
當初為了時尚、前衛與草莓族藝術(?)把最新文章和最新回應放在X的兩側
微感眼花撩亂,並有顯示篇數限制,所以這邊在放上兩種修改版~
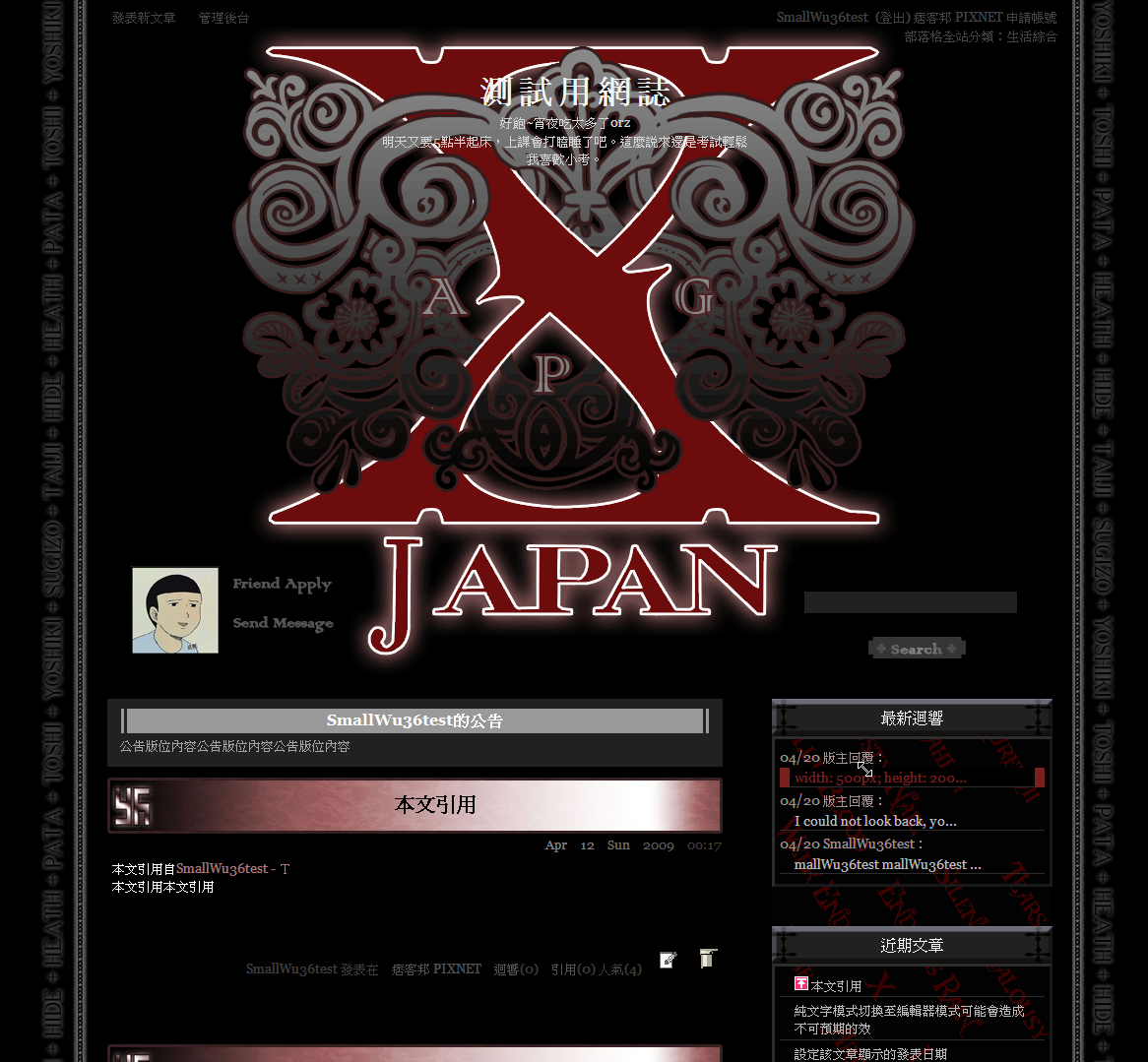
第一種是最新文章與最新迴響顯示在右側連結區(如最上方附圖),中規中矩,基本的顯示方法。
第二種是最新文章與最新迴響顯示在右側連結區,再加上捲軸(如下方第一張附圖)
讓最新文章和最新迴響就算顯示高達一百篇也沒問題的歡樂懶人版。
配方如下,請服用XD
◆ 最新文章與最新迴響顯示在右側連結區
PIXNET CSS 痞客幫用樣式:20090421 BlogCss_XJAPAN_2
Wretch CSS 無名小站用樣式:20090509 BlogCss_XJAPAN_wretch_2
◆ 最新文章與最新迴響 顯示在右側連結區 再加上捲軸
PIXNET CSS 痞客幫用樣式:20090421 BlogCss_XJAPAN_3_scrollbar
Wretch CSS 無名小站用樣式:20090509 BlogCss_XJAPAN_wretch_3

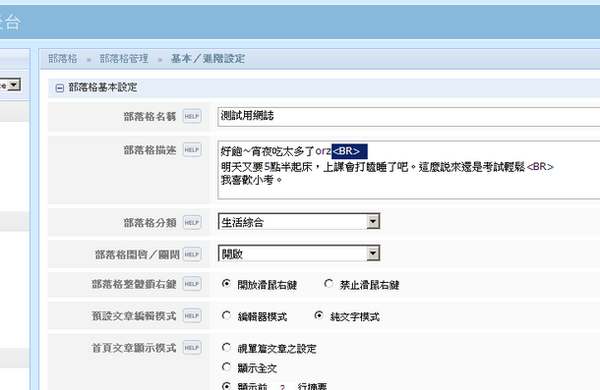
關於部落格名稱下方的部落格描述,此樣是預設為置中對齊
假如不滿意自動分段,可以使用分行語法<BR>與全形/半形空白調整字元間距與行句等@@

【以下是雜言與筆記】
無名小站的BANNER已經換好了,把相簿、留言版和名片的連結移回原處。
開啟PSD檔案,發現自己用圖層分開打上英文啊~GJ! 未雨綢繆派上用場XD
因此不用重新畫圖,只要隱藏圖層→壓縮存檔→上傳到相簿→更新CSS背景圖,OK!
從GIF改用PNG-8,檔案更瘦,Loadding可以再省點時間吧~

連結列移回原處時,我除了刪掉早先的css設定,還有加上隱藏語法
#latest-comment .box-text li a {
overflow: hidden;
}
#latest-comment .box-text li a:hover {
overflow: hidden;
}
避免有人在回應的第一行貼上網址,英文數字串,系統常會自動判定成單一詞彙而不分行
結果導致跑框。
捲軸方面,配色問題,重新設定捲軸顏色(雖然只有ie支援)
垂直高度350px以上將自動生成捲軸。隱藏水平捲軸。
height: 350px;
overflow: auto;
overflow-x: hidden;
scrollbar-highlight-color: #363636;
scrollbar-shadow-color: #363636;
scrollbar-3dlight-color: #363636;
scrollbar-darkshadow-color: #363636;
scrollbar-track-color: #000000; /*軌跡*/
scrollbar-base-color: #000000;
}
#latest-comment .box-text a {
}
#latest-comment .box-text a:hover {
}
#latest-comment .box-text span { /*日期*/
}
#latest-comment .box-text li a {
overflow: hidden;
}
#latest-comment .box-text li a:hover {
overflow: hidden;
}
好像就這些要改的吧@@



 留言列表
留言列表 日本漫畫官網(點擊開啟)
日本漫畫官網(點擊開啟) 
