自己喜歡吧@@
簡單的說~在標籤(ID(有#的) 或 class(用 . 的))最高層級~設定喜歡的寬度即可
(同理~調好欄位寬度後~文章內想放多大圖片都可以~☆)
(不過最好是考慮到 不同讀者 不同瀏覽器解析度的寬度問題啦…XD;)
比如說 html 或 body 或 #body-div 或 #container 或 #container2 或 #container3 等
(官方 #container 有編號到 3 喔)
註:關於怎麼看層級~在懶得裝其他CSS工具的情況下XD
最簡單的方式還是看頁面原始碼啦XD 要不然瀏覽器預設的「檢查元素」也不錯
會以「階級」方式呈現~比如像這樣:
<div id="container">
<div id="container2">
<div id="container3">
<div id="header">
<div id="banner">
所謂 ID ~就是我們在 CSS 用 #???? 控制的標籤名稱
基本上~只要官方給了名字~我們就可以隨意修改XD
(而且可以用優先語法設定蓋過官方預設XDD 比如說蓋掉官方未登入者的頭像XD)
比如說這樣好了~在「樣式管理 » 自訂樣式 » CSS 原始碼編輯」只貼以下東西:
body{border: #f1da0d 10px solid; }
#body-div{width: 1800px; margin: 0 auto/*這是置中用*/; border: #ccf806 10px solid; }
#container{width: 1500px;margin: 0 auto; border: #0ef056 10px solid; }
#container2{width: 1400px; margin: 0 auto; border: #0cf2d2 10px solid; }
#container3{width: 1200px; margin: 0 auto; border: #b714ea 10px solid; }
#header{margin: 50px; border: #0955f5 10px solid; }
#banner{margin: 50px; border: #f961a1 10px solid; }
#navigation{margin: 50px; border: #dbad94 10px solid; }
#main{margin: 50px; border: #7bbb44 10px solid; }
#content{ margin: 50px; width: 200px; float: left; border: #43bcab 10px solid;}
就可清楚地看出來~高興就好的寬度XDD
(邊框顏色 是用網誌的發表文章的文字選擇顏色XD)
上面說的語法實測:http://pic.pimg.tw/smallwu36test/1414220344-1668269359.png
大概這樣吧XD CSS很有趣滴~♪♬
亂入~有失禮之處請見諒 ┏|_ _|┓
|
點圖可放大 ♥

2014. 10. 26 繼續備份留言XD
http://sinea100.pixnet.net/blog/post/170605818?comment_page=2#comment-34276167
|
謝謝讚美♥ ♥ ♥ 本人也稱不上高手啦XD 只是也曾研究過好一陣子就是了XD
(超熱衷時~書局與圖書館書架上~所有 CSS 相關的全部都看遍XD 還作了筆記XD
不過其實通常書架上的都很初階~類似語法字典與展示而已@@ 內容大同小異居多~
且隨著瀏覽器版本更新,適用/支援的語法也會有些更替~@@
而最讓設計者棘手的相容性問題~可能網路上討論還比較清晰/符合時代需求吧XD;)
(重點是~很久沒碰,無論有無學過~都會漸漸忘光啦XD(炸))
>>各自做成超連結
這邊分成兩種情況來說:
1.修改他人版型:
若以82樓J君的情況,只需要更替為 中文字圖片即可
因為原本的 CSS 已經設定好超連結位置了(換底圖並不會影響到)
所以才說製作圖片時~要和原圖片的對齊@@
2.手工製作XD:
若以「圖片顯示超連結」為目標,重點大概兩個吧:
(1) 超連結 以區塊顯示(語法 display: block)
(2) 隱藏官方預設文字~方法很多,且可(最好)重複搭配使用
(因為在不同瀏覽器 都有各種瑕疵…XD; 可參見網路討論文)
(有人說過~ CSS 設計師最棘手的就是瀏覽器支援的問題XD||| ←CSS hack)
a. 常見的方法 把文字移到遙遠的天邊XD 用縮排語法 text-indent:-5000px;
b. 設定字體大小 0 px(但不同瀏覽器 可能有殘留小點 或其他問題@@)
c. 設定成底色的顏色(優點是可以保留文字,如本人隱藏計數器文字XD)
不過不適用 超連結替換為 花俏圖片的情況XD
使用區塊顯示 display: block 時,必須搭配寬度與高度的設定(width 和 height)
不過學習階段,參考(複製XD)他人語法 再研究&修改就可以啦
畢竟先看懂 CSS 比較重要@@
因為不知道平常人對於閱讀 CSS 的情況如何…
以下稍微隨便打一下註解好了XD(用詞可能不是標準詞彙喔XD 自己記憶方便而已XD)
仍以82樓J君的 CSS 為例XD:
#navigation {
position:absolute; /* 位置 絕對~ 用來把區塊 移到自己喜歡的地方XD */
top:315px; /* 設定自己喜歡的位置 重點是要注意 上下左右從哪起算 */
right:40px;
width:270px; /* 區塊大小 */
height:35px;
background: /* 之前討論的背景設定 */ #fff url(http://pic.pimg.tw/pixnetvisual/7b50563db8d70081580c27a1f139cdc8.gif);
-webkit-border-top-left-radius:5px; /* 邊框圓角 有些瀏覽器可能不支援 開心就好XD*/
-webkit-border-top-right-radius:5px;
-moz-border-radius-topleft:5px; /* 重複設定給火狐用的 也是邊框圓角 */
-moz-border-radius-topright:5px;
border-top-left-radius:5px; /* 可發現這位設計師非常仔細地 寫個 3 種邊框語法XD */
border-top-right-radius:5px;
margin:0;
padding:0 0 0 10px; /* 左邊填白 */
}
#navigation li {
/* 如之前本人貼的實測圖第 2 張 可看到官方是用 li = list「清單項目」顯示導覽列 */
float:left;
list-style:none; /* 取消清單前面的小圓點 ←預設小圓點,可改成自己喜歡的~
如本人網誌站外連結的清單符號 使用羅馬數字XD ←其實很佔空間XD 有趣就好XDD */
margin:0;
}
#navigation li a {
display:block; /* 剛剛說的 超連結 以區塊顯示。 block 也可以打成 inline-block */
width:100%; /* 寬度。 在上面的整體欄位 和下面的單項 都有分別設定*/
height:35px; /* 高度。 配合上面的整體欄位高度 */
font-size:0; /* 文字大小 0 不打單位值 似乎是因為 瀏覽器支援的問題XD; */
text-indent:-5000px; /* 正確說 其實這個是縮排 */
}
#navigation li#link-album {
width:60px; /* 單項的寬度。 搭配製作用來 當超連結的圖片*/
}
#navigation li#link-blog {
width:50px; /* 寬度最小 因為原圖片中「blog」文字最短XD*/
}
#navigation li#link-guestbook {
width:85px; /* 最寬 因為原圖片中「Guestbook」文字最長XDD*/
}
/* 這樣也可發現一件事 若是修改後的中文圖片 每欄位寬度不同
製作時又不想對齊原本英文版的寬度的話 那麼這邊就也要一併修改~*/
#navigation li#link-profile {
width:65px;
}
唉~這次留言又好長啊orz
而且重點是~打這麼長,能夠被看得懂嗎XD!?
|
|
補充★
說到超連結區塊顯示 display:block;
您的網誌 右邊連結區( #links) 的內容部分超連結 .box-text a
也幾乎都是用區塊顯示超連結哩(所以也有搭配設定 width:260px; 之類的寬度~)
(優點是滑鼠移過時 一目了然!
缺點是~會排除左右的「非超連結文字」XD; ←比如說自訂欄位時)
|
| |
|
題外:
用了右鍵幾乎沒反應,左鍵則幾乎都會變成「雙擊」的身心障礙老鼠…
所以選取文字時必須搭配 shift 鍵(因為左鍵只會雙擊XD; 選取後的下 0.01 秒又被取消XD;;;)
(簡單的說~就是「根本無法 確實選取」XD|||)
當需要右鍵時~則用鍵盤的「 Tab 鍵」搭配右下角的「選單鍵」以開啟選單XD
(都是平常超少用到的按鍵XD;)
需要刪除檔案時~配合上下鍵選取( + 鍵盤 Delete )
(因為左鍵只會雙擊~要嘛沒反應 無法選到東西XD 要嘛就是真的雙擊 = 開啟檔案XD|||)
瀏覽網頁時~則像上 BBS 一樣~使用「上下頁」的 Page Up 、Page Down 和 End 鍵XD;;;
基本的切換輸入法~幸好平常也都用鍵盤快捷鍵所以還好…
不過滑鼠的「選取拖曳」 就不知道鍵盤替代方案了orz(所以測試時無法新增側欄的欄位XD;)
唉…好像在訓練什麼能力似的XD;(可是又懶得換一台~才是最奇怪的地方XDDD )
|
*
2014. 11. 4
http://sinea100.pixnet.net/blog/post/170605818?comment_page=2#comment-34379025
|
關於您文章的本文:
>> F、訪客留言者的頭像
>>1.找到 .post-photo 這一段語法。
>>2.我想改頭像的 width ,目前還沒試出來。
若只是縮小圖片~可以直接在 .post-photo img 加上寬度(與高度)的設定
如:
.post-photo img {
border:1px solid #ddd; /*這個邊框 是您的樣式原本的設定*/
width:50px; /*寬度 數字只是本人隨便打的XD*/
height:50px; /*高度*/
}
因為官方頭像的圖片是 90 x 90 px正方形,所以放大的話~畫質會下降比較不建議@@
而且放大的話~必須考量到 較高位階的寬度設定
如 .post-photo {width:95px;}
* * * * *
>>B、留言標題列的流水號碼
>>1.找到 .post-photo .floor 這一段語法。
>>2.目前我只會改變流水號碼的顏色與位置,卻不能改變它的字體大小。
如同您附圖的說明~直接在統一宣告那修改即可(測試過~改了有反應~)
font:bold 13px Century Gothic;
所以這邊應該是沒問題了吧@@(?)
* * * * *
關於之前本人留言的小補充:
>>之前 82 樓 J 君說的「刊頭下面的 4 個英文選項該如何刪除或修改成中文?」
其實還有個方法~就是把該樣式「隱藏掉的中文」撿回來
再改變每個區域的底色~也可以達成「英文變成中文」的目的@@
不過此方式要改的 css 比較多~所以即使本人,應該也會選擇修圖片比較快XD
(畢竟J君也現在也不在這邊~所以這次就不做實例測試囉~)
>>以小白鯨使用這個版型為例,找到 #container 這段語法,看到總寬度是970px。
雖然本人之前說過,寬度是高興就好~不過那是理論XD
設計網誌版型最重要的是 要考量實用性~在保守安全的 1024 px 寬度之下
還有個重點:「右側捲軸」XD
依據每位訪客使用的作業系統 佈景主題(桌面/顯示內容/外觀)不同,捲軸的寬度也不同
而且捲軸的 CSS 設定,火狐與 Google Chrom 等瀏覽器都不支援(會顯示作業系統本身設定)
(所以捲軸的樣式 CSS 設定~也是開心就好的東西XD)
總之~考量到訪客可能使用「較寬的捲軸」,再加上增加瀏覽舒適度的兩側邊距
因此內容欄寬 960 ~ 970 px 左右是普遍的設定~基本上不推薦大幅度修改XD;
(本人甚至使用更保守的 950 px 設定XDD)
若寬度太寬,可能會擠出「下方捲軸」~礙眼又會縮減閱覽空間@@
當然,樣式可能/可以設定「橫向溢出:隱藏」overflow-x:hidden; 隱藏「下方捲軸」
可是這也同時意味著~無法出現橫向捲軸 = 當視窗縮小時~無法左右拉動@@;
是種讓瀏覽便利性下降的解決方式~不是那麼地建議@@
而且如同您所說「在總寬度下,適度縮小『文章區塊』寬度,並放大『側欄』寬度,
是可行卻很麻煩的法子!」沒錯~動到高位階的語法~是個很大的工程@@
關於寬度,有些版型會使用「相對比例」的設定~如內容欄寬度 70%,側欄 30% 之類
不過當視窗縮小時~網誌版型當然依設定地「等比例縮小」囉XD;
所以當文章中 有很多大圖片時~排版將會明顯地亂掉@@
因此個人是認為~或許較適合純文字的網誌使用者使用(如小說發表者等)
(當然,這看每個人的喜好。)
大概這樣吧@@ 文很長不過只是為了完備性的觀念補充而已XD;
|
在別人家說些自己為是的話還真的是會恐慌XD;
因此對於可能會有點語病或是瑕疵的地方~還是忍不住的再去長文補充一下XD;
(免得被挑出後而降低自己的信用度就倒楣啦~~~畢竟我又不是不知道啊@@;)
【2014. 11 . 12 】隨筆雜記~也塞這好了XD
1.
偶然發現系統硬碟只剩 1 G多…有點小嚇到~明明現在使用的程式 都很單純啊@@
於是慣例檢查:桌面資料夾~確定沒有放 太大的檔案(幾乎都是捷徑而已~)
清理回收筒(我有時會把檔案 暫時備份在垃圾筒XD 所以不會很常清XD)
最後是研究討厭的 Documents and Settings 資料夾@@
(畢竟 Program Files 與 WINDOWS 動到有點危險嘛~是說連檔夾名稱 都不能改啊XD)
Documents and Settings 裡面有個別使用者(掛在名字底下)、所有使用者(All Users)
與系統管理員 Administrator 的設定資料,而本人習慣不在「我的文件」放大檔案
(老人習慣XD 因為早年硬碟壽命短~常要重灌甚至換硬碟~所以會避開 系統資料夾XD)
(當然~可以把桌面和我的文件等,設定在其他資料夾~但是似乎會有些相容問題@@)
Documents and Settings 裡面,通常最占空間的是 Application Data 與 Local Settings
(這兩個是隱藏檔案夾。不過本人一向開啟檢視 所有檔案包含系統資料夾XDD)
(網頁或其他程式如 DVDFab 的暫存檔也可能很大~不過本人電腦來說不擔心)
總之!!一個個檢查大小後發現~ ACDSee 10 有個檔案!單獨一個檔案就接近 5 G !!!!
想死啊~像妖怪一樣大!還藏在個人設定夾裡 =”=
然後在控制台的「新增或移除程式」顯示只有 70 多 MB 騙人…
因為對於不清楚的系統檔 直接刪掉有風險~再上網查檔案意義 很煩也不保證正確XD;
於是本人使用最簡單的方式XD 先移除程式XD 再用搜尋~刪掉沒清乾淨的東西XD
(果然移除程式後~那個 5 G巨獸還在啊…所以就手工斬妖除魔啦XD)
2.
檢查時也發現~一向很亂的 Adobe 資料夾XD 意外地!!裡面最吃空間的竟然不是 Photoshop
(即使本人還同時裝了兩個版本的 PS XDD)也不是 Designer、Illustrator 或 ImageReady
竟然是本人只用來批次重新命名的 Bridge @@;(之前也說過~因為 ACDSee 改檔名有 Bug)
其中有個快取資料夾(Cache)~把幾乎(?)所有預覽過的圖片~都備份到這個資料夾 =”=
這是幹嘛…我為何要把圖片分兩個地方放?而且放在這邊~我也無法實際選取與利用啊…
當然,快取就如同字面上的意思~是讓使用者「加快預覽速度」,是近年電腦的慣例模式
可是 Bridge 光是快取~在系統硬碟就佔了接近 5 G !! 何況本人只是近幾個月才開始用 Bridge
(那假如像 PS 用個好幾年還得了!?)誰有那種天堂空間 存氣球般無限膨脹的快取?
Bridge 工具列的選項,是可以手動刪除快取檔案啦~可是很不方便
而且一般人也不會特地去刪 相片瀏覽程式的這種東西吧!
這有點像是瀏覽器的暫存檔案夾~以 IE 來說,可以自由的打開或手動刪除
但也如同垃圾信件般~會自動定期清空~否則累積瀏覽千萬筆網頁,哪來的空間存放?
何況,很多網站都是看過後(短時間內)不會去第2次啦
同樣地,用 Bridge 修完檔名的圖片,我也幾乎不會再用 Bridge 開啟了(何況程式開啟很慢)
那麼佔用超大空間存放快取是要怎樣?覺得這是很累贅的設計…
想取消快取或設定定期清除~但好像沒這選項(只能選要不要 100 % 快取… =”=|||)
害我都在想要不要換個比較簡單的程式(如免安裝的 XnConvert 單純用來改檔名~之類?)
以上是利維坦(誤)巨獸論的筆記XD
2015. 2. 13 跟友人 exago 君討論的 CSS 筆記~也備份在這XD
(那天會不會被 PIXNET 越來越多的擋畫面覆蓋式廣告 氣到終於搬家XD!?)
|
關於那個 blogspot 的咕狗網誌...看起來你似乎 真的很在意的樣子~所以去稍微研究了一下...
1、明明那站長用的是預設樣式 = =
(其實會手動去改 css 的人不多~且會改的人通常喜歡亂塞圖片XD)
(所以看到他用清爽簡潔版面~就會懷疑是預設樣式~)
證據:(1)套用樣式的~通常樣式上 會有版權文字
所以將該網誌拉到頁底~有版權文字:「Awesome Inc.範本. 由 Blogger 技術提供.」
(2)網誌原始碼 CSS 樣式區~通常也會用註解打上版權文字
因為 CSS 的注解 /* 註解文字 */ 不會出現在前台~所以是低調好用的版權標示法~
/*-----------------------------------------------
Blogger Template Style
Name: Awesome Inc.
Designer: Tina Chen
URL: tinachen.org
----------------------------------------------- */
是說咕狗網誌的樣式 CSS 原來會直接的顯示在「右鍵原始碼」耶!
我好詫異!(因為通常要破解/尋找 CSS 網址~或是用外掛程式去抓~)
比如說 PIXNET 的是 HTML 原始碼中的某個網址(但一定會有規律可循)
或是裝我之前特愛的 FF 網頁設計師外掛~可以便利的顯示各 CSS 元素等~
(指火狐的擴充套件 Web Developer ,一直都是熱門套件喔! )
2、我更詫異的是!現在咕狗網誌的樣式設計~原來更新得超好用的!!!!
所以我要收回之前的話XD!現在很親切人性啊!
整個直覺式操作~所見即所得,且可選擇直接套用樣式、或用官方的工具
或直接修原始碼(也有小工具幫你跳到 要修改的原始碼地方@@!!)
(平常修改原始碼~都是整篇花花的英文數字組合啊~XD;;)
重點是~修改的地方都有標示出來,還有推荐的選色等等~超奸詐的XD
(網誌的配色可是不小的學問~重點部份要清晰~但整體也要合諧~)
而且預設的字型選擇也超多!要換字型也很容易~~~真是越來越後悔當初沒搬到這XD;
(字型因為考慮到站台支援度 與每個人的電腦支援度~要修改的考慮點不少~)
因為對咕狗後台很不熟悉~花了不少時間摸索~(像是改變日期顯示格式等等)
喔對!還有~文章與側欄的寬度~也超容易的可以用滑桿修改!!!!
這個對傳統的 CSS 設計師~是需要超大工程的修改耶!!!!
(就像蓋房子的地基那樣~高位階寬度變動,底下其他的全部都要變動~)
總之~我用十多年前的記憶~現在去看~整個是鄉巴佬逛城市大街那樣XD;;;
嘆為觀止XD
3、畢竟也不是我要用~而您也連帳號都沒有開啟啊XD
所以我只大略的做成類似的感覺:http://smallwu36.blogspot.tw/
基本的設計範本~應該是套用官方的「頂尖企業」
(網誌右上方「設計」進入後台,後來左邊「範本」進入樣式設計
可供選擇的樣式,「頂尖企業」的最左邊那個。)
主要文字樣式是 Allerta 與 Allerta Stencil 為主,Droid Sans Mono 為輔
網誌說明文字~調成灰色~(其他~沒仔細研究那人的網誌了XD)
總之,這些都可以用官方的工具 便利的調整
(後台「範本」/網誌即時狀態/下方橘色按鈕「自訂」/左上側「進階」)
網誌 單篇文章寬度~也是在上面的地方修改~
後台「範本」/網誌即時狀態/下方橘色按鈕「自訂」/左上側「寬度調整」
右側的連結欄位~咕狗稱為「小工具」
改變顯示欄位~在後台左側「版面配置」~即可修改
大概先這樣吧~~~~~☆
|
2015. 2. 14 TO exAgo (算是給你看 + 自己整理思路吧XD)
|
♥ 是說為何網誌搬家很困難... 因為問題點很多...
比如說你也有提到的 文章格式問題~搬家一定會跳掉,留言格式更一定會大亂...
尤其是版主留言部分。而悄悄話留言~記得會全部死光~因為不會匯出... @@;
「隱藏文」或「密碼文」或「草稿文」之類的 匯出到新站後 不知道會變怎樣...
因為每種網誌 「非公開」的方式不太相同...
說到匯出與匯入~一般的商業網誌平台,因為希望大家搬來 + 不要搬走
如 PIXNET 接受很多網誌格式匯入,但只提供 1 種格式匯出 (擺明增加搬走的障礙XD)
且 Google 的 blogspot(以前似乎稱為 blogger)不確定是否可以接受匯入/接受的格式
(至少在瀏覽後台,沒有明顯的宣傳「搬家服務」← pixnet 或 Xuit 等都會大大的廣告!)
要嘛也是可以花錢請人搬啦~前一波 pixnet 氣走人事件XD
記得有人提過 1 篇 1 元~是不貴~可是會打算花錢請人搬的~都是文章上千篇...
(不過機器人搬的好處~是圖片也會一起轉匯過去那邊的相簿~)
手動搬的話~最大的問題是插圖@@ 一般的網誌不接受圖片外連
且就算現在可以外連,畢竟是免費相簿,未來可能會停止外連
或是限縮外連的每月流量等(超過流量就送叉燒包XD 如我之前貼士林菊展的照片
因為高畫質檔案大又幾百張~就沖破國外相簿的外連流量XD; 變成全部叉燒包XD;;;)
手動搬幾千篇~意願也很低~而且留言關係留言時間~根本不可能手動搬啊!
但也不能讓留言就此死光光~這關係信賴保護問題~會讓留言者很不高興......
(就像 PTT 刪文一起刪到推文,或是網誌不定時關站那種感覺~
會讓訪客/留言者不願意回覆/認真打字~因為版主也不重視他們的留言啊!)
(更何況留言還會紀錄 IP XD 這種東西也搬不走~~~)
是說自己近期也會用留言 當簡短更新與補充(仗著反正沒啥留言者XD)
手動搬的話~網誌發文日期 還可以手動調整,但留言就整個不行啦~
♣ 再來是~重新適應/學習新平台~也整個麻煩@@
無論是版型樣式的設計、前台大大小小各欄位的顯示、前台文章的顯示方式等
到後台發文章的輸入介面(就像不用 Word,改用其他文書編輯器那樣~超不順手)
明明只是小功能卻找不到~ 還有插入圖片等方式,與圖片插入後 前台顯示的情況等
都要花很多時間認識與學習~效果卻不一定如預期~~~
搬家後~網誌內建的計數器也會重新計算。
這種東西是~自然就好~但又會在意的東西XD 所以有些會提供搬家幫手的站台
可能也會有「人氣搬家」的服務~但這常會起爭議和衝突...
(如假的人氣~或站方沒有搬到等等) 無論如何,總之,咕狗網誌似乎沒這功能(?)
為何在意瀏覽量?這有點關係「品牌建立」的問題~@@
畢竟全是網路文章,內容要如何讓人信任~點閱率是很大的要素(類似 PTT 推文數XD)
這也是大站台的外觀樣式 不會一直修改的緣故之一~因為讀者會依靠外觀記憶
(「喔~這個站之前也來過/看過嘛!」像這樣~多次後就會慢慢記住)
樣式更換~訪客可能會擔心 是釣魚的盗版山寨站XD
(有些論壇/網站 閱覽或留言都需要登入~如提供 FB 或咕狗帳號~信用很重要~)
當然,即使無視 啥品牌啥信任感等~ 點閱率是版主/站長 自己看爽用的XD
尤其是沒有廣告收入~也不寫收費的商業網誌文的網誌
自己寫開心~偶爾有人點閱 好像也有什麼不知名的意義 的錯覺/自我滿足XDD
假如我想讓新站~外觀和舊站一樣~那又是另個難題了...
官方提供的側欄(咕狗稱為小工具),不同平台可能不同
而樣式的語法~ CSS 的 ID 和 class 標籤等~當然更一定不同啦XD;;;
(大區塊可能相同,如 Header、h1 h2 h3 等、.post 延伸等,小區塊必定不同)
(不過大方的咕狗網誌 似乎連 CSS 的 ID 和 class 等的名稱都可以自定義... 非常神奇...)
何況外觀是一回事~假如自己手動大幅度的修 CSS ,則還需要長時間的檢測再檢測~
畢竟要兼顧實用性和美觀度,加上不同瀏覽器有不同支援的語法
單一瀏覽器~不同版本又有不同支援的問題,再來是個別電腦的解析度等等
想要一個所有小細節都符合自己喜好的網誌樣式~需要花很多心力與時間啊......
(比如說本人就完全沒心力去管 手機呈現的網誌樣式XD;;;)
♦ 然後前面說到品牌建立的問題~比如說本人的網誌~
你也知道 沒有固定主題~最多只能說是圍繞 ACG ~可是偶爾也有 CSS 或政治文等XD
在本人完全不宣傳的情況下XD (甚至會刻意隱藏XD PTT 發文簽名檔不會放XD)
(新文基本上也不會在臉書貼連結XD ) 近年也都沒跑論壇之類的地方~
所以明顯的~訪客除了認識的以外,其他絕大多數都是靠搜尋引擎~
(比如像你之前看到的那樣~當時用大振的圖稱霸咕狗圖片搜尋XDD)
這時就要討論一下搜尋引擎的運作~是有點類似信任度那樣~
據說~若搜尋的關鍵字,有被點進去,且停留的時間超過一定標準~則機器人會判定
是正確的搜尋結果,慢慢累積下來~(類似「建議的字詞」那樣~靠數量 & 時間累積)
比如說現在用任何公用電腦輸入「小無的」,幾乎第 1 個就會是本人網誌XD
意思是~這個詞彙被本人佔領了XD 其他使用同名的~順位在比較後面XD
(註冊帳號時~「小無」和「Small Wu」則常常會 早就被申請掉了XD;)
以前剛從無名網誌搬過來時~搜尋還會出現那邊的網址~
(畢竟當時在那邊發文時~是發文量的高峰~而且發的都是新番新連載等流行物)
不過幾年前無名小站終於撐不下去~曾是台灣第 1 大網誌平台全面關閉~
所以也不需要「自動轉址」之類的工具,讓訪客到新站(PIXNET)這邊~
現在搜尋引擎記住新站的網誌與點閱率~若還要搬家~累積的東西又全部都要重來了...
♠ 以近期來說, 1 個月約 4 篇左右吧(指裁切成 幾分之幾 之後的篇數XD)
且幾乎無視當今 ACG 流行XD 從大振到愛麗絲系列~全是自己開心就好的主題XD
內文整個自言自語XD 留言最快 1 週後才回覆XD(認真經營的人都要一直掛站~~~)
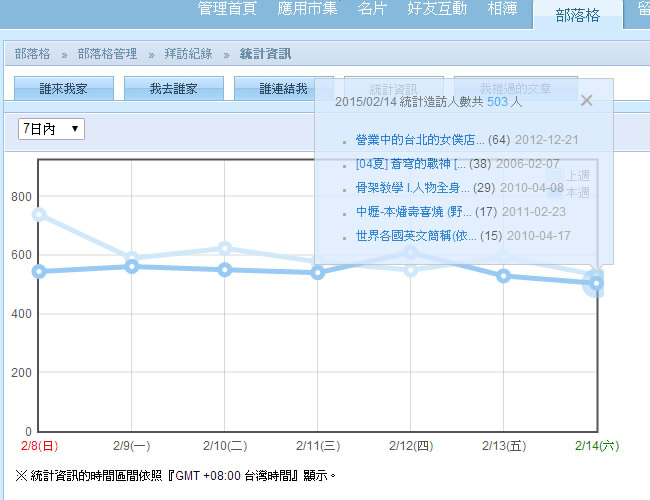
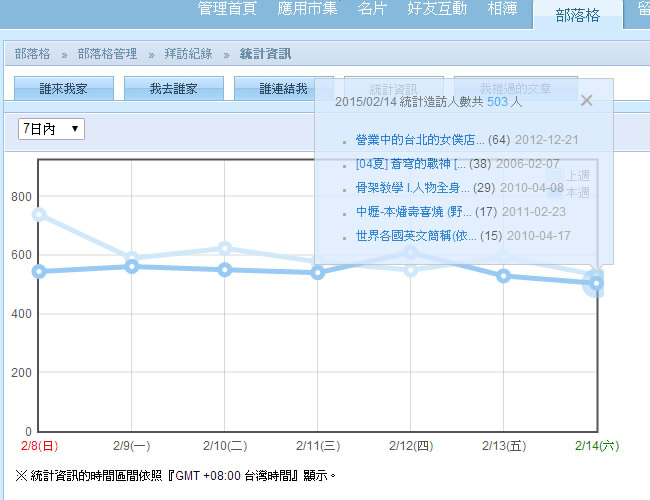
加上完全不宣傳的情況下~近期每日流量最少還 5 百我有點詫異XD(寒假前記得約 2 百多吧?)
(指 PIXNET 的預設計數器。 數字會和側欄有國旗的那個 英文版計數器不太相同~)
不過這大概也因為自己知道~網誌完全依靠搜尋引擎,長年打文上慢慢有點小方法XD
像是近期越來越長的標題(對於自己查舊文也很方便XD 有網拍風XDD)
(因為網誌的文章標題~在 HTML 是高位階~是搜尋引擎抓關鍵字的主要標的)
(這也是不同網誌~在高位階的 CSS 名稱會相同的原因吧~不能自創名稱~)
或是內文~即使貼了插圖,也還要再用文字敘述(因為搜尋是搜尋「文字」~)
(對於重點提示也頗有幫助~提示重點在整張大圖的哪個小部分XD)
名詞等~若譯名不確定,則各種譯名或原文等~都切換的打進去~
(這點自己去搜尋/確認出處 或相關資料時~也會很方便☆)(本人喜歡標出處XD)
|

↑ 計數器:2015年 2月 1日~2月14日(二星期資料) 造訪人數 最高 7百多? 最低 503 人
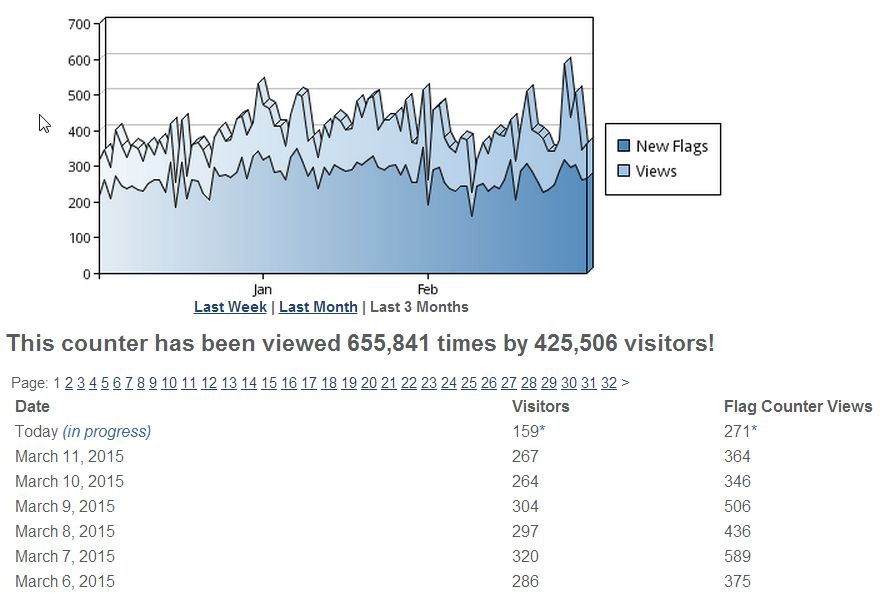
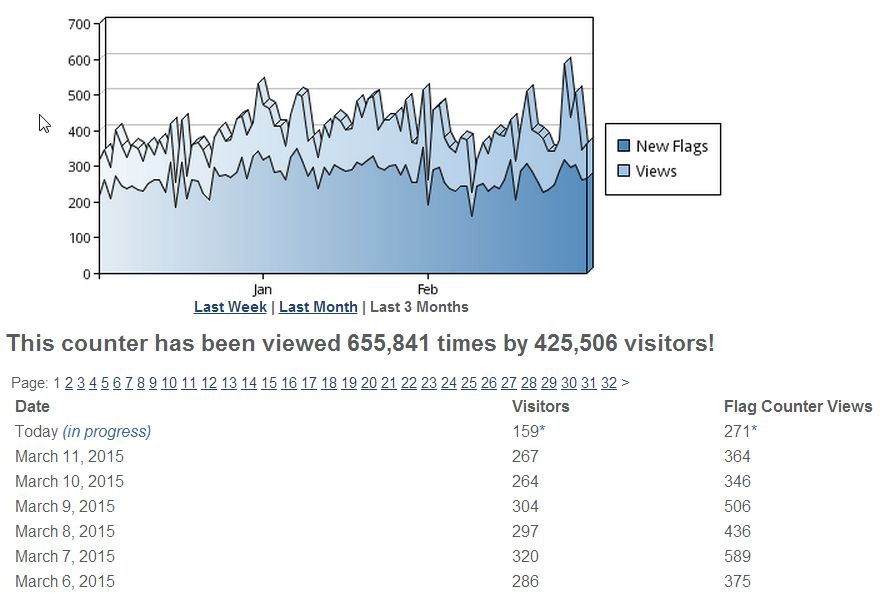
↓ 計數器:2015年 2月26日~3月11日(二星期資料) 造訪人數 最高 631 人 最低 437 人

↓ 這是側欄的那個英文計數器 Flag Counter - History:最近 3 個月的統計(Last 3 Months)

註:看 pixnet 官方排名~若有到前百似乎才會顯示@@
|
還有個人認為應該算重要的一點~插圖要打「圖片註解」@@(原始碼 alt= 的地方)
這原本是 當圖片叉燒包時~可以用註解稍微理解原圖是啥
(沒叉燒包時~滑鼠移上時,會用白底黑線方框顯示)
PIXNET 在上傳圖片到相簿後,網誌插入圖片時~會自動把「圖片標題」當成圖片註解
這點讓我省了很大時間與功夫!(國外相簿甚至連中文名稱都可能不支援XD;;;)
其他小點~比如放「大張的圖片」~用來應付圖片搜尋時「只找大圖」那種情況XD
(可是有壞處,如前台貼圖時必須貼原始大小~再手動縮圖 ←大小圖的網址不同)
(且大圖太多,訪客開啟時會 lag~且有些瀏覽器不支援自動修圖...會有鋸尺邊orz)
|
若大張插圖多到一種境界(近期平均 1 篇文 25 張圖左右吧),本人就會直接開 HTML
轉貼到純文字文件~用「取代」來統一修改成大圖網址(有規律)與顯示寬度
(其實 PIXNET 的相簿大圖~似乎是付費會員的付費功能之一XD)
(但印象中以前好像是免費啊...)(也有會員表示過~官方收費項目越來越細...)
這麼說來~臉書的相簿沒有空間限制~是因為圖片上傳時 即使選高畫質也會強制壓縮
這點對於原本就壓縮成 自己喜歡的壓縮率的情況~再次壓縮~畫質會很討厭的差...
(比如說影片擷圖我就不會再壓縮,照片則看內容選擇壓縮 70 ~ 85 % 左右)

|
♥ 總之~以上諸多原因~讓存在越久、篇數越多的站主~很難隨意搬到其他平台...
(但文章篇數~點閱率等等,卻都被官方拿去當宣傳廣告效益~招攬廣告的數據...)
這也是 pixnet 官方會無視眾使用者的怒氣~不斷到處 + 強制的塞下越來越多廣告
廣告佔的位置越來越囂張~到近期的 3 分鐘就擋畫面(幾乎只有「新聞網站」才會這樣)
但使用者只能氣在心理~最多不再當付費會員(本人曾付費過~)的小小抵抗...
說是這樣~本人也還算有禮貌的沒有用 CSS 去擋 像是側欄最上方的廣告
(這個去年增加的廣告 讓非常多 CSS 樣式設計整個嚴重破壞... 本人的是後來修過|||orz)
或文章底部的廣告之類的~~~~(可以做~辦得到~但沒有去做~)
(文章末的廣告 則是高度越來越高~@@)
註:長文會用網誌~因為實在很不喜歡臉書的訊息的寬度~一行只能打短短的東西
就和塗鴉牆一樣吧!只適合超短文的說...@@;
加上長文~在家用網頁編輯器或 Word 去打~時間上都差不多
網頁編輯器可以校稿兼排版與上色~(而不用轉貼時還要重新排版~)
(是說 Pixnet 發表文章有 bug... 用 delete 或 ← 刪字/刪行時
html 語法會跳掉 + 整段變成「斜體」... 非常的煩... 打文會越打越怒...)
註 2 :說到怒~祭止兀砍頭失敗~然後看到高居笠萎的人發表一連串沒水準的「講稿」...
註 3 :看樣子 PChome 也是 官方廣告越來越囂張...廣告內容又太沒水準
而把大站主都氣走...@@ 台灣的小網誌平台是不是都快要不能用啦?
如:Chrome:廣告,那是啥?(10/21更新)
@ 一折法輪功除毛藏獨台獨六四天安門.A. - PChome 個人新聞台
|
♥ . ♣ . ♦ . ♠ . E N D . ♠ . ♦ . ♣ . ♥
*









 留言列表
留言列表 日本漫畫官網(點擊開啟)
日本漫畫官網(點擊開啟) 
