相當年,我第一次接觸CSS....
讚嘆那龐大又神奇的標籤魔法
懵懂無知天真純潔的我就這樣踏入
無底的暗黑通宵深淵 orz
不過看到以前的樣式還有點懷念XD
就算很遜, 就算沒有創意, 每一個版還是幾個晚上熬成的啊...
第一次改版
2005年12月15日 (時間都應該是下次改版前的備份日)

從以前的預設佈景主題修改的 (藍色蝴蝶那款, 現在沒有提供使用了)
把素材網頁的櫻花染上顏色,左邊工具列的小花使用GIF動畫
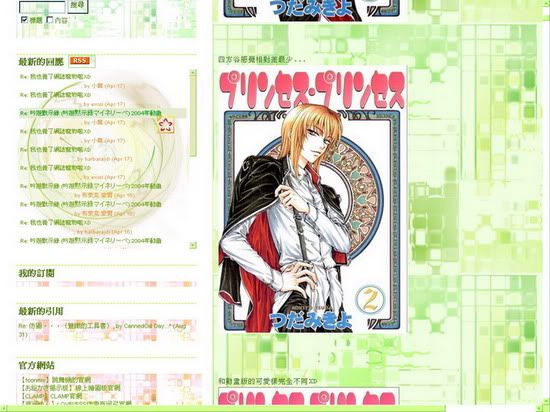
第二次改版:2006年1月7日


這是之前關板前的樣式。基本樣式使用無名的教學樣板。
發現了一個很多桌布的日站,素材取得變容易
大標題背景還是用櫻花,並加上當時剛學會的橫紋特效
左邊連結區從標題用底圖改成內文用底圖
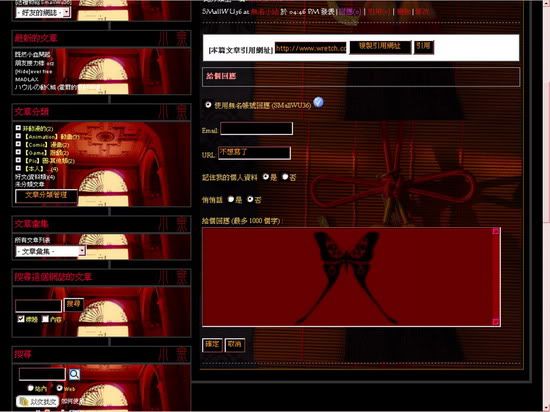
回應區底圖用筆刷點一隻蝴蝶。
開始使用自訂捲軸顏色。開始更換英文字型。
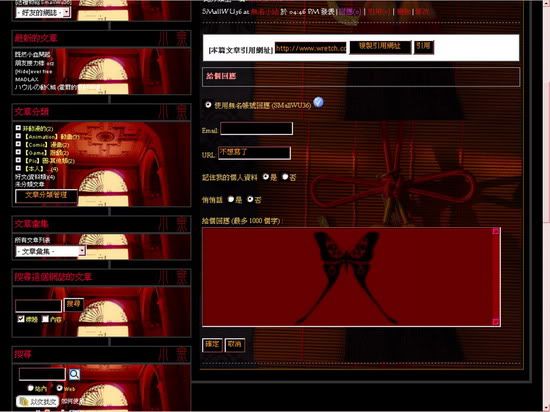
第三次改版:2006年1月21日


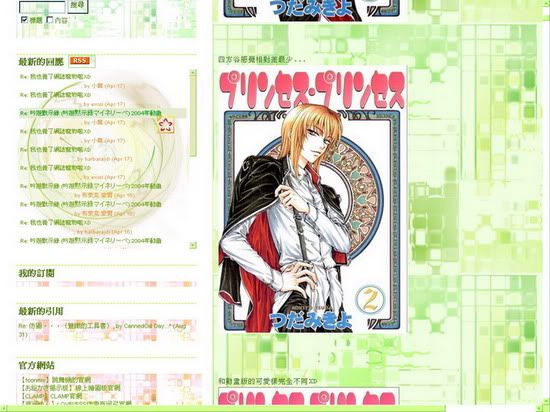
重新開張網誌的新樣式。很明顯的我開始去CG TALK了XD
基本架構和上次一樣,只是換圖和顏色而已。
這時開始更換滑鼠游標(可惜這張沒照出)
並且學會左邊的連結區加上捲軸,和最新的回應分行。
連結區和文章區底圖都用新學會的馬賽克特效
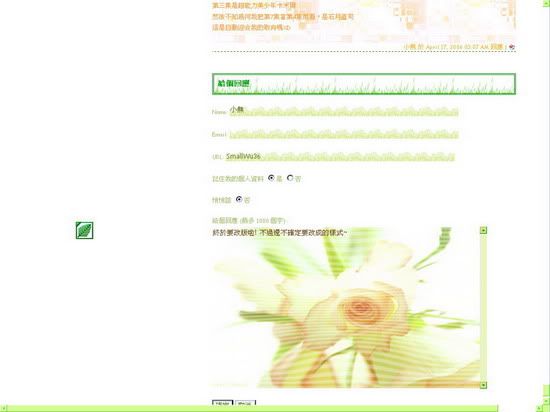
*第四次改版:2006年4月14日



就是之前的春季改版啦。
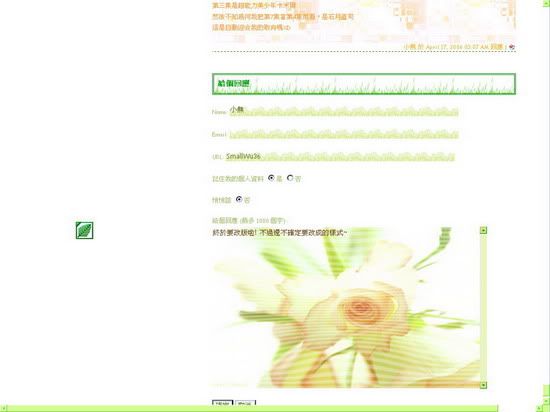
一改慣用的陰暗色調,首次在BLOG使用白底XD
上面大標題用筆刷製作,並開始加上Best View 1024x768字樣
其他像馬賽克玻璃的底圖也是用筆刷製作。
連結區終於學會滑鼠經過時會有一整條有顏色的底的方法
連結區也開始每一欄單獨設定背景(表示此時我幾乎不用網誌設計小幫手了)
並且漸漸不再濫用邊框設定(很多區塊都沒有設邊框了)
開始會設定[給個回應]的表單寬度與底圖等細項
但是淺色問題真的很多
我的螢幕顏色比一般的(如學校用的)顏色較深
我的是比較接近列印出來的真實顏色
但是在這個「民主」的世代,服從多數為必要條件orz
一次偶然間用他台pc,才發現底圖幾乎是一片白 |||orz
上面那張還是全部調深的結果...
不過真正促使我改版的原因除了上面那個+我看膩之外
是打工的學姊說,我的橫幅底圖...很像學校首頁... (大囧)
所以最後出現第五次改版XD
就是現在這個啦XD
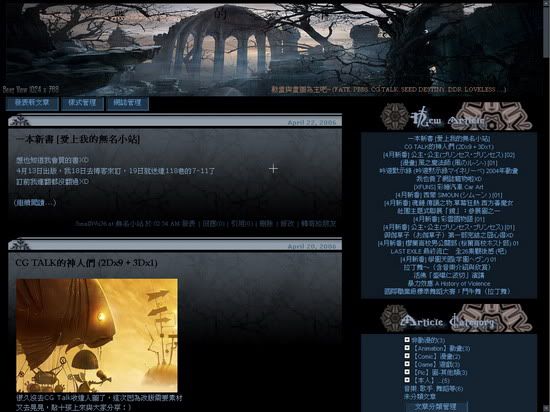
第五次改版:2006年4月22日


讚嘆那龐大又神奇的標籤魔法
懵懂無知天真純潔的我就這樣踏入
無底的暗黑通宵深淵 orz
不過看到以前的樣式還有點懷念XD
就算很遜, 就算沒有創意, 每一個版還是幾個晚上熬成的啊...
第一次改版
2005年12月15日 (時間都應該是下次改版前的備份日)

從以前的預設佈景主題修改的 (藍色蝴蝶那款, 現在沒有提供使用了)
把素材網頁的櫻花染上顏色,左邊工具列的小花使用GIF動畫
第二次改版:2006年1月7日


這是之前關板前的樣式。基本樣式使用無名的教學樣板。
發現了一個很多桌布的日站,素材取得變容易
大標題背景還是用櫻花,並加上當時剛學會的橫紋特效
左邊連結區從標題用底圖改成內文用底圖
回應區底圖用筆刷點一隻蝴蝶。
開始使用自訂捲軸顏色。開始更換英文字型。
第三次改版:2006年1月21日


重新開張網誌的新樣式。很明顯的我開始去CG TALK了XD
基本架構和上次一樣,只是換圖和顏色而已。
這時開始更換滑鼠游標(可惜這張沒照出)
並且學會左邊的連結區加上捲軸,和最新的回應分行。
連結區和文章區底圖都用新學會的馬賽克特效
*第四次改版:2006年4月14日



就是之前的春季改版啦。
一改慣用的陰暗色調,首次在BLOG使用白底XD
上面大標題用筆刷製作,並開始加上Best View 1024x768字樣
其他像馬賽克玻璃的底圖也是用筆刷製作。
連結區終於學會滑鼠經過時會有一整條有顏色的底的方法
連結區也開始每一欄單獨設定背景(表示此時我幾乎不用網誌設計小幫手了)
並且漸漸不再濫用邊框設定(很多區塊都沒有設邊框了)
開始會設定[給個回應]的表單寬度與底圖等細項
但是淺色問題真的很多
我的螢幕顏色比一般的(如學校用的)顏色較深
我的是比較接近列印出來的真實顏色
但是在這個「民主」的世代,服從多數為必要條件orz
一次偶然間用他台pc,才發現底圖幾乎是一片白 |||orz
上面那張還是全部調深的結果...
不過真正促使我改版的原因除了上面那個+我看膩之外
是打工的學姊說,我的橫幅底圖...很像學校首頁... (大囧)
所以最後出現第五次改版XD
就是現在這個啦XD
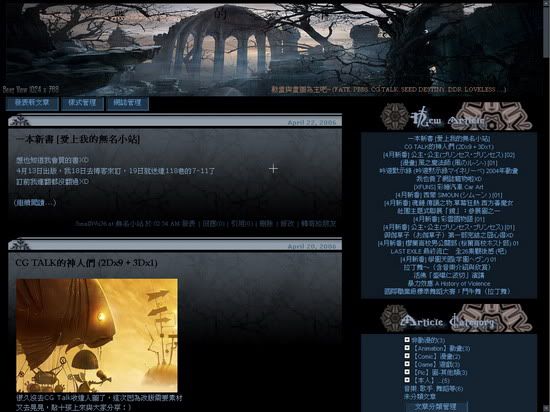
第五次改版:2006年4月22日



這次位了慶祝夏天的到來(+好幾週的感冒康復XD)
所以原先是計畫變成短袖萬歲的活力太陽暖暖南風版
但是為了素材去CG TALK卻不小心收到冬天的圖XD
改版的順序是:
1. 確定最上方的橫幅圖(banner)
2. 以橫幅圖為準,確定整體色系
3. 單色為主,另一色為輔(深藍vs暗澄)
4. 製作各區標題和底圖等素材
5. 細部調整(如邊距等)
6. 依風格製作或尋找合適的游標 (但是無名突然不支援了)(?)
1. 確定最上方的橫幅圖(banner)
2. 以橫幅圖為準,確定整體色系
3. 單色為主,另一色為輔(深藍vs暗澄)
4. 製作各區標題和底圖等素材
5. 細部調整(如邊距等)
6. 依風格製作或尋找合適的游標 (但是無名突然不支援了)(?)
這次改版我沒有思考很久,因為很多地方都是我之前就想用的樣子了
右邊連結區的漸層底色老早就想試試看了
標題使用英文字也是計畫了很久(只是之前一直懶得製作圖片XD)
左邊文章區日期底圖使用截角也是之前就想要的效果
之前是想用圓形,不過蓋上葉子型的圖案效果也不錯
常常,先前並沒有很多詳細的構想,但是在創作的途中點子就會滾滾而來!
這種情況在畫畫也是一樣呢,只是在一張白底上點一下花紋或圈一下位置
就會有「若是這樣好像會更好...」「這裏好像也可以加上...」而一直修改
最後出現自己也意想不到的作品:)
反正,多去嘗試,總是會矇到的XD
最近不知道為什麼,滑鼠游標無法用自己設定的
所以只好設定成電腦內建的[十字定位]和[移動] 的Icon
還虧我畫好了四片幸運草的動畫鼠標...orz
回應區的英文想了很久,reply. response. comment....
最後我用了message,因為被msn洗腦了(XD?)


今天又修了一些細部,像是回應區和文章之間加上分隔線
更重要的是,我讓我的CSS也適用於火狐了...
目前發現IE和火狐不同的情況:
除了圖片濾鏡(filter)和捲軸(scrollbar)設定是IE only
其他還有背景圖片(background)位置fixed (背景固動不動)會使火狐錯亂
文字大小(font-size)基本上單位px(像素). pt(點) 都使用,pt比px大一些
但是文字px的定義IE和火狐差很多,所以我後來都改用pt設定
英文大小寫和空格好像也會有問題
基本上屬性都是小寫(屬性指大括號內的設定)ex. {}
標準:屬性-冒號-空一格-屬性值-分號
ex. color: #bbdeff;
懶得修改的人可以用htcmi的CSS整合器,幫您整理的整整齊齊!
不過註解會被刪掉就是了(ex. /*巴拉巴拉*/ 會被刪掉)
邊框和邊距等也會出現贅字,可以之後再自己整理一下~
如邊框(border)的集體宣告 border: #0b1219 0px;
會變成位置(上下左右)都和顏色都分開標示XD
border-top-width: 0px;
border-left-width: 0px;
border-left-color: #0b1219;
border-bottom-width: 0px;
border-bottom-color: #0b1219;
border-top-color: #0b1219;
border-right-width: 0px;
border-right-color: #0b1219;
還有重複的設定也會被刪掉,但是其中包括優先設定
如:#banner H1 A {
letter-spacing: 120px !important;
letter-spacing: 150px;
}
會變成:
#banner H1 A {
letter-spacing: 150px;
}
!important是設定來給其他瀏覽器的使用者
因為IE是後設置的會顯示,並且不支援!important語法
但是其他瀏覽器(ex.火狐)會判讀為最高優先順序
說了一大堆也沒人看,不廢言了,結束XD
從我電腦最早的紀錄看來,我是從2005年8月開始修CSS
原來才半年的時間啊
從以前用圖片標示標籤位置,到現在不需要看翻譯就知道功能
成長了不少呢XD(雖然現實上也沒啥用啦orz)
希望大家會喜歡目前這種風格:)
(文怎麼越來越長XD)
(文怎麼越來越長XD)
全站熱搜


 留言列表
留言列表 日本漫畫官網(點擊開啟)
日本漫畫官網(點擊開啟) 
