
心血來潮,做了這個XD!

我揣測原理:因為所謂的反白,就是把一張圖片以1px 的方格,間格的變色
見右圖,原圖是A+A'+B+B' ,反白之後B和B' 都會變色
所以把一張圖的A和A' 區刪掉,剩下B和B' 區
反白後會遮住B和B' 區,A和A' 區就會露出底圖了。
看著教學,我就學著做啦。紀錄如下。
1. 要先做一個黑白相隔的 2px 的正方形,定義成圖樣。
方法:新增一個長寬都2px、解析度72dpi、底色白色的檔案。(定義圖樣在網格填滿效果也有說過)
定義好圖樣後,檔案不用存檔就可以關掉了。定義檔會自己存在PS程式內。

2. 開啟兩張圖片,一張是表面看到的,一張是要隱藏的。
大小最好一樣。不過也可以用小的為準,再把大的縮小。
調整大小(像素)要事先做好,之後跑完色板再調大小將失效~
兩張最好顏色相近,更重要的是,兩張要同樣是深色為主或淺色為主。
當然,淺色的可以用色階等調深;顏色不同的可用色相和色彩平衡等修改。
表面那張,最好花一點,比較好隱藏裡面的圖。
可以把大張的圖片縮小,圖案密度就會比較高。
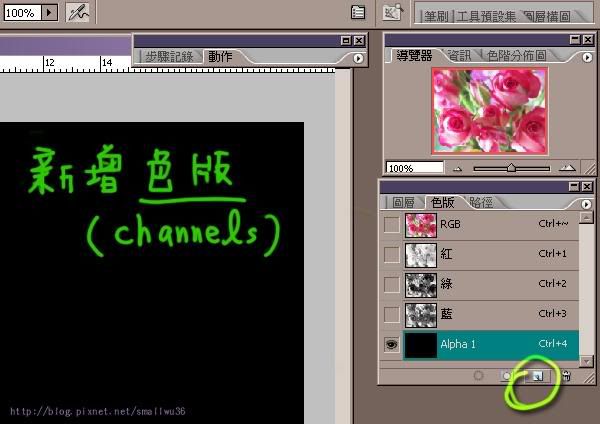
3. 點選色版(channels) 視窗,新增色板。此時畫面會全變黑。

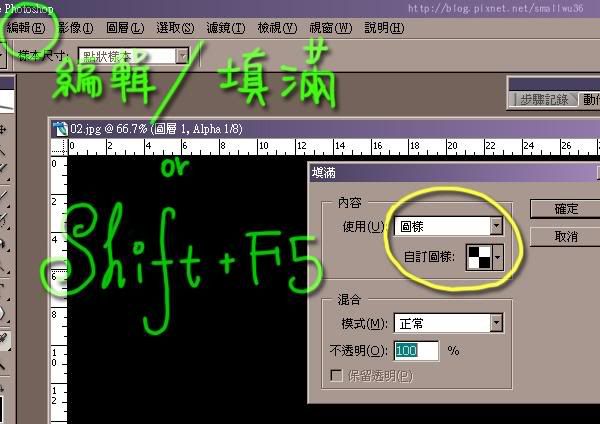
4. Shift + F5 (填滿) ,「內容: 使用」選擇剛剛做的黑白圖樣(Pattern)。
填滿也可以用「編輯Edit/填滿Fill」 (個人覺得這個快速鍵記起來挺實用的)

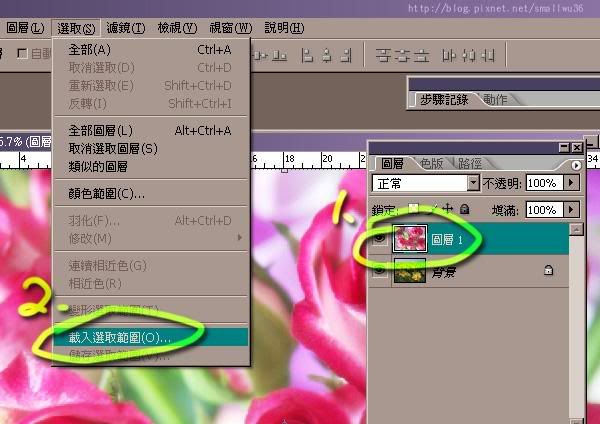
5. 先點一下圖層(Layer) ,使畫面看得到圖案。
「選取Select/載入選取範圍」

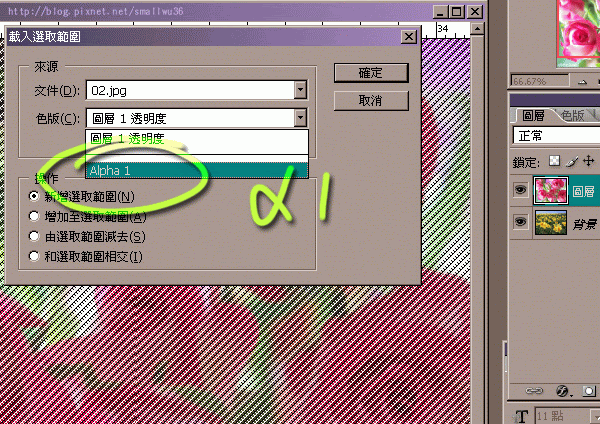
6. 色板選擇「Alpha 1」(也就是剛剛新增的色板)。此時畫面會有斜紋(如圖)
之後按Delete刪除,再按Ctrl + D 取消選取,基本作法就這樣完成啦。

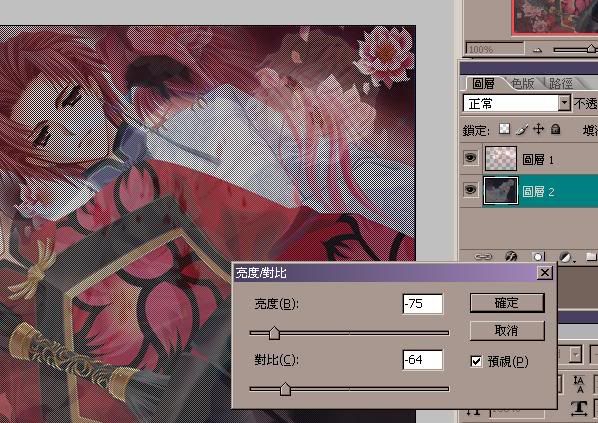
7. (1)接下來的是調整顏色的問題,兩個圖層都試試亮度/對比度、色階、色彩平衡等等
嘗試調到上面圖層看起來可以遮住下面的圖層(如範例圖左)
而從圖層視窗的小縮圖看,下面的圖還算看得到圖案的地步。(如範例圖右的圖層2)
(2)覺得好像可以了,就存檔測試看看吧XD (存成JPEG檔案)
事後不要再壓縮,那些1px的小方格可能會變形導致失效~

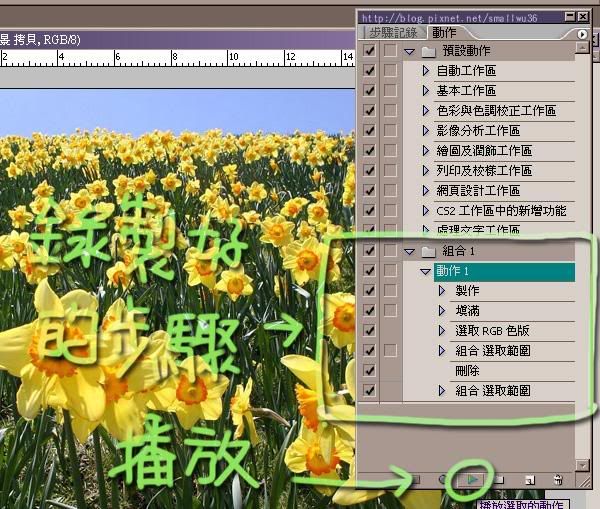
8. 因為要嘗試很多次,所以我把步驟3~6的動作都記錄下來XD(就算檔案關閉,組合也會存在PS程式中。)
「動作」的使用方法在六邊形特效練習有說過,學會了後真是方便快速啊XD!
對著「動作1 」按「播放」,就會自己跑好了。

9. 有時候會發生這種問題,反白後出現的反而是表面的圖

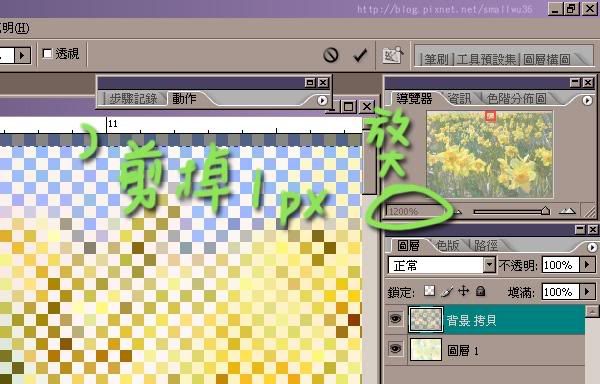
10. 那是因為反白擋掉的1px小格子檔錯啦~ 這時只要剪掉一行1px就可以了。
如圖,放大畫面直到看得格子
剪裁時若無法拉1px的邊距,或許是因為有設定「靠齊」(所以請先取消「檢視/靠齊」的勾)

11. 最後做起來是這樣。

12. 另一張範例圖(和第一張取平衡XD)

原始教學是:鐵之狂傲遊戲網-ACG繪圖技研版,Peropero 的教學文:二圖合併隱藏圖法
Peroさん 對於濾鏡方面的特效頗有研究的,這是快要兩年前的教學,我現在才來練習XD|||
自己重新做一次教學文是擔心假如他那邊的文不見了,而我自己又忘了的話,還可以複習~
並且加入了昨晚到今天測試習作的心得。
到底要怎麼樣選圖和調整,可以遮的乾淨,反白又明顯,我也在嘗試中。
姑且就先這樣囉。
全站熱搜


 留言列表
留言列表 日本漫畫官網(點擊開啟)
日本漫畫官網(點擊開啟) 
