大家都知道近年來Pixnet實行共產主義,致力讓所有使用者格式統一化,掃除創意,且不容拒絕。
諸如底下的BAR條、文章末的串聯,甚至不久前的相簿樣式全部死光光。
新版訪客回響區塊則是在去年被官方強行套上,且中標的反而是使用痞克模版支持者...(無名模版沒事!!)
官方公告文在這:2010年11月18日
[部落格] facebook、google、Yahoo或MSN Live的好友也能與你悄悄話囉! @ 痞客邦 PIXNET 站方部落格
http://admin.pixnet.net/blog/post/27617557 仔細看底下都是不滿的聲音,官方卻置若罔聞...
|
不爽很久+確定官方不再更改前台後,現在終於有點動力去修了orz
用web developer開啟官方CSS架構(FF實用的外掛),再用CSS Organizer整理成一屬性一行
(目前使用http://www.styleneat.com/,這種東西和css compressor一樣可能會破壞語法,但只為了認識官方的標籤名稱和階層,所以沒差@@)
看著看著,發現「未登入的訪客名字輸入欄」突兀的出現在語法很後面
(#container #main #content #user-post #comment-box input.comment-name)
才想到當初官方強型上架時,不讓訪客輸入名字(名字一率是「訪客」...),想當然耳謾罵聲更是蜂擁而至...後來官方才加上那個欄位orz
另外,「登出」的標籤不是logout而是not-me,挺妙的。可以從css看到pixnet修改史和工程師個性XD
|
回憶篇:
官方這幾年來其實改了不少次前台發表迴響的區塊(還記得曾經有過彈跳式視窗嗎XD)
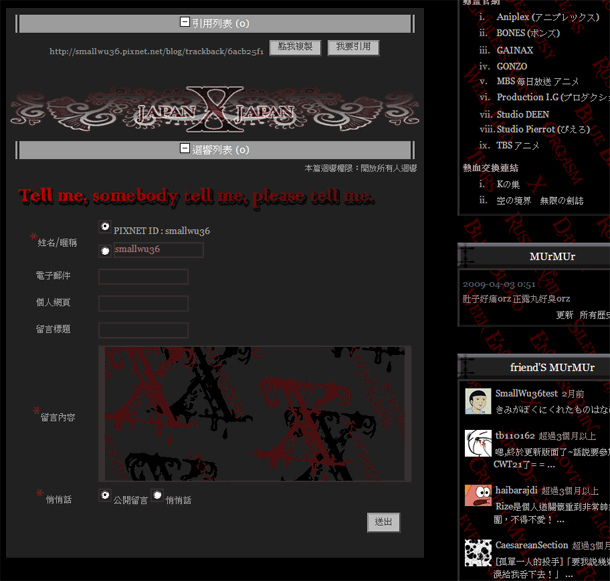
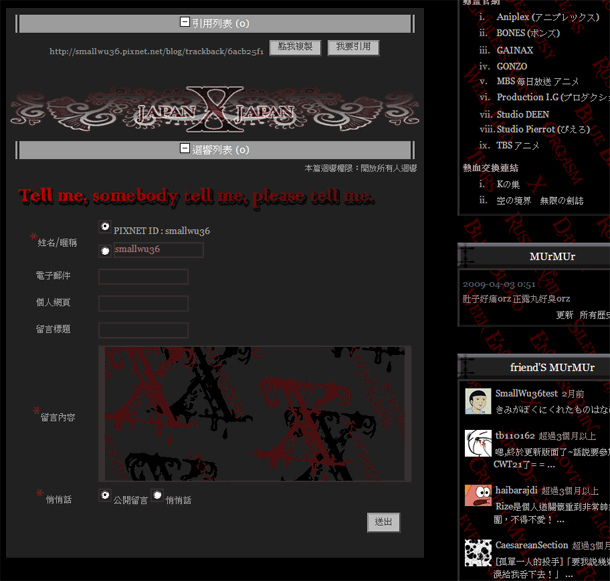
這是上次的發表迴響樣式~留言內容的底圖是曾頗受好評、我也很愛的字型...上方還有hide的歌詞...QQ

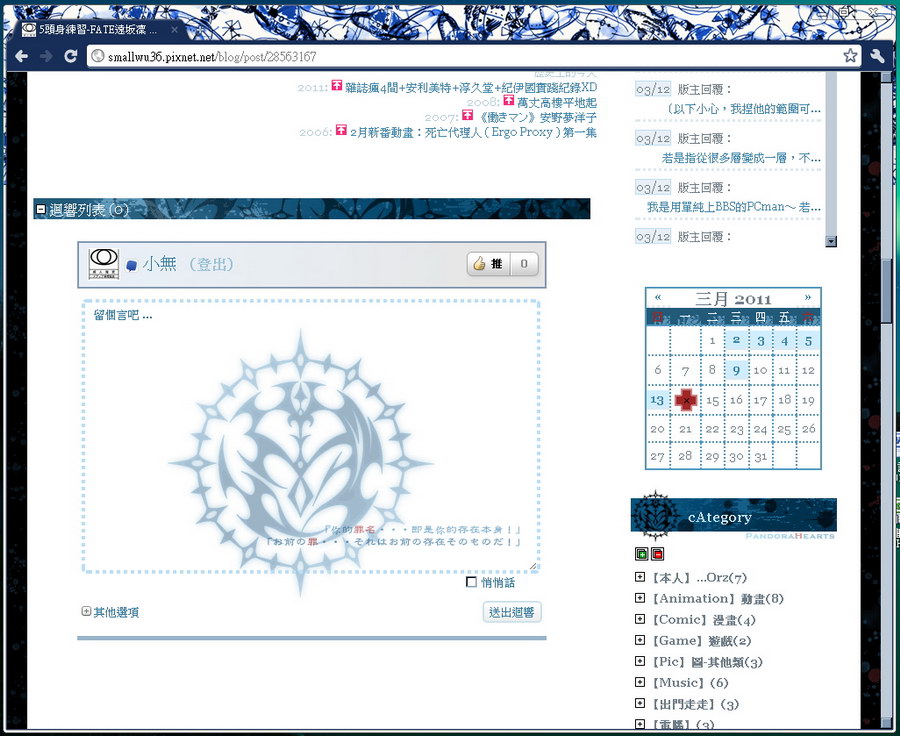
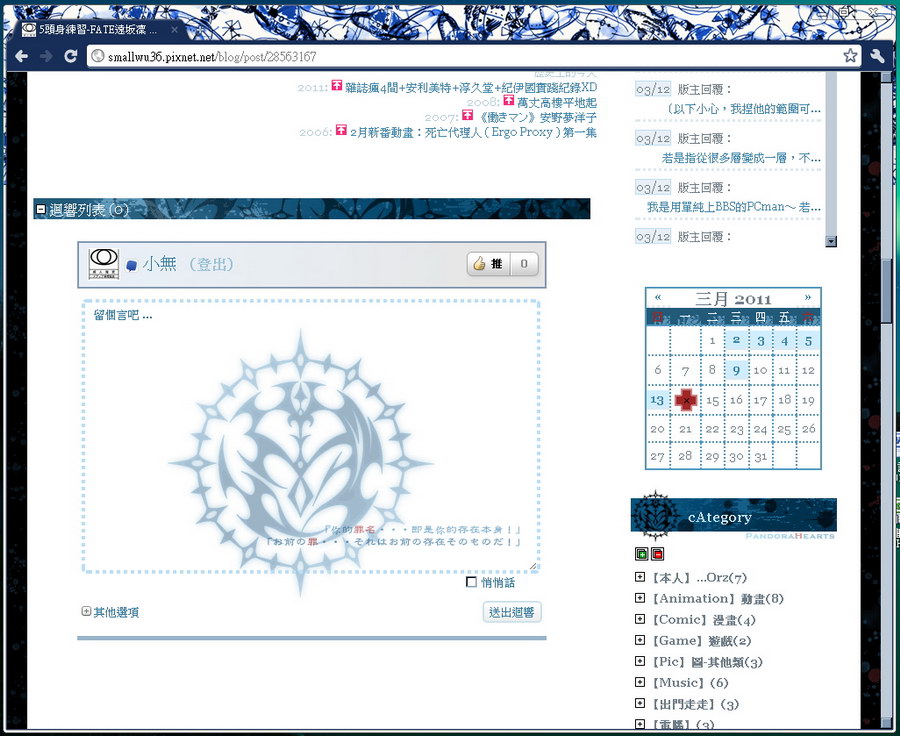
結果一夕之間豬羊變色...變成這啥米碗糕 ="= 剛好這個樣式是灰黑色為主+硬式方框,不然會更不協調orz

反正氣也氣完了,來說說怎麼修改吧orz
方法和「修改好友碎碎念連播CSS」一樣,使用驚嘆號重要 !important 加在每個屬性值後方,使優先序位高過官方的設定。
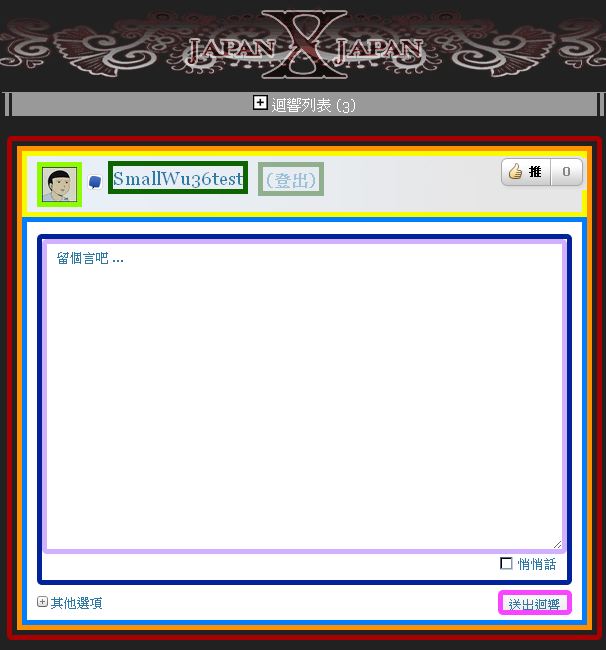
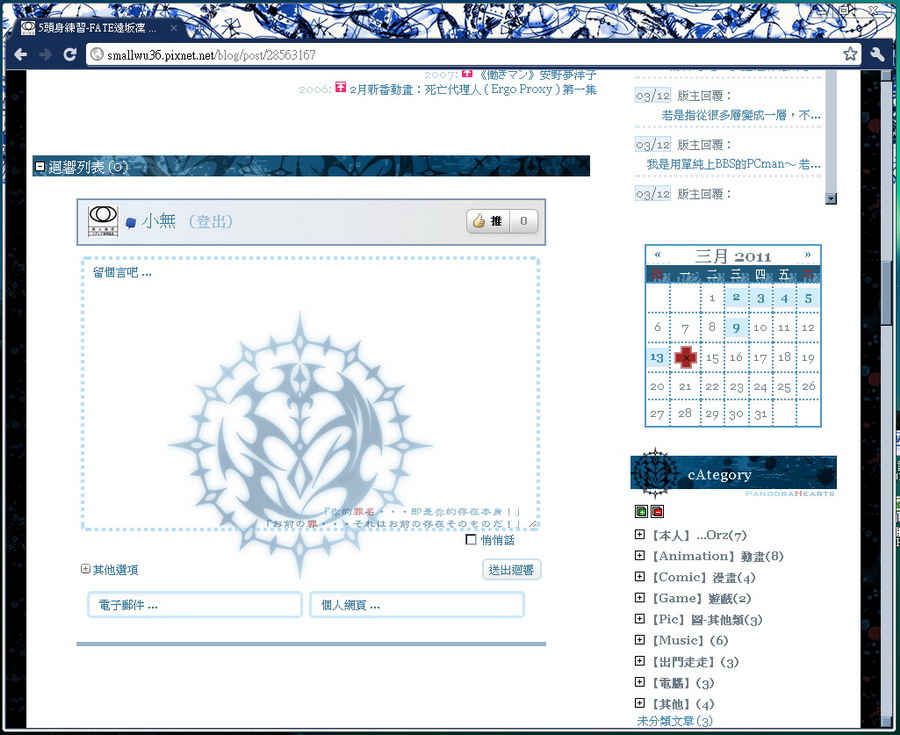
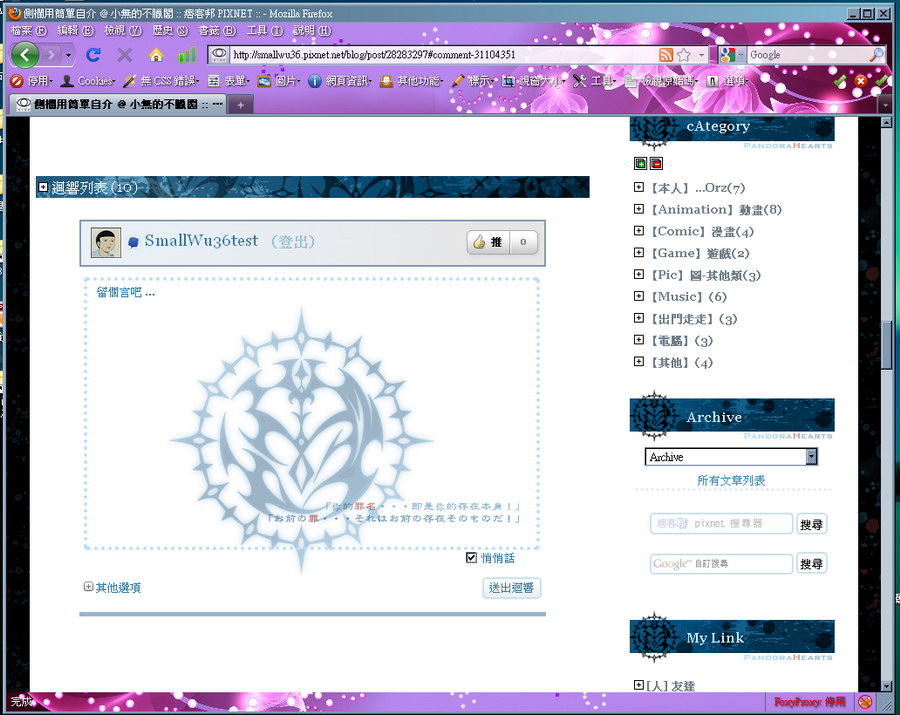
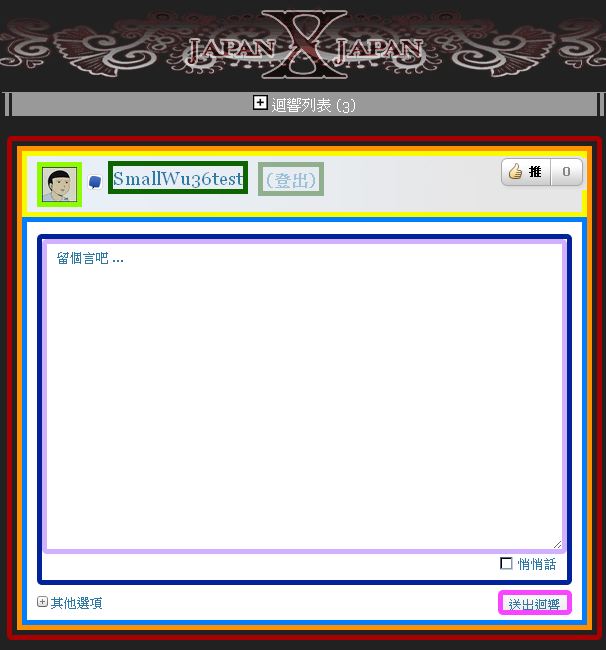
以下直接用css語法框起架構表的範圍。這是有登入的樣子。會顯示帳號名稱、登出按鈕、使用悄悄話不會有警告文。

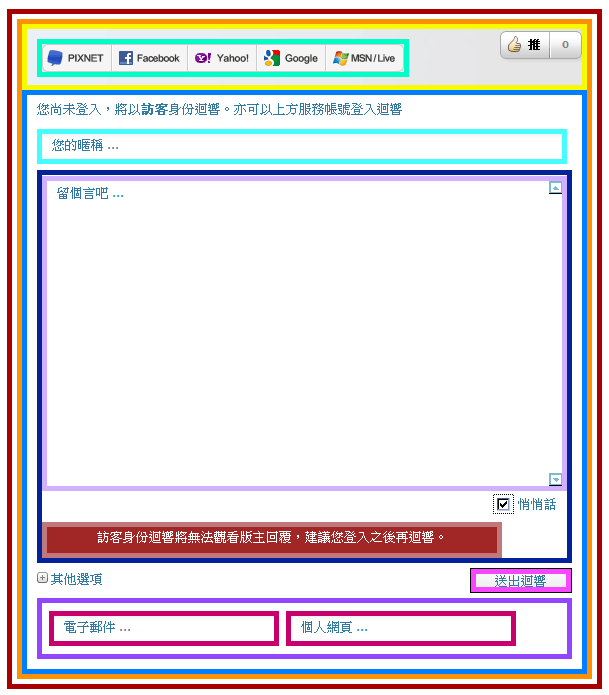
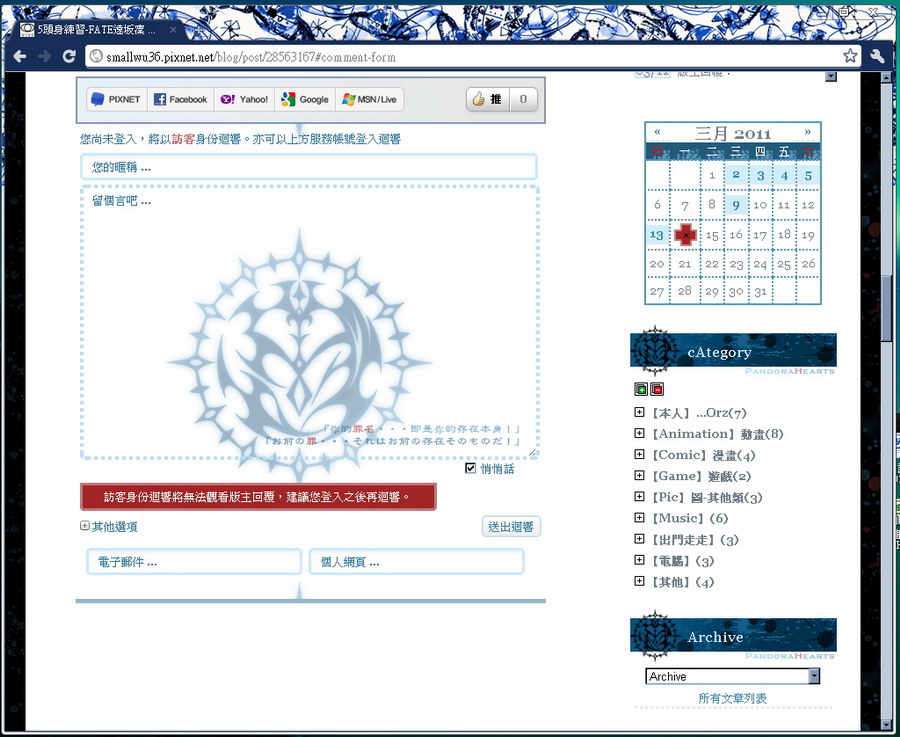
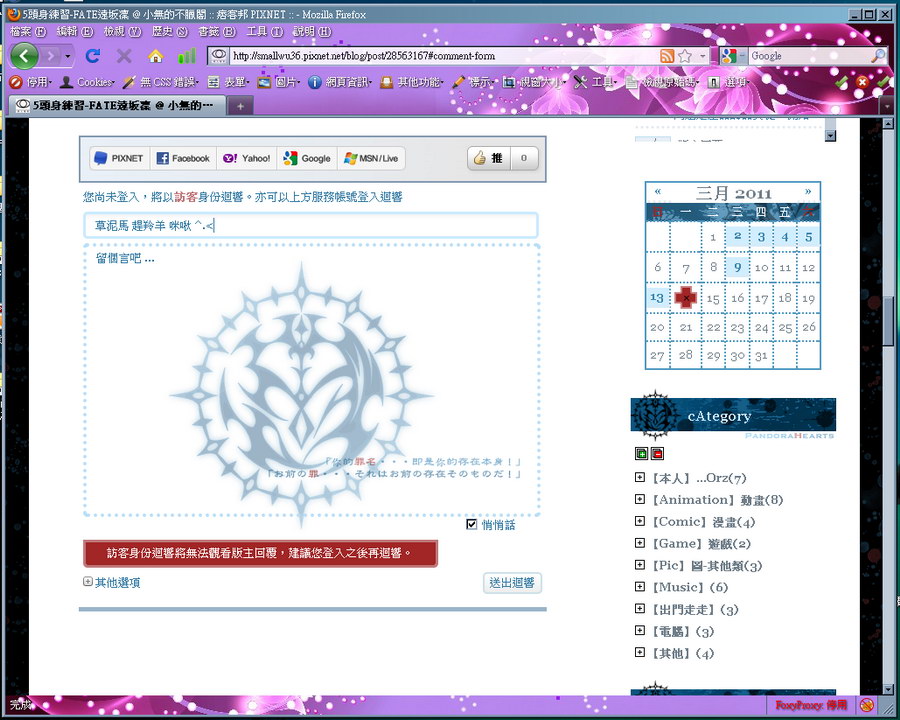
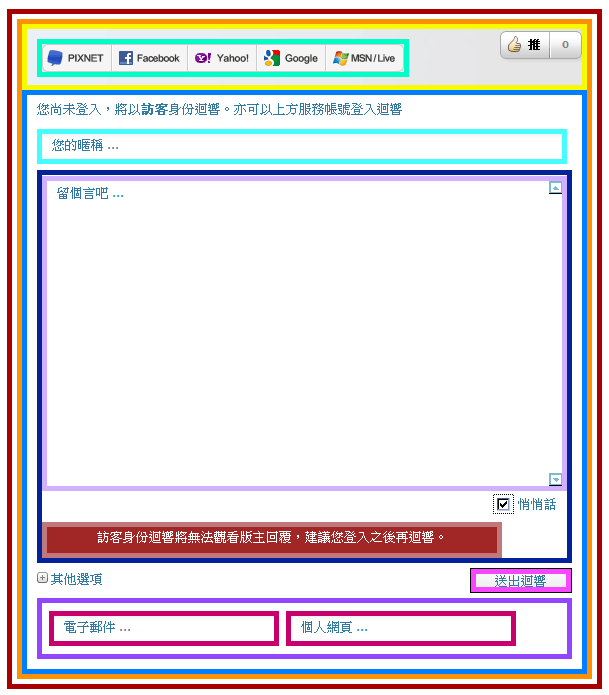
沒有登入時,將會有其他登入帳號的選項,或是直接輸入名字。勾選悄悄話有警告語。

以上的CSS如下。
註:很少買顏料的我對於顏色名字不太清楚(CG都直接點色環~也沒用色票)
|
/*-----新的回覆欄-----*/
#container #main #content #user-post #comment-area * {
/*您尚未登入,將以訪客身份迴響。亦可以上方服務帳號登入迴響、悄悄話、其他選項 文字顏色設在這*/
color: #3079a3 !important;
font-size:10pt !important;
scrollbar-track-color:#fff !important;
}
#container #main #content #user-post #comment-box #comment-area {/*官方預設的不是灰色邊框,而是半透明png圖片*/
width: 575px !important;
font-family:"Georgia","Courier New","新細明體" !important;
background: none !important;
border: 5px solid #a80000 !important;/*紅色框*/
}
#container #main #content #user-post #comment-box #comment-area-2 {/*官方預設此欄和上面的同寬。只是為了方便區分,我才加大*/
background: #7abbd0 !important;
width: 565px !important;
border: 5px solid #ff9000 !important;/*橘色框*/
}
#container #main #content #user-post #comment-box .comment-identity {
/*帳號 或選擇登入。右邊的「推」和左邊的各種登入帳號按鈕,是無去背圖片,小心底色不合*/
background: url(http://pic.pimg.tw/smallwu36test/227dbc42430daed9465fa43584c8899e.jpg) repeat-y #e9f0f7 left top !important;
border: 2px solid #8399b1 !important;
padding: 6px 0 0 10px;
height: 50px !important;
border: 5px solid #f8fb00 !important; /*金黃色框*/
}
#container #main #content #user-post #comment-box .identity-login img.photo {/*登入的頭像 放大畫質會變差*/
border: 5px solid #8efb00 !important;/*草綠色框*/
}
#container #main #content #user-post #comment-box .openid-identity span {/*帳號名稱*/
font-size: 14pt !important;
border: 5px solid #0c6500 !important;/*深綠色框*/
}
#container #main #content #user-post #comment-box a.not-me {/*登出*/
margin: 0 0 0 10px !important;
padding: 3px !important;
color: #9cc2d8 !important;
font-size: 12pt !important;
border: 5px solid #8faf8e !important;/*淺墨綠框*/
}
#container #main #content #user-post #comment-box a:hover.not-me {
background: #c0787a !important;
color: #fff !important
}
#container #main #content #user-post #comment-box .choose-identity {/*未登入 pixnet fb yahoo google msn 那五個登入選擇鈕*/
border: 5px solid #00ffc6 !important;/*亮藍綠色框*/
}
#container #main #content #user-post #comment-box input { /*電子郵件... 個人網頁... 輸入欄*/
font-family:"Georgia","Courier New","新細明體" !important;
}
#container #main #content #user-post #comment-box input.comment-name {/*未登入時,訪客輸入名字欄位*/
width: 500px !important;
border: 5px solid #45fdff !important;/*水藍色框*/
}
#container #main #content #user-post #comment-box .comment-body {/*帳號底下整塊*/
background:url() 30% 50% repeat-y #fff !important;
border: 5px solid #007eff !important;/*藍色框*/
}
#container #main #content #user-post #comment-box .comment-textarea {/*留言區塊。含悄悄話勾,和警告語*/
border: 5px solid #022299 !important;/*深藍色框*/
background:transparent !important;
width: auto !important;
}
#container #main #content #user-post #comment-box .comment-textarea textarea {/*留言區塊 打字區*/
background:transparent !important;
width: 505px !important;
height: 300px !important;
font-family:"Georgia","Courier New","新細明體" !important;
border: 5px solid #d1b0ff !important;/*淺紫色框*/
color: #3079a3 !important;
}
#container #main #content #user-post #comment-box .private-message {/*悄悄話*/
margin: 0 10px 8px 10px;
color: #a7d07a !important;
}
#container #main #content #user-post #comment-box .private-notice {
/*訪客使用悄悄話的警告語:訪客身份迴響將無法觀看版主回覆,建議您登入之後再迴響。*/
background: #a12626 !important;
border: 5px solid #c0787a !important;/*暗粉紅色框 紅色底*/
color: #fff !important;
width: 450px !important;
}
#container #main #content #user-post #comment-box .extra {/*其他選項:電子郵件和網址*/
border: 5px solid #9445ff !important; /*紫色框*/
}
#container #main #content #user-post #comment-box #comment-area button {/*送出迴響之按鈕*/
border: 5px solid #f845ff !important;/*桃紅色框*/
color: #3079a3 !important;
}
#container #main #content #user-post #comment-box .extra input {/*電子郵件和網址之輸入欄*/
width: 200px !important;
border: 5px solid #c7006c !important;/*酒紅色框*/
}
|
以上只是以我目前使用的加上框框當範例@@ 可能有手誤沒檢查到(剛剛就發現一個XD),反正~請依CSS常識自行修改之XD
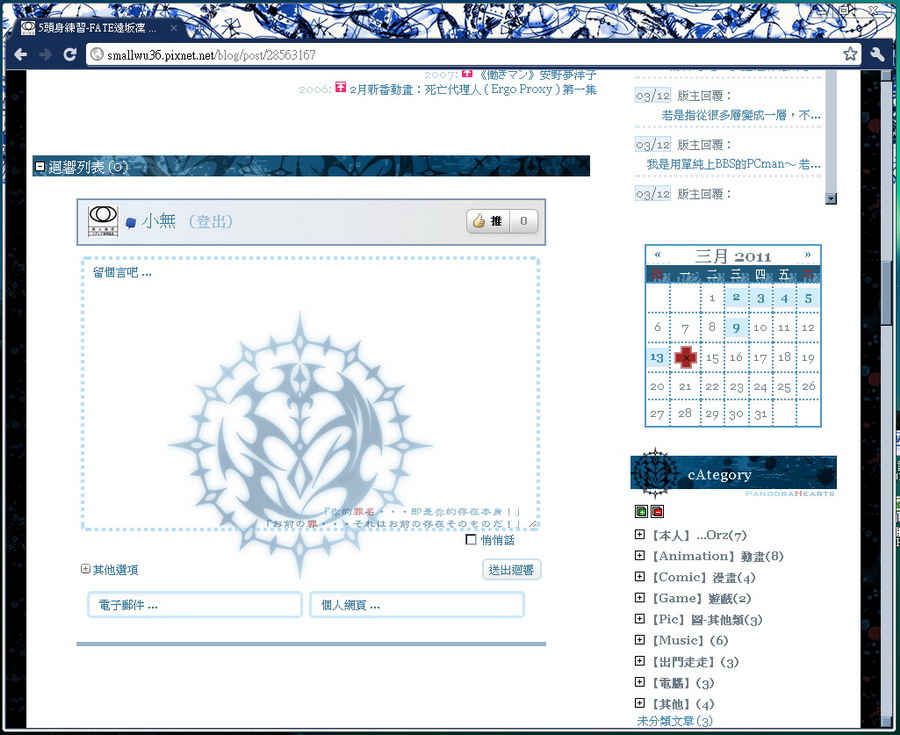
實測。Google Chrome 10 ,有登入。
帳號底圖想用樣式藍色調,可是右邊「大拇指 推 0」圓角四周有灰色陰影底(顏色還不平均...),只好自己做一張漸層底orz

Google Chrome 10 ,有登入、其他選項。

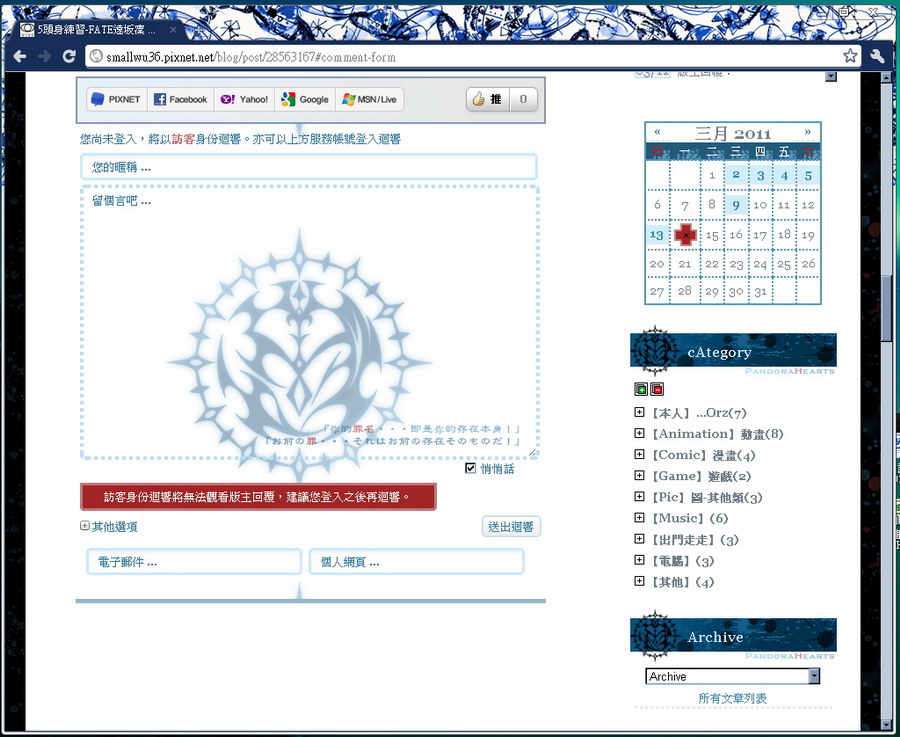
Google Chrome 10 ,無登入。因為我不喜歡訪客使用悄悄話,所以改成紅色底增加驚嚇與阻礙程度XDD
pixnet, facebook等那些按鈕其實圓角四周也有灰色底,但面積很小所以當沒看到XD

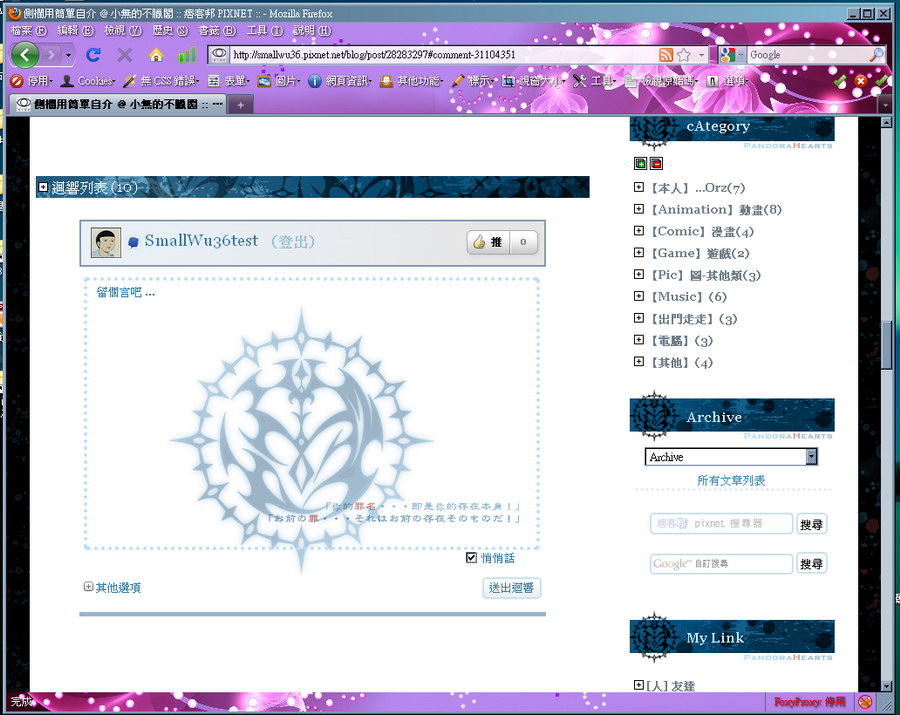
Mozilla Firefox 3.6 ,有登入。

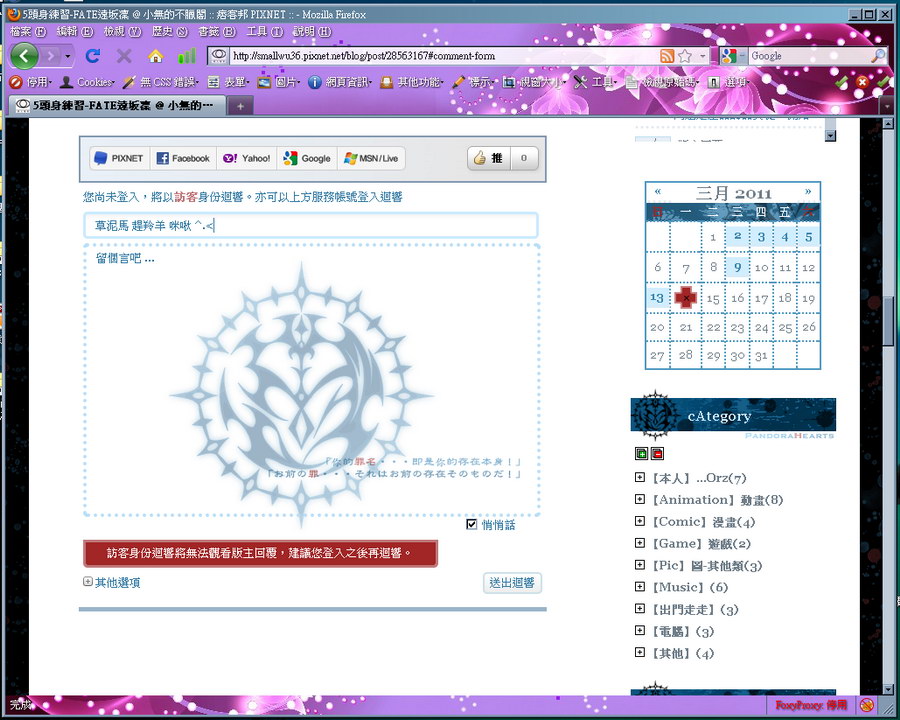
Mozilla Firefox 3.6 ,無登入。

Internet Explorer 8,有登入。IE支援捲軸語法。

Internet Explorer 8,無登入。IE不支援圓角語法,諸如暱稱輸入欄、網址、信箱等,都變成垂直角~(圓角為官方預設)

Avant Browser + IE7 渲染模式。

Avant Browser + IE7 渲染模式,悄悄話的警告語和其他選項。

IETester V0.4.8 - IE6,貌似正常@@

IETester V0.4.8 - IE6,悄悄話警告語。

目前手邊能測的瀏覽器就這些吧。Apple家的沒辦法啦。
順便發現此樣式IE調到1024x768時,下方X向有捲軸...(因為我是寬螢幕,平常用1280x800,沒看到橫向捲軸orz)
當然可以直接設隱藏啦...(如overflow-x:hidden) 不過暫時還是算了。IE真討厭。
【2011.6.8】補上 Opera 11.11 測試。




















 留言列表
留言列表 日本漫畫官網(點擊開啟)
日本漫畫官網(點擊開啟) 
