自己記憶用筆記:表格/圖片: 695 px(版型不變 & 對齊標題)
(擠到側欄但不擠下:702 px ) ( =695 + 右7 )
大圖/自動調整: 936 px(= 950 - (左右空白 7x2))
|
說是大改版~應該也只有打 CSS 的本人我有感覺吧XD;;; 訪客看起來就是文章往左邊偏而已XD;;;
因為本次重點是「加大內文區」,所以舊文適用 較小內文區的舊 CSS@@;
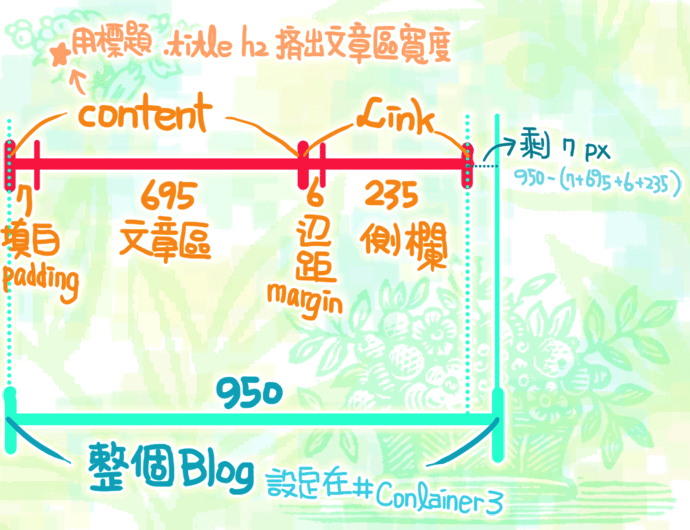
總之~目前網誌架構如下@@(這次實體筆記就寫到 4 張 A4 呢...
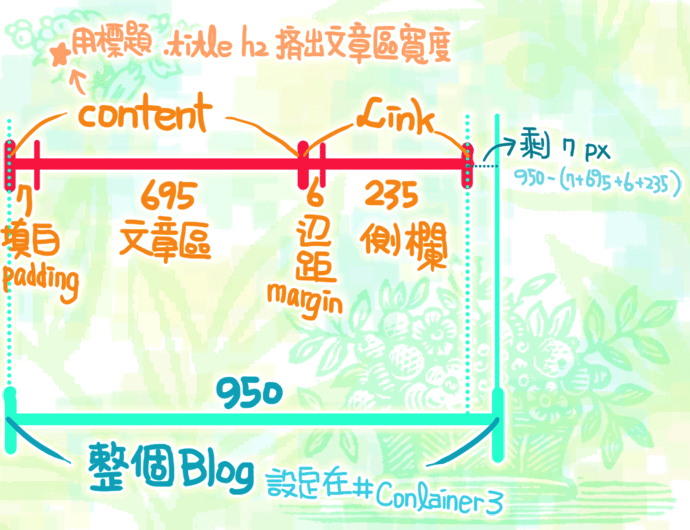
用文章區標題 .title 擠出 content 內容區寬度,剩下的部分~側欄區向左靠齊的會浮上來
側欄區 Link 左邊的 margin 不能刪,因為當大圖擠下側欄時 側欄左邊需要邊距@@(檢查時才注意到@@
右邊剩下的 7 px,就是上文說「擠到側欄但不擠下」的原因(側欄會貼著右邊深色底圖
|

|
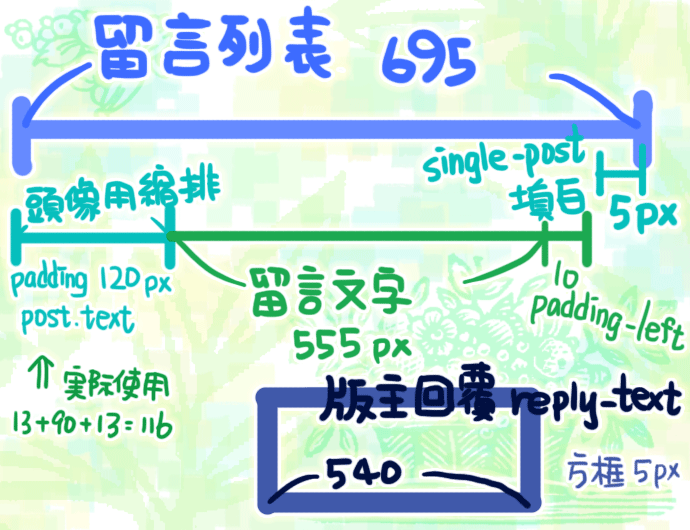
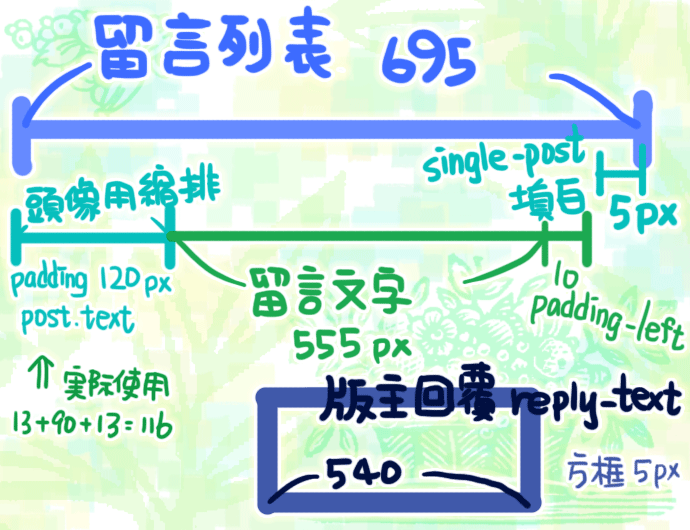
留言列表~配合文章寬度也 695(這其實有風險XD; 有一部分計算錯誤就容易跑框XD;
(但為了漂亮對齊~實在不想縮小...標題之類會對不齊...的感覺XD
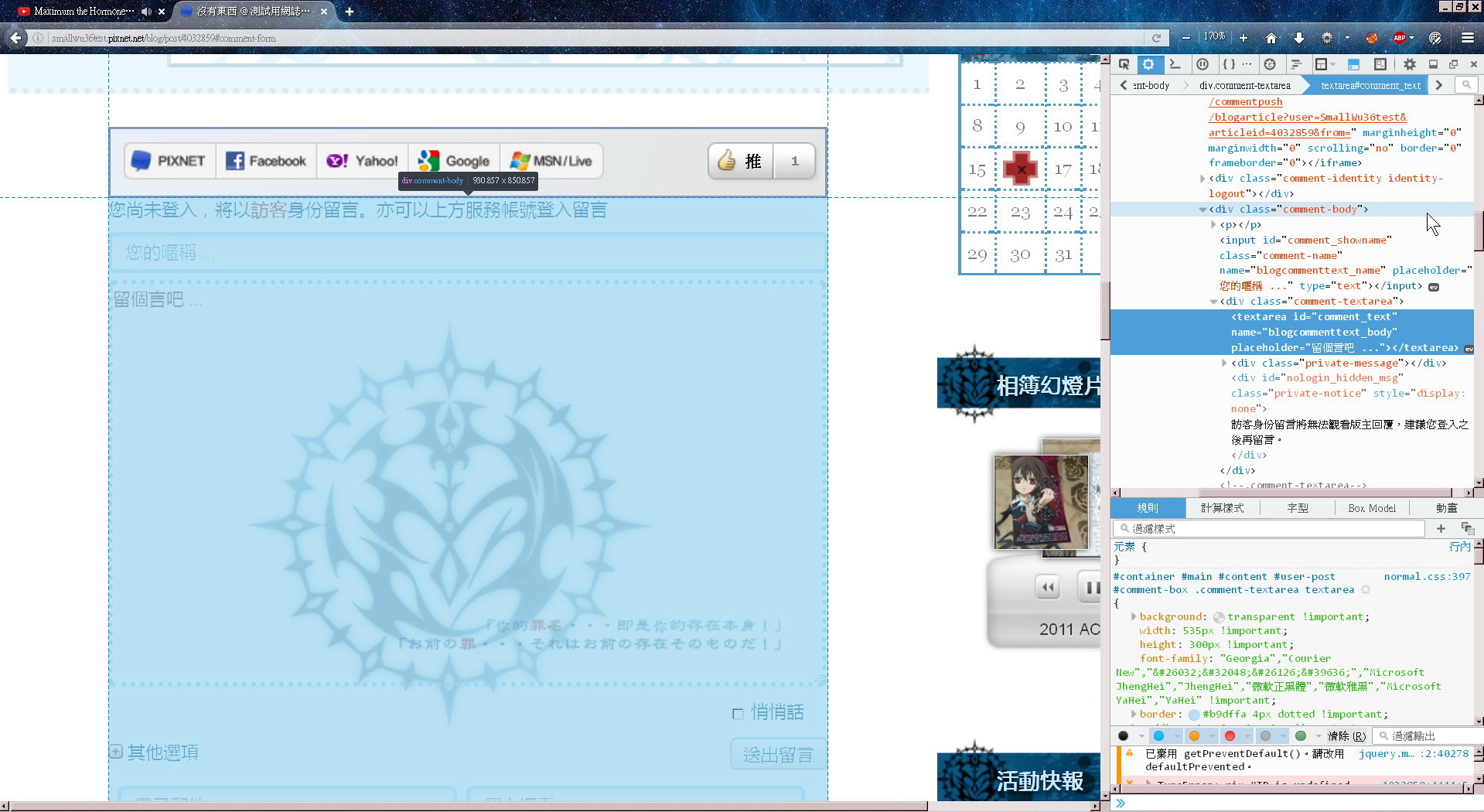
先把留言文字顯示的寬度(包含相對應的版主回覆框)設定好,之後才方便繼續設定「發表留言」那區@@
那是為了避免訪客&自己 留言時被系統分行XD 所以希望打字時的分行~發表後會幾乎相同的顯示出來
(在別人家留言踏雷的感想XD; 原本排版漂亮的留言~發表後很多句尾都被換行orz 又無法編輯或刪修orz
(喔是說下圖字變醜因為我寫累惹XD 反正這區很複雜~這筆記我幾天後忘記就看不懂了吧XD(喂
|

■ ■ ■ ■ ■ ■ ■ ■ ■ ■ ■ ■ ■ ■
之前的筆記(刪留言後貼過來):
| |
|
接續更之前 2016-05-10 的筆記留言:
「(...自己打字才注意到,留言打字區的文字顏色好淺orz 眼睛要瞎惹|||orz
等等去改回應的 css 叭orz 」
[2016-05-11] 還要修改側欄腳印高度、側欄標題框
(手機瀏覽才會出現的問題,換瀏覽器也會呈現或大或小的問題
打完歌單後再動工吧@@
話說最上方網誌描述,也是因為手機瀏覽出現問題~才修改內文@@;
(些微的高度差距,導致下邊界在手機版會碰到字...
這邊看要不要順便修改字元行高或區塊高度之類@@;
---*-----*-----♤-----*-----*---
[2016-05-13] CSS 修改筆記
0.
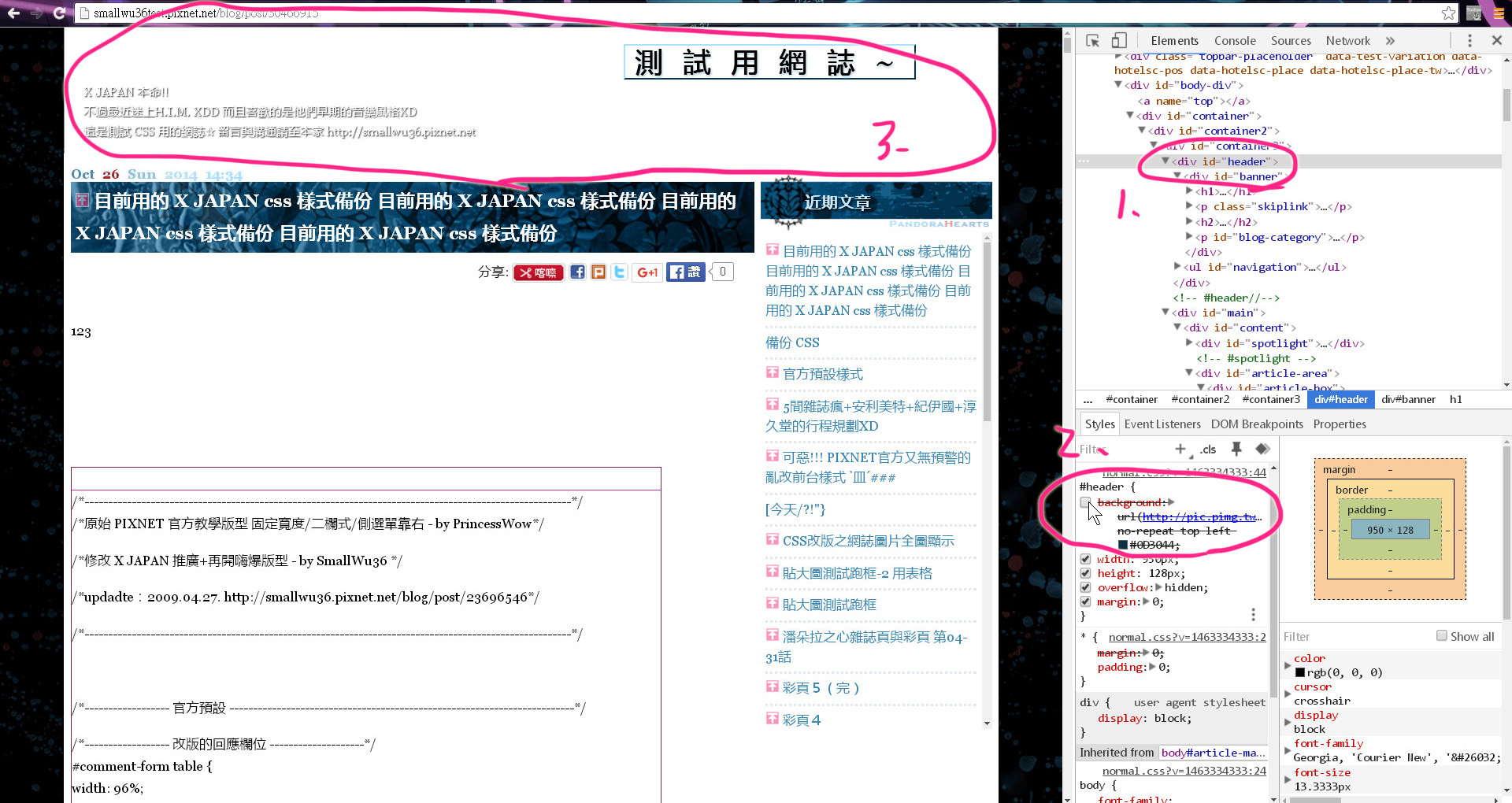
Google Chrome 看 CSS 標籤:
對著目標區域右鍵「檢查」, HTML 會以階層顯示
重點是~滑鼠移上原始碼~會「反白」整個區塊 好聰明XD
而左下的 CSS 會幫忙糾錯(如使用 IE6 相容性語法~本瀏覽器不支援w
右下欄位寬度就頗值得研究...電腦計算的寬度似乎是總和(含邊距與填白
1.
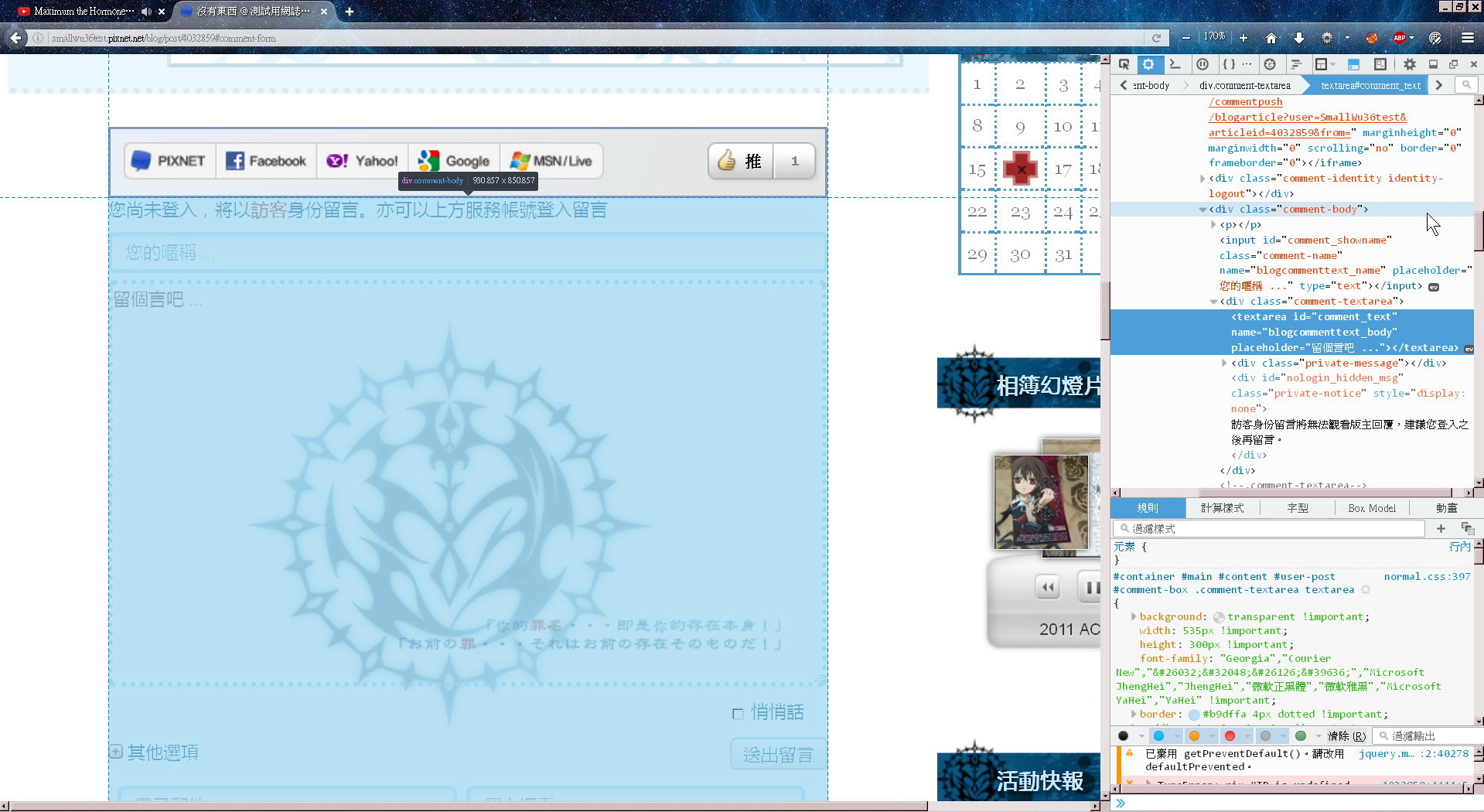
回覆打字區 字體顏色加深(人老了~使用接近黑色XD
#container #main #content #user-post #comment-box .comment-textarea textarea {}
ID 與 class 超長XD
2.
版主回覆 字體顏色改變(與訪客回覆的字體顏色 拉大差別
.reply-text {} (不是 .reply-text p {} 那個
覺得就算加深字體顏色 也沒有變得多清晰~大概關鍵在反差不夠@@
必須要 1 低飽和 1 高飽和~而目前背景圖案 又是低飽和的淺藍十字架...
因為我不太能接受預設字高飽和(覺得刺眼XD;),所以要改的變成背景圖...晚點重做圖@@;;;
3.
最上方 網誌描述
#banner h2 {} 標籤是對的,不過由於我在「基本/進階設定」打字區用行間 CSS ~
難怪測試時字體沒變色XD 也難怪找不到陰影的語法XD;
總之~這次碼字體顏色&陰影語法都搬到「自訂樣式」 CSS 樣式那邊@@
並加上行高 170% (原本自動 line-height: auto
4.
訪客頭像(誰來我家)高度
#visitor .box-text ul li a img {}
不知安怎,「我去誰家」的頭像也只設定寬度就沒事(width:44px
但「誰來我家」只設定寬度~圖片高度就會被拉長 orz
會發現是因為我回訪~然後注意到 上下腳印的圖案有點不同...orz 總之修好惹orz
5.
文章區寬度
危險動作orz 這邊要高度備份 + 用各種瀏覽器測試orz
(1) .article {padding:5px 0px 40px 0px}
這區塊包含文章標題.原本左右皆 10 px,意思是側欄右邊增加 20 px 空白
(這個版型是子元素 (文章&側欄) 靠左浮動
(2) .title h2 { width:653px; }
原本 width:633px ,繼上,把理論上多出來的 20 px 拿去擴展內文區w
是說這不完全等於內文可打字寬度~因為還有填白之類@@;
...算了 這邊一動刀~就連側欄區寬度,甚至整個網誌寬度都想改XD;
晚點換到測試用網誌,修改&測試完後再把 CSS 丟到本家這邊吧XD;;;
|
■ ■ ■ ■ ■ ■ ■ ■ ■ ■ ■ ■ ■ ■
|
大翻修網誌 CSS… 果然一動到內文區寬度就是浩大工程…@@;;
底下各子區塊全要修(須確實計算各欄寬~差 1px 也不行(太大會跑框/太小對不齊
因為這個網誌採特殊設計(內文區可自由放大 以便貼大圖)
文寬是用標題擠出 ←剛修改時熊熊忘記~還怎樣都找不到寬度設定XD;
footer 頁腳與文章分類等、清單模式瀏覽(以前會忘了設定,現在修太多年惹已變常識XD;
、訪客&版主留言區顯示區塊、更底下的「發表留言」區塊…(這鬼的當初官方更新前台 HTML 讓大家樣式全死…
是說咕狗 Chrome 真的是 CSS 設計者的好朋友r~右鍵「檢查」無敵好用…
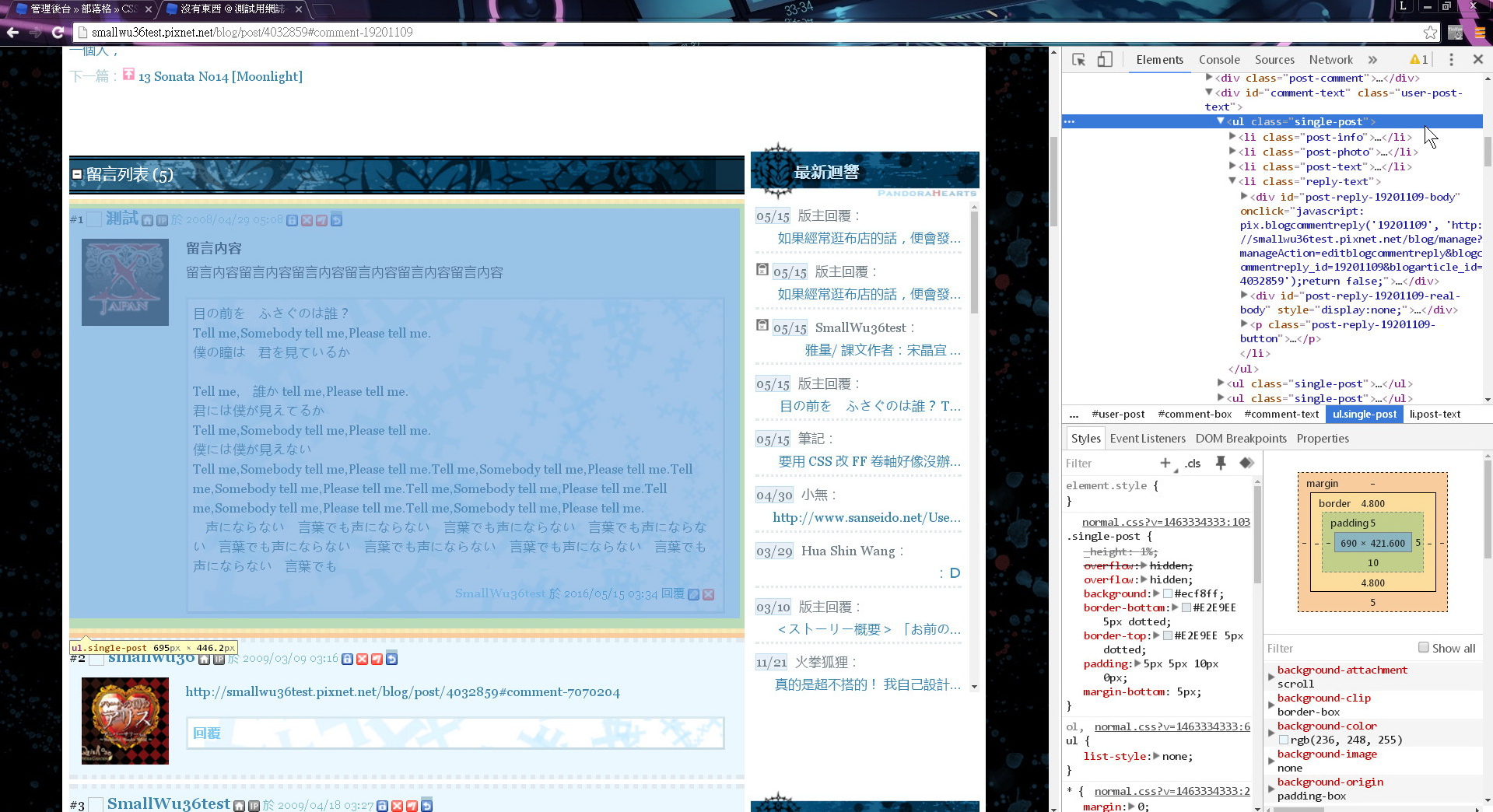
HTML 階層顯示(滑鼠移上還會區塊反白)+ CSS對應 + 區塊邊距/邊框/填白圖形化顯示
(margin / border / padding 有順序,計算區塊 px 時超好用~ (如下圖左右,顏色分層顯示1目瞭然~ |

|
反倒是 FF 右鍵的「檢查元素」,不斷更新測試 CSS 時要反覆 F5 嘛~FF 就反應很不人性…
重點是按 1 按竟然就壞掉沒反應orz(即使 x 關掉再打開~還是沒辦法orz 瀏覽器在跑撥放程式又不想整個關掉...
唯一優點大概是滑鼠移到 html 的區塊反白~如下圖有水平/垂直參考線吧!對齊各元素時不錯方便
畢竟即使放大網頁頁面~人眼還是難以看出 1 px 左右的差異(顏色淺/虛線框/無框等都會影響判斷@@)
|

|
FF 的檢查元素有配合瀏覽器而中文化~也有 margin / border / padding 的那個框
可是顯示方式也很不人性...每次 F5 或重選元素後,還要手動拉(甚至常找不到orz
明明是提升效率用的工具,反倒為了找東西而拖延速度... 用 1 陣子後還是回到 chrome orz
不然其實我現在主要/預設瀏覽器是 FF XD
FF 初次開啟比較慢,可是 Chrome 使用 1 陣子後會嚴重吃記憶體(開系統管理可以看到占用量很驚人...
以前還有裝 opera~不過今年初挪威的 opera 被中國買下(還 360 哩!! 知名流氓程式欸!)就直接移除惹...
少用的瀏覽器 就用防毒程式強行綑綁的 Avast SafeZone Browser 取代XD;(這大概也獨立核心吧~?
回來說 CSS 叭XD
chrome 和 FF 的檢查元素都可以像下圖那樣~單獨勾選「個別 CSS 設定」取消
可以省去後台修改 CSS 再存檔的時間挺不錯的
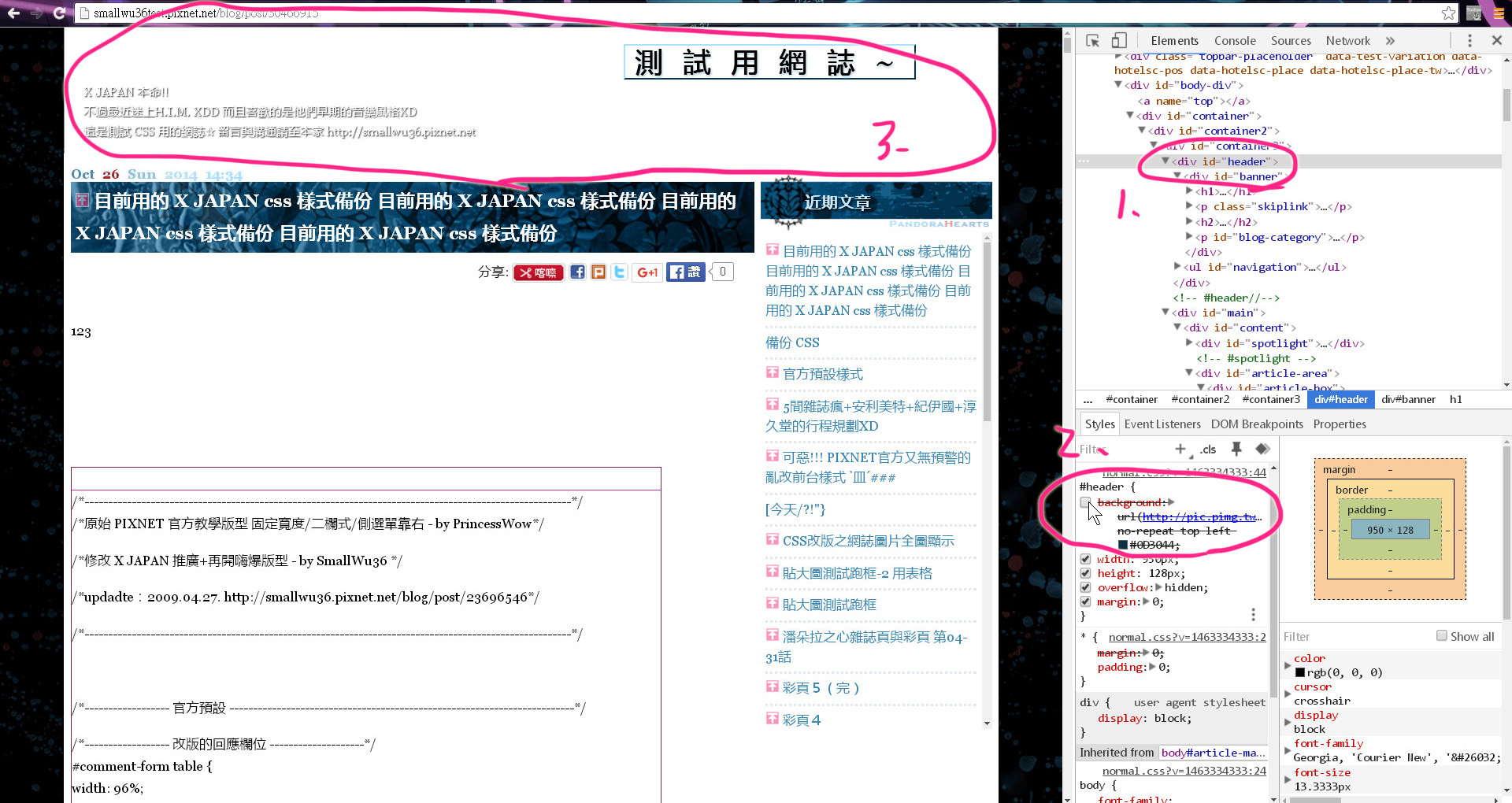
如下圖先從 1. HTML 階層找到目標區塊(瀏覽器那邊會區塊反白)~如網誌最上方 header
2. CSS 會對應到設定(上方是優先適用的自己設定,卷軸往下拉才是被取代的上層設定,最後是官方預設
如取消底圖 background 左邊的勾勾
3. 更左邊瀏覽器顯示,就可以看到最上方 底圖不顯示的效果☆
|

|
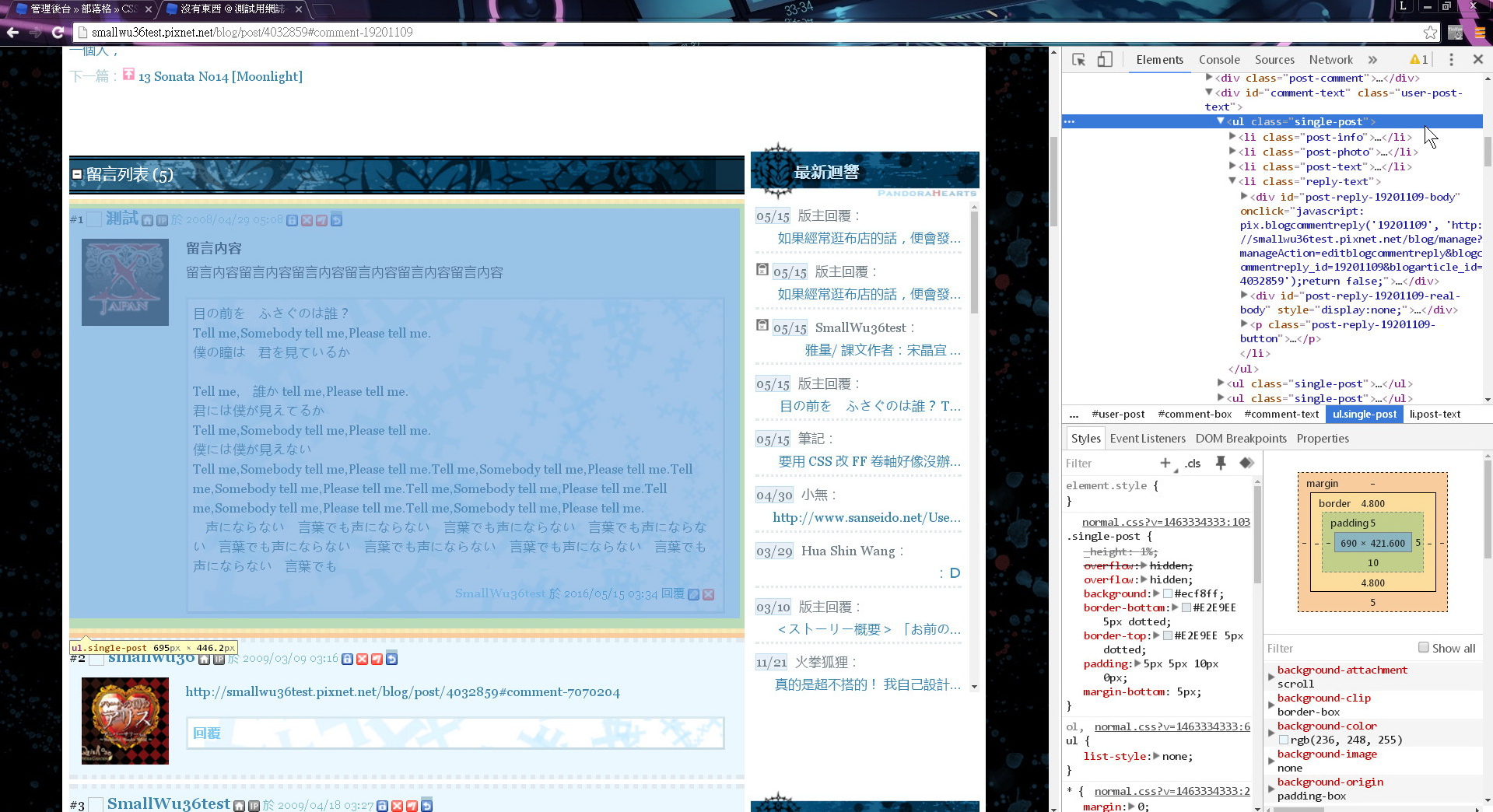
然後上面說到~個人很喜歡/很依靠的區塊邊距/邊框/填白圖形化顯示(margin / border / padding)
也就是下圖右邊:橘色(邊距) - 黃色(邊框) - 綠色(填白) - 藍色(文字等)
比如說下圖,側欄標題 .box-title h4 ,瀏覽器計算下:高度 13 + 45 + 5 = 63(左邊有開小算盤XD
而 CSS 那區~滑鼠移到底圖(很方便的會預覽 + 顯示寬度與高度!),可看出~這底圖高度只 62 太小XD;;;
(所以去 PS 重作底圖XD;; (幸好全部重作的底圖素材沒有想像中的多(且都有找到 psd 原始檔XD;
|

|
是說這次也順便修改了下圖那個XD 「文章分類」的「標題列表」的人氣隱藏XDD(對個人來說頗重要XD
啊本人就玻璃心喇XD;;; 打廢文不喜歡/不敢看 單篇悲傷的個位數點閱率XD;;;
仔細想~隱藏文字不就得了XD(鴕鳥心態XD;) 為何以前沒有想到XD! 害我常常想整理文章卻又不敢點進去XD;;;
(實際上標題「人氣」0 px 隱藏,點閱率則是用白色字~想看的話反白還是看得到啦...@@
|

|
最後剩下反覆測試@@;;;
每個不同核心瀏覽器,在網誌各處點點點看有沒顯示不同/無法顯示/跑框之類的問題@@
【2016-05-21】取消前 3 行自動「繼續閱讀」的設定~
這是類似文章區寬度 or 底色那種~會影響所有舊文章的大變動orz 所有舊文都要檢查~
目前檢查到第 8 頁 2011-09-28 http://smallwu36.pixnet.net/blog/8
【2016-05-22】續上,檢查到 p.24 http://smallwu36.pixnet.net/blog/24
由於已經進入「非置頂文」~這就包含很多備份用或打1半放棄的隱藏文~
因為原本就不公開,所以也常沒有預設<!-- more -->標籤...幾乎每篇都要修改@@;
不過全 41 頁這樣也過半惹呢@@ 我的文章果然不多(還包含隱藏文XD)~即使是十多年的網誌惹XD;
順便也發現~留言列表的標題底圖~寬度不夠@@;(舊版沒有水滴合成的
而之前用的不同螢幕似乎都顏色較深而未注意到@@;;
FF 檢測元素還可以複製標籤~然後去後台找到 h3#comment-title
再去文章標題那塊點檢測元素~複製底圖網址(新版有水滴合成+更新版加寬
...修改起來好快@@
【2016-06-07】續上,檢查到 p.30 http://smallwu36.pixnet.net/blog/30
2007-03-17 的文為止,之後不修惹~很麻煩且看舊文也心情不好...反正都是 10 年舊文惹
剩 30~41 頁,最遠的1篇是 2005-04-10 ~相距 4076 天 = 11 年多@@
|
♥ . ♣ . ♦ . ♠ . E N D . ♠ . ♦ . ♣ . ♥










 留言列表
留言列表 日本漫畫官網(點擊開啟)
日本漫畫官網(點擊開啟) 
