pixnet 的新功能。
不過沒啥朋友的我感覺很累贅礙眼,所以送它萬能 display:none XD
(我用這方法刪掉一大堆官方預設的東西、和懶得設計的小物件XD)
部落格後台樣式»設計精靈»CSS 原始碼編輯
#toolbar-box{display:none}
把紅色那串語法貼在CSS的最底部~再存檔即可XD
這是官方的公告文
[公告] 快捷功能BAR陪你遨遊痞客邦! @ 痞客邦 PIXNET 站方部落格 :: 痞客邦 PIXNET ::
http://admin.pixnet.net/blog/post/27097531
雖然說會在 Cookie 記錄使用者偏好啦,不過還是不喜歡@@
因為我常換瀏覽器,必要時也會清餅乾。
這個號稱便捷的新功能,害我的網誌使用 IE 和 FF 底下都會擠出一條空白 = =
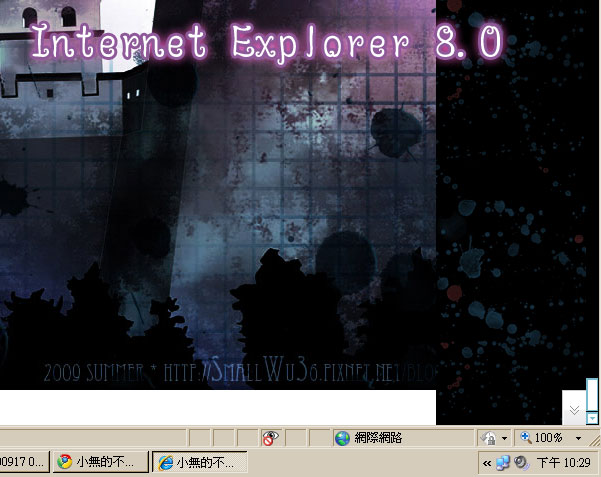
▼Internet Explorer 8.0

▼Mozilla Firefox 3.6.0

因為我的html底圖預設是兩側黑、中間空白... 就是下圖...

麻煩的在這邊,google瀏覽器不會顯示那條空白...
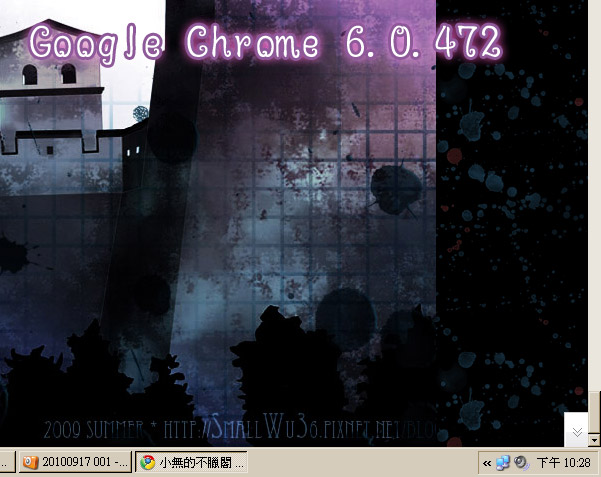
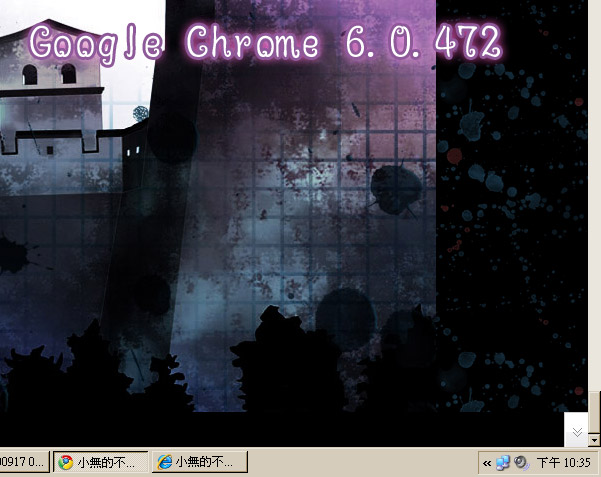
▼Google Chrome 6.0.472

這並非好事情,因為設計css最怕相容性的問題...
也就是說,在 ff 和 ie 設定底圖去檔那條白色,在 chrome 反而會遮到上面的東西...
如下圖,Bar設定黑底,房子圖片的網址不見了,表示圖片被遮了一部份...

我和鉻黃又不熟,無法為鉻黃獨立設定標籤屬性...
討厭的是,即使設定隱藏,IE和FF還是會有那條35px的空間...
唉。
想想,與其無論在網誌的哪裡都會一直看到那個浮動bar
反正我也幾乎不會拉網頁到最底(那張圖也看了一兩年了XD),那還是隱藏display:none吧XDD
【2010.9.18 am 3:00】
睡不著~躺著躺著突然想到還沒試過高度=0的方法(height:0px 或 height:0px !important)
馬上起身開機來測.....失敗XD|||
順便補充標籤階層:
▼Web Developer - 顯示元素資訊

html(舊的,網誌樣式最高位階。)
body #blog-main(舊的)
div #toolbar-box(以下是新的,新的bar最高位階。)
div #toolbar
div #toolbar-left .toolbar-content
ul
li .toolbar-userinfo drop
div



 留言列表
留言列表 日本漫畫官網(點擊開啟)
日本漫畫官網(點擊開啟) 
