12/25 上午7:30
因為四的法則的保羅發生嚴重的背叛(!?),連帶的我也心情鬱悶(!?)
於是就花了整晚把grey2的模板改成wretch
pixnet的模板有4種,grey、grey2、wretch、yam,前兩者很像
wretch就是像無名的那樣,yam是蕃薯藤(?)
我只是想要回應區能列出被回應的主題,而不是回應者+回應的部份擷取,那麼就只有後兩者如此
yam的沒有「Re」,留言者用括號框起。wretch的則還有標注日期,所以就用那個了。
不太用花腦經,不過很浩大(!?),因為所有的ID和CLASS都要更換,ex.#BlogHeader→#pageheader
我的方法是先把css清空,用原始檔和火狐對照相同位置的標籤名稱
有完全相同的,那就非常輕鬆,但是也有無法互譯的,如#Bottommenu在wretch內沒有。
並且臨時決定連結區放在右邊,因為最新回應區想加上捲軸,又不想破壞到底圖
(火狐不支援捲軸設定,用作業系統的預設會和整個樣版不搭),就這樣要修改的又更多orz
說個簡單的形容:有一天搭公車時忘了帶皮包,想跟自嗨星人借15元,但是只說「錢」他聽不懂,
不只因為句子不完整,基本上語言根本就不通,要把「不好意思,可以借我15元嗎」
一一對照中嗨辭典,拼湊出星人能理解的話,才不會司機抓去警察局吃豬排便當。
好不容易快要可以擠出一串破碎字眼,卻接到朋友的電話說某A地長出千年難得一見的笑菇!
怎麼辦?笑菇朝開暮謝,回宿舍再出門絕對來不及!但是搭到那需要兩段票啊!
哈哈哈,你現在知道我的苦衷了吧!(已經不知道自己在說什麼了orz 還是去睡吧|||orz)
==========================================================================
某月某日(?)
用了快一個月了,應該沒大問題了吧,所以就寫個記作結~
這次最感動的是,為了學習架構,從全空白的純文字文件打到滿滿的這樣呢T﹏T(喜極)
用WORD有13面呀! (雖然也只有3百多字啦XD)
因為以前的無名再怎麼樣也有很多教學樣版可以修改,沒想過要自己重新KEY~
【BANNER 橫幅】
目標是像假的網站一樣進去有「首頁」,所以使用大圖。
沒有找到滿意的櫻花,於是就變成燈籠了。像是蒼穹的戰神的那幕:)
合併3張,左邊的是奈良市東大寺大仏殿的万燈供養会,類似的燈花会還有春日大社中元万燈篭(中元節XD?)
右邊河岸的是旧渋澤倉庫,在北海道小樽市小樽運河畔,建於馬關條約時XD (明治28年)
注意看一下,上面的還是鏡射相反呢XD 而上面的月亮則又是另一張圖XD 調過色彩平衡~
因為四的法則的保羅發生嚴重的背叛(!?),連帶的我也心情鬱悶(!?)
於是就花了整晚把grey2的模板改成wretch
pixnet的模板有4種,grey、grey2、wretch、yam,前兩者很像
wretch就是像無名的那樣,yam是蕃薯藤(?)
我只是想要回應區能列出被回應的主題,而不是回應者+回應的部份擷取,那麼就只有後兩者如此
yam的沒有「Re」,留言者用括號框起。wretch的則還有標注日期,所以就用那個了。
不太用花腦經,不過很浩大(!?),因為所有的ID和CLASS都要更換,ex.#BlogHeader→#pageheader
我的方法是先把css清空,用原始檔和火狐對照相同位置的標籤名稱
有完全相同的,那就非常輕鬆,但是也有無法互譯的,如#Bottommenu在wretch內沒有。
並且臨時決定連結區放在右邊,因為最新回應區想加上捲軸,又不想破壞到底圖
(火狐不支援捲軸設定,用作業系統的預設會和整個樣版不搭),就這樣要修改的又更多orz
說個簡單的形容:有一天搭公車時忘了帶皮包,想跟自嗨星人借15元,但是只說「錢」他聽不懂,
不只因為句子不完整,基本上語言根本就不通,要把「不好意思,可以借我15元嗎」
一一對照中嗨辭典,拼湊出星人能理解的話,才不會司機抓去警察局吃豬排便當。
好不容易快要可以擠出一串破碎字眼,卻接到朋友的電話說某A地長出千年難得一見的笑菇!
怎麼辦?笑菇朝開暮謝,回宿舍再出門絕對來不及!但是搭到那需要兩段票啊!
哈哈哈,你現在知道我的苦衷了吧!(已經不知道自己在說什麼了orz 還是去睡吧|||orz)
==========================================================================
某月某日(?)
用了快一個月了,應該沒大問題了吧,所以就寫個記作結~
這次最感動的是,為了學習架構,從全空白的純文字文件打到滿滿的這樣呢T﹏T(喜極)
用WORD有13面呀! (雖然也只有3百多字啦XD)
因為以前的無名再怎麼樣也有很多教學樣版可以修改,沒想過要自己重新KEY~
【BANNER 橫幅】
目標是像假的網站一樣進去有「首頁」,所以使用大圖。
沒有找到滿意的櫻花,於是就變成燈籠了。像是蒼穹的戰神的那幕:)
合併3張,左邊的是奈良市東大寺大仏殿的万燈供養会,類似的燈花会還有春日大社中元万燈篭(中元節XD?)
右邊河岸的是旧渋澤倉庫,在北海道小樽市小樽運河畔,建於馬關條約時XD (明治28年)
注意看一下,上面的還是鏡射相反呢XD 而上面的月亮則又是另一張圖XD 調過色彩平衡~
【LINK 連結區】
背景是志方あきこ(akiko)的花歸葬,經由小血的推薦,我很喜歡的一首歌
幾天前和JDI在西門町看到有家唱片行有進他的專輯耶! 有眼光XD (還有進Ali project.公主公主的等等)
月曆底圖是花歸葬遊戲的logo,在youtube看到,就照著瞄XD (動畫花瓣碰到雪地化成血的那幕很棒!)
月曆的語法很亂,瞧了很多時間orz
第一次使用「選單頭」和「選單尾」的語法,可以讓圖片有上下的邊
但是和中間有歌詞的部分總是無法漂亮的接起來...我也沒辦法orz
背景是志方あきこ(akiko)的花歸葬,經由小血的推薦,我很喜歡的一首歌
幾天前和JDI在西門町看到有家唱片行有進他的專輯耶! 有眼光XD (還有進Ali project.公主公主的等等)
月曆底圖是花歸葬遊戲的logo,在youtube看到,就照著瞄XD (動畫花瓣碰到雪地化成血的那幕很棒!)
月曆的語法很亂,瞧了很多時間orz
第一次使用「選單頭」和「選單尾」的語法,可以讓圖片有上下的邊
但是和中間有歌詞的部分總是無法漂亮的接起來...我也沒辦法orz
【Content 文章區】
使用蝴蝶和花是我最不滿意的地方...因為好像有點遜orz 但是又懶得自己畫筆刷orz
刻蝕下去的感覺很有趣,其實只是用像擦+圖層混合模式的浮雕吧
黑底是因為這樣內文改變顏色也不會容易互相干擾
使用蝴蝶和花是我最不滿意的地方...因為好像有點遜orz 但是又懶得自己畫筆刷orz
刻蝕下去的感覺很有趣,其實只是用像擦+圖層混合模式的浮雕吧
黑底是因為這樣內文改變顏色也不會容易互相干擾
【Comment 回應區】
底圖也是花歸葬的歌詞,行高比字元小而重疊在一起
我一直在要走狂亂還是唯美中掙扎orz
底圖也是花歸葬的歌詞,行高比字元小而重疊在一起
我一直在要走狂亂還是唯美中掙扎orz
最近好像很流行視窗中有視窗,連結區和文章區都有個別的捲軸,整體性很高
但是因為我很懶,想要一次兩邊都看到,所以就不那樣設定了。
但是因為我很懶,想要一次兩邊都看到,所以就不那樣設定了。
有出現帳號的地方,都會自動首字大寫XD (XXX的地盤.最新回應.版主發文時間.迴響列表的名字)
會加入這種怪異的功能是因為我以前註冊帳號時沒用大寫XD
查了帳戶資料,我也註冊兩年多了呢 (Since 2004/8/24 10:57 pm)
會加入這種怪異的功能是因為我以前註冊帳號時沒用大寫XD
查了帳戶資料,我也註冊兩年多了呢 (Since 2004/8/24 10:57 pm)
我是這次才知道標籤的大小寫有區別 EX. #Top≠#top
沒屬性的標籤也要有空集合{},不能只寫標籤,會造成下面的語法錯誤(會合併)
尋找教學文時,發現強者一枚,結果竟然是Lilith老師啊(驚)網路世界真小orz
學到了從原始檔可以看標籤的名稱(class和id)
id是前面有「#」的,ex. #Sidebar;class是前面有「.」的,ex. .SidebarFooter
沒屬性的標籤也要有空集合{},不能只寫標籤,會造成下面的語法錯誤(會合併)
尋找教學文時,發現強者一枚,結果竟然是Lilith老師啊(驚)網路世界真小orz
學到了從原始檔可以看標籤的名稱(class和id)
id是前面有「#」的,ex. #Sidebar;class是前面有「.」的,ex. .SidebarFooter
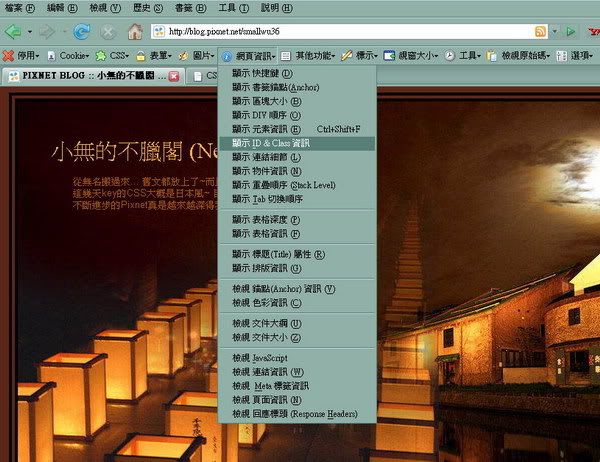
並發現火狐真是好朋友啊(淚)可以看到很多資訊!

能顯示標籤的名稱,這樣要修改設定也很容易

還可以看單一區域的設定,設定邊框和繪製底圖很方便。也可看到結構的層次(像圖層一樣有上下)

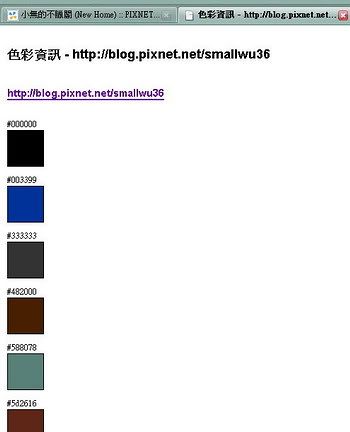
色彩資訊。為了整齊,我會盡量壓低顏色種類的使用量。想看看用過哪些顏色,此功能很方便。

全站熱搜



 留言列表
留言列表 日本漫畫官網(點擊開啟)
日本漫畫官網(點擊開啟) 
