|
一、不透明圖片與濾鏡。
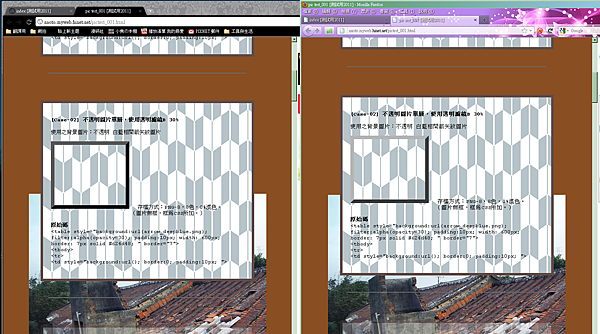
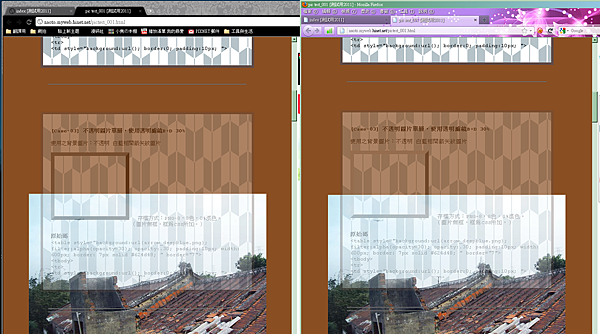
[Case-01 ] 不透明圖片單層
一定有人覺得這不是廢話在幹嘛XD!? 但沒有減肥前怎知減肥後XDD
使用之背景圖片:不透明 白藍相間箭矢紋圖片。
 存檔方式:PNG-8,8色,0%混色。 存檔方式:PNG-8,8色,0%混色。
原始碼
<table style="background:url(arrow_deepblue.png); padding:10px; width: 600px; border: 7px solid #624d48; " border="7">
<tbody>
<tr>
<td style="background:url(); border:0; padding:10px; ">
結果理所當然的全部不透明囉XD
Chrome14 FF6

IE8 IE6

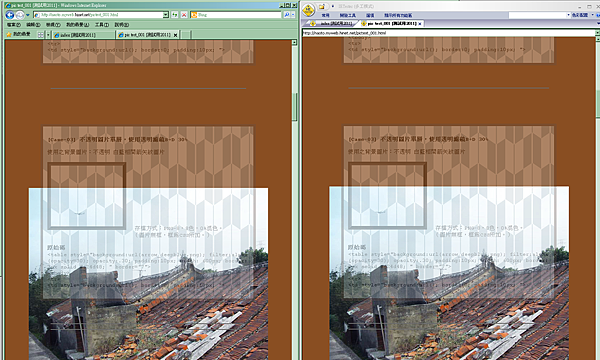
[Case-02] 不透明圖片單層,使用透明濾鏡B 30%
使用之背景圖片:同上Case-01
原始碼
<table style="background:url(arrow_deepblue.png); filter:alpha(opacity=30); padding:10px; width: 600px; border: 7px solid #624d48; " border="7">
<tbody>
<tr>
<td style="background:url(); border:0; padding:10px; ">
Chrome14:半透明濾鏡無效果。 FF6:同左。

IE8:濾鏡有效果,但整個表格皆變成半透明,文字看不清楚。 IE6:同左。

[Case-03] 不透明圖片單層,使用透明濾鏡B+D 30%
使用之背景圖片:同上上Case-01
原始碼
<table style="background:url(arrow_deepblue.png); filter:alpha(opacity=30); opacity:.30; padding:10px; width: 600px; border: 7px solid #624d48; " border="7">
<tbody>
<tr>
<td style="background:url(); border:0; padding:10px; ">
Chrome14:opacity:.30發揮效果了,但文字也看不清楚啦XD FF6:同左。

IE8:同Case-02效果。 IE6:同左。

二、 PNG-24半透明圖片與濾鏡
PNG-8只能存全透明圖片,也就是透明度非0%則100%,類似早年說的去背GIF。
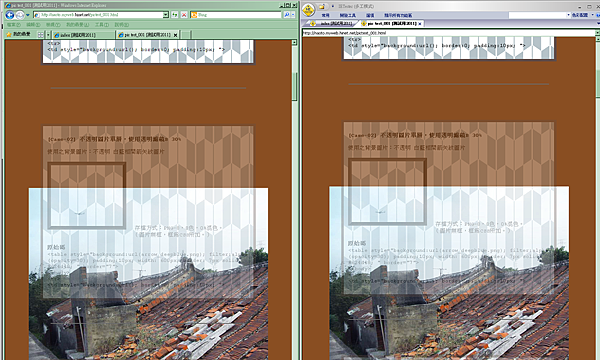
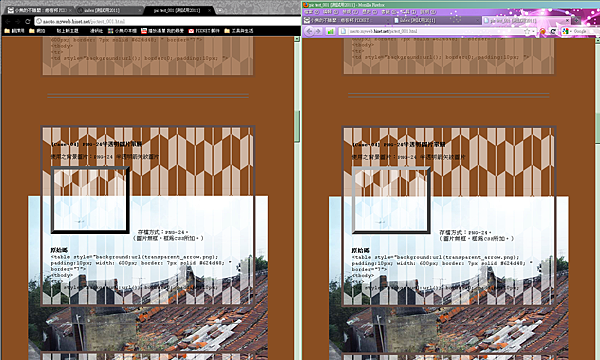
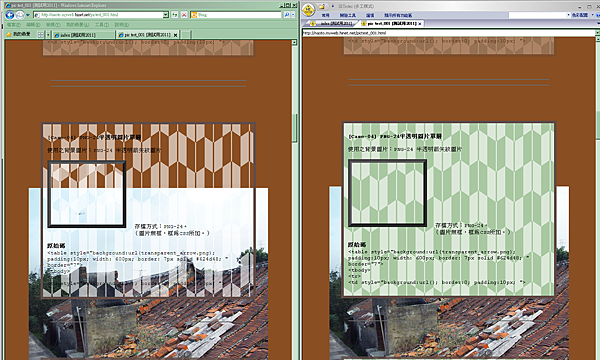
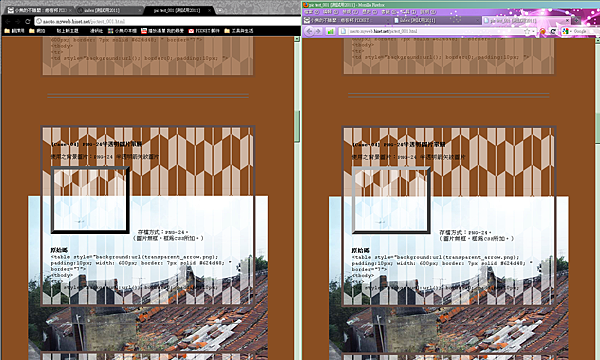
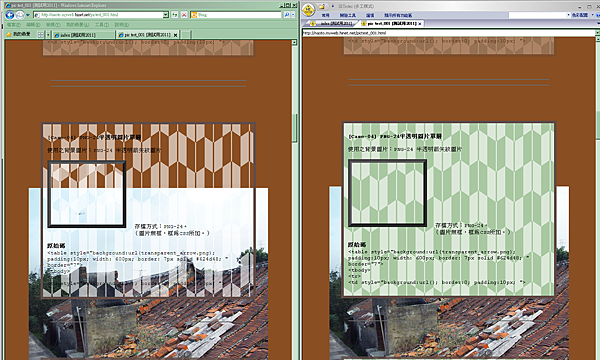
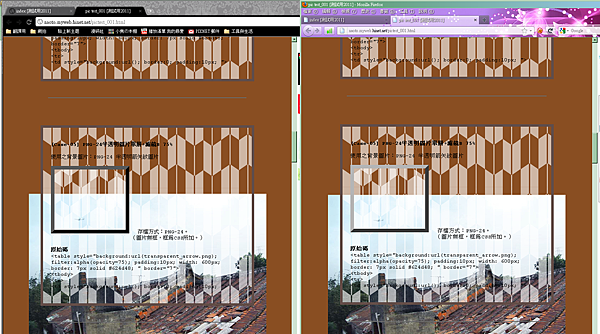
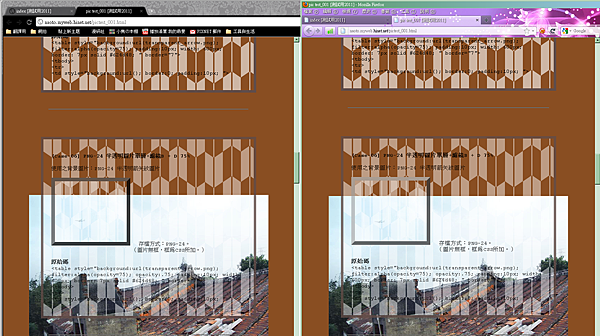
[Case-04] PNG-24半透明圖片單層
測不同瀏覽器對半透明PNG-24圖片的支援度。使用之背景圖片:PNG-24 半透明箭矢紋圖片,白色部分為半透明,其餘全透明(所以在本白底頁面看不到XD)。
 存檔方式:PNG-24。(圖片無框。) 存檔方式:PNG-24。(圖片無框。)
原始碼
<table style="background:url(transparent_arrow.png); padding:10px; width: 600px; border: 7px solid #624d48; " border="7">
<tbody>
<tr>
<td style="background:url(); border:0; padding:10px; ">
Chrome14:支援PNG-24半透明。 FF6:同左。

(左)IE8:支援PNG-24半透明。
(右)IE6:不支援PNG-24半透明,因此視為不透明圖片,但是變成奇怪的綠色...。

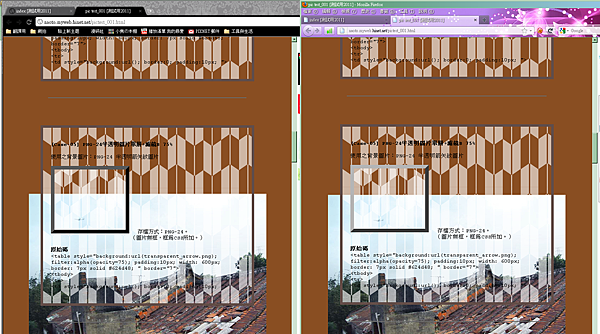
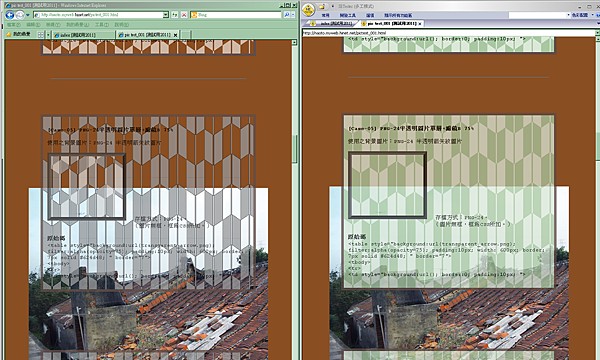
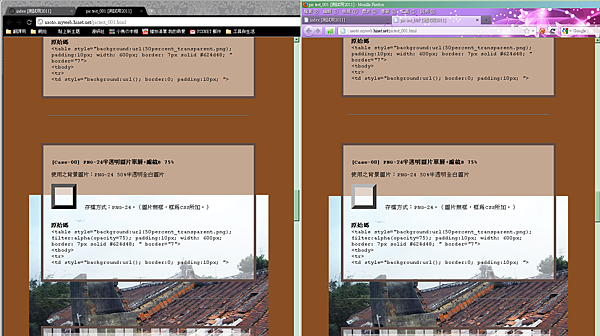
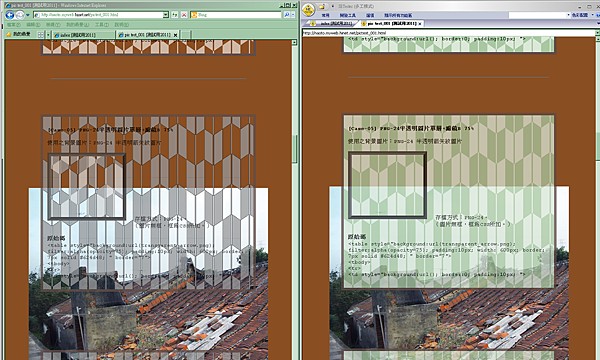
[Case-05] PNG-24半透明圖片單層+濾鏡B 75%
使用之背景圖片:同上Case-04。
原始碼
<table style="background:url(transparent_arrow.png); filter:alpha(opacity=75); padding:10px; width: 600px; border: 7px solid #624d48; " border="7">
<tbody>
<tr>
<td style="background:url(); border:0; padding:10px; ">
Chrome14:濾鏡無作用。 FF6:同左。

IE:一個灰色一個綠色...真是自動自發的幫忙配色呀........orz

(左)IE8:這是IE的Bug,在IE7和IE8使用半透明PNG+filter濾鏡,半透明部份會變成詭異的鐵灰色。灰度與濾鏡不透明程度成正比。(據說是因為IE把空隙填入黑色的緣故@@?)
(右)IE6:支援濾鏡不支援圖片,因此PNG圖片不透明。
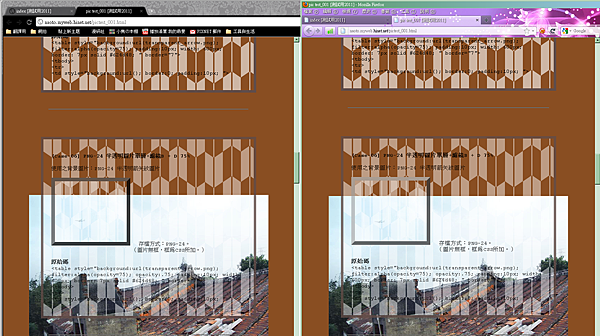
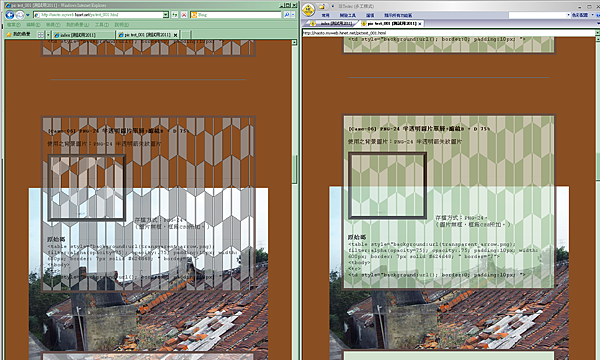
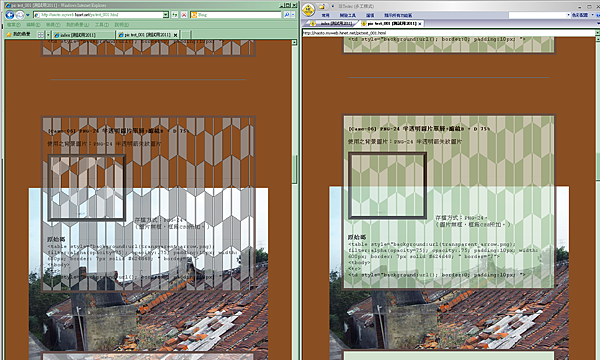
[Case-06] PNG-24 半透明圖片單層+濾鏡B + D 75%
使用之背景圖片:同Case-04。
原始碼
<table style="background:url(transparent_arrow.png); filter:alpha(opacity=75); opacity:.75; padding:10px; width: 600px; border: 7px solid #624d48; " border="7">
<tbody>
<tr>
<td style="background:url(); border:0; padding:10px; ">
(左)Chrome14:濾鏡有效果,但整個表格連文字都變淡了(只是75%不太明顯~點圖片放大後,可看出表格的框線是半透明)。 (右)FF6:同左。

IE8:和Case-05一樣。因為這邊新加的opacity:.75對IE無作用。 IE6:同左。

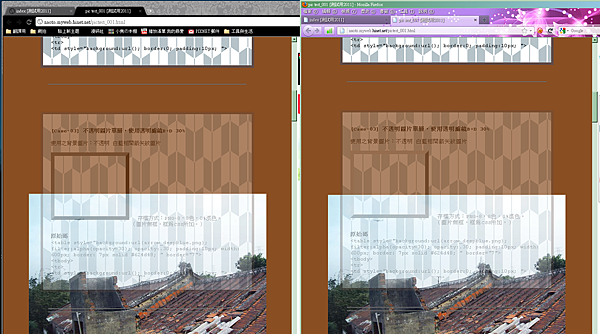
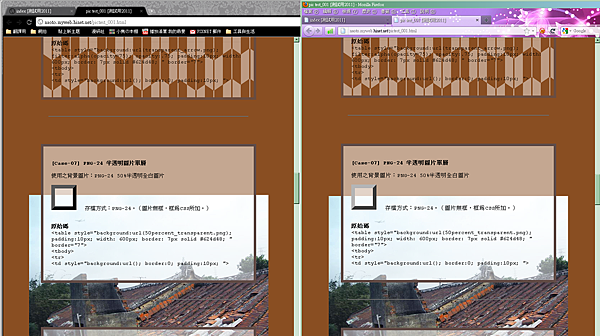
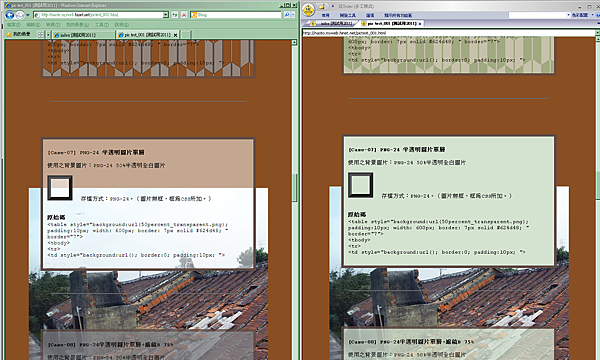
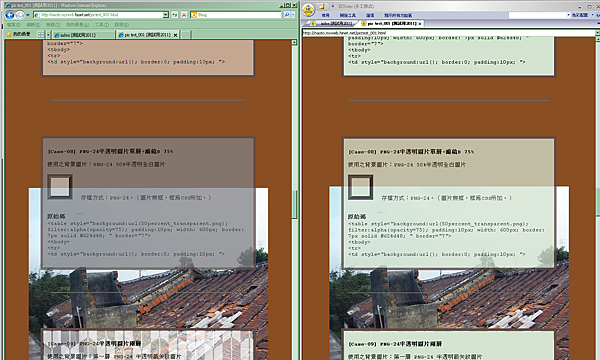
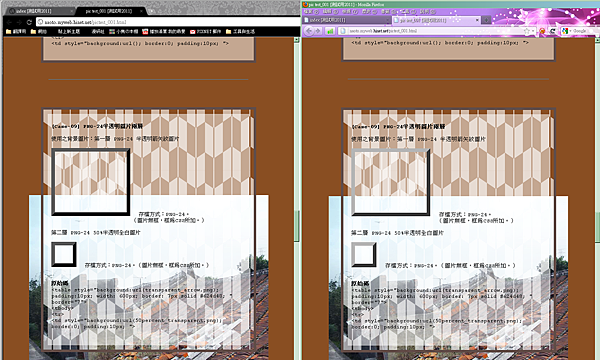
[Case-07] PNG-24 半透明圖片單層
使用之背景圖片:PNG-24 50%半透明全白圖片。
 存檔方式:PNG-24。(圖片無框。) 存檔方式:PNG-24。(圖片無框。)
原始碼
<table style="background:url(50percent_transparent.png); padding:10px; width: 600px; border: 7px solid #624d48; " border="7">
<tbody>
<tr>
<td style="background:url(); border:0; padding:10px; ">
上面的箭矢紋有些花,改用單色圖片。
Chrome14:支援PNG-24半透明。 FF6:同左。

IE8:支援PNG-24半透明。 IE6:不支援PNG-24半透明,變成不透明綠色...

[Case-08] PNG-24半透明圖片單層+濾鏡B 75%
使用之背景圖片:同Case-07。
原始碼
<table style="background:url(50percent_transparent.png); filter:alpha(opacity=75); padding:10px; width: 600px; border: 7px solid #624d48; " border="7">
<tbody>
<tr>
<td style="background:url(); border:0; padding:10px; ">
Chrome14:濾鏡沒效果,因為IE only。 FF6:同左。

IE8:濾鏡+半透明PNG=灰色。 IE6:白色半透明變成綠色,支援濾鏡。

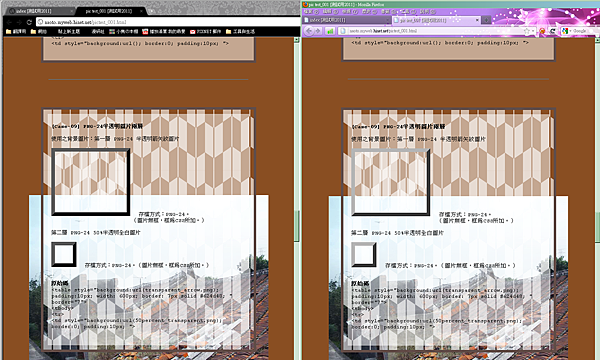
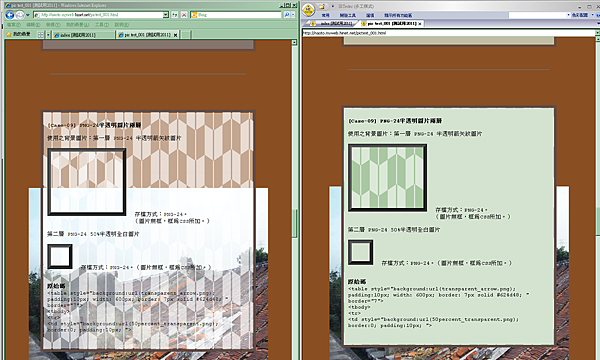
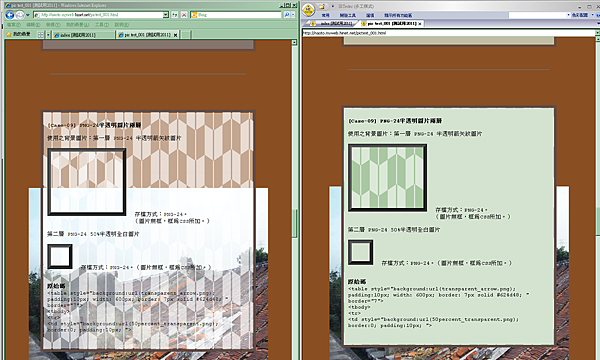
[Case-09] PNG-24半透明圖片兩層
以上的綜合。
使用之背景圖片:第一層 PNG-24 半透明箭矢紋圖片,第二層 PNG-24 50%半透明全白圖片。
原始碼
<table style="background:url(transparent_arrow.png); padding:10px; width: 600px; border: 7px solid #624d48; " border="7">
<tbody>
<tr>
<td style="background:url(50percent_transparent.png); border:0; padding:10px; ">
Chrome14:可看出兩層半透明PNG皆有效果。 FF6:同左。

(左)IE8:html表格內的style之padding屬性IE似乎不支援,因此兩層PNG距離不明顯。
(右)IE6:不支援PNG半透明,所以底圖什麼都看不到。

三、PNG-8與GIF透明圖片
PNG-8無法存成半透明,使用索引色效果和GIF大同小異~。(只是有些相簿並不支援PNG,這個愚笨的pixnet就是...(是可以上傳,但需點選舊版上傳工具...))
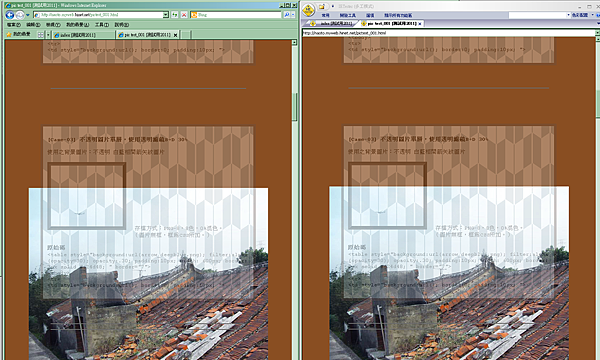
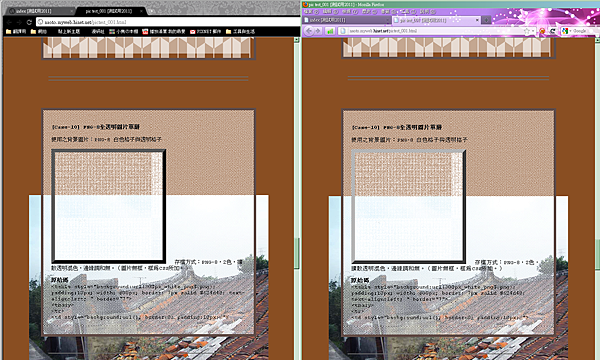
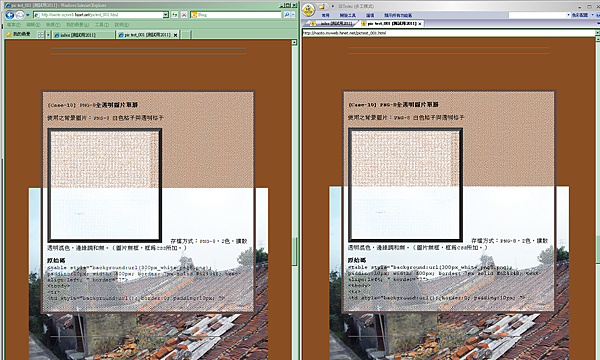
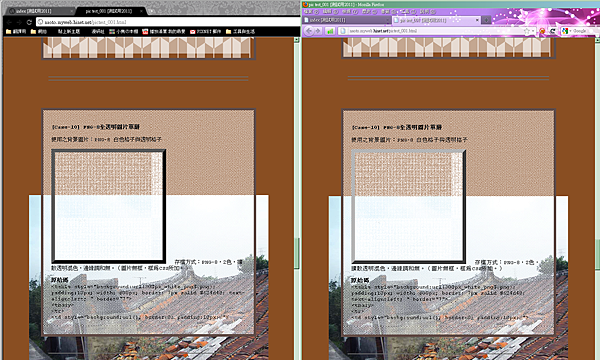
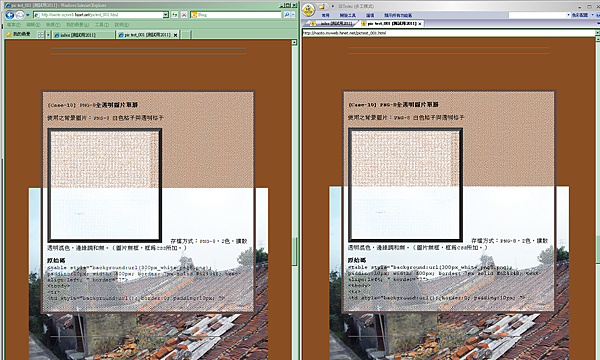
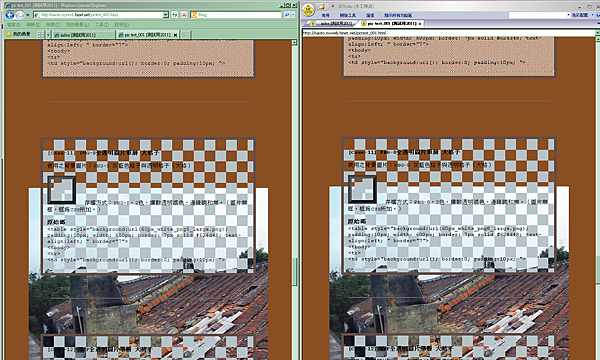
[Case-10] PNG-8全透明圖片單層
使用之背景圖片:PNG-8 白色格子與透明格子。

存檔方式:PNG-8,2色,擴散透明混色,邊緣調和無。(圖片無框。)
原始碼
<table style="background:url(300px_white_png8.png); padding:10px; width: 600px; border: 7px solid #624d48; text-align:left; " border="7">
<tbody>
<tr>
<td style="background:url(); border:0; padding:10px; ">
Chrome14:理所當然支援。 FF6:同左。

(左)IE8:當然支援。因為主要是給IE6測。(右)IE6:支援PNG-8的純透明。我刻意把透明格子做得很小,想說能不能取代半透明...結果失敗。點圖放大可看出~在背景圖片顏色複雜時,文字辨識度極低...。

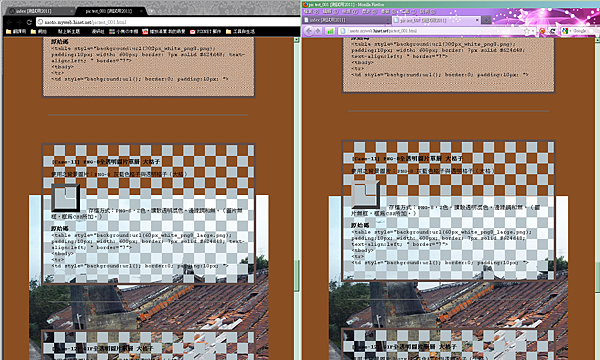
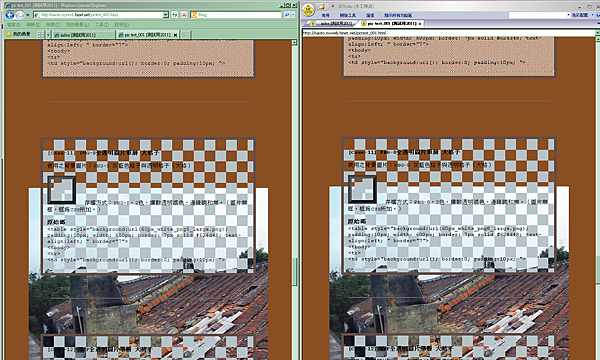
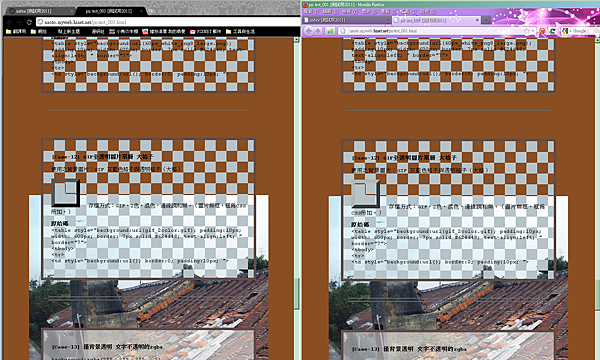
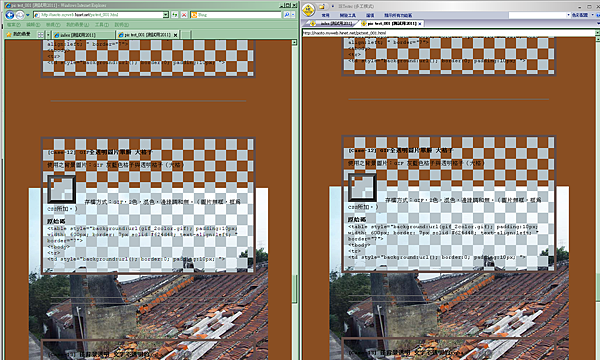
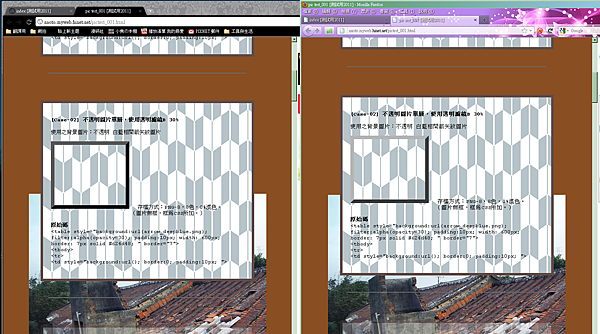
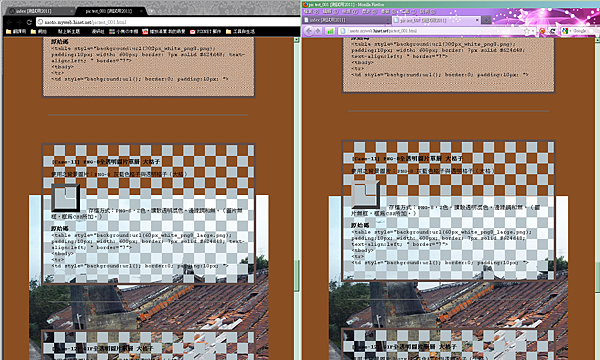
[Case-11] PNG-8全透明圖片單層 大格子
使用之背景圖片:PNG-8 灰藍色格子與透明格子(大格)
 存檔方式:PNG-8,2色,擴散透明混色,邊緣調和無。 存檔方式:PNG-8,2色,擴散透明混色,邊緣調和無。
原始碼
<table style="background:url(60px_white_png8_large.png); padding:10px; width: 600px; border: 7px solid #624d48; text-align:left; " border="7">
<tbody>
<tr>
<td style="background:url(); border:0; padding:10px; ">
想說改成大格子如何...四種瀏覽器是都支援啦...可是純透明、露出底圖那部份文字看不清楚...
Chrome14 FF6

IE8 IE6

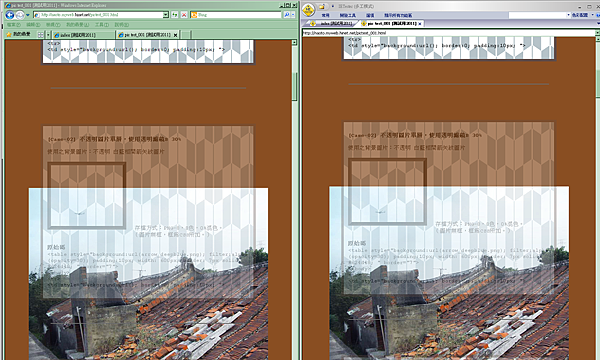
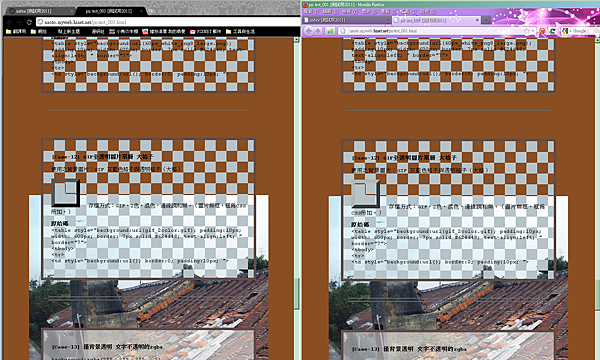
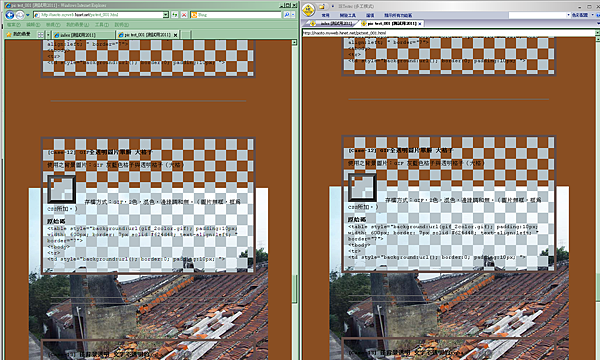
[Case-12] GIF全透明圖片單層 大格子
使用之背景圖片:GIF 灰藍色格子與透明格子(大格)
 存檔方式:GIF,2色,混色,邊緣調和無。 存檔方式:GIF,2色,混色,邊緣調和無。
原始碼
<table style="background:url(gif_2color.gif); padding:10px; width: 600px; border: 7px solid #624d48; text-align:left; " border="7">
<tbody>
<tr>
<td style="background:url(); border:0; padding:10px; ">
換用GIF的純透明,結論同PNG-8純透明。
Chrome14 FF6

IE8 IE6

四、新的CSS3語法
好像是個不錯的新方法!? 可以同時解決IE6~8、FF和chrome。(官方預覽)
上面照樣測試的緣故,是因為網頁很多早已寫好,若舊語法支援新版瀏覽器,似乎不更改語法也是ok。然而:
只用半透明PNG:IE6不支援
只用濾鏡:文字會一起變淡
PNG和濾鏡一起用:IE6不支援就算了,IE7~IE8還會黑掉...(我常用的Avant掛IE7渲染)
總之,上面的方法沒一種可以支援全部瀏覽器XD 若無視古老的IE6(雖然我猜公家機關如圖書和學校電腦,很多都還是XP內建的IE6...因為有還原卡,使用者自行安裝新版也無意義XD),單獨使用半透明PNG應該是較好的選擇。再放個javascript(教學如),IE6就會支援PNG-24了。
不過,若只想表現單色的半透明,而非花俏底圖的半透明,那麼下面Case-15或許是目前最好的方法吧。
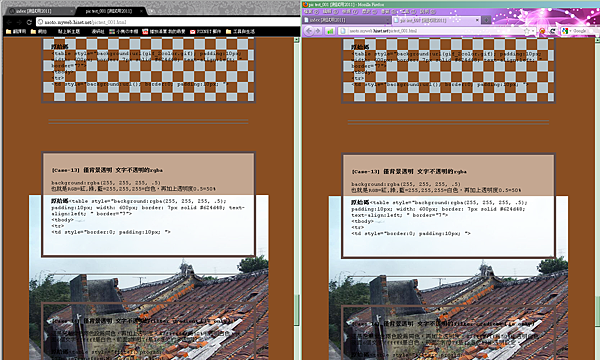
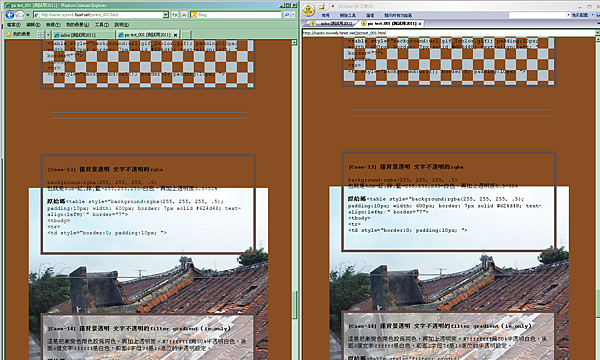
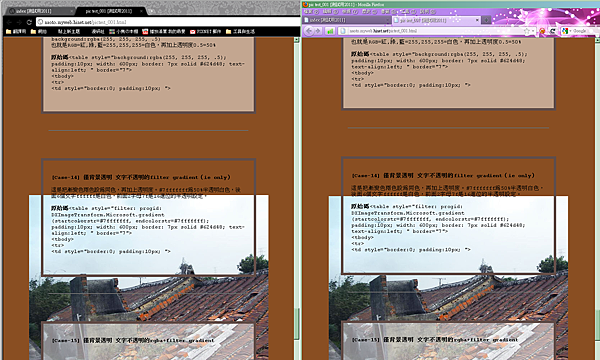
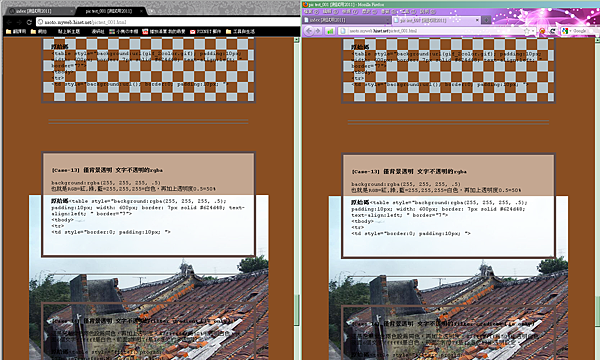
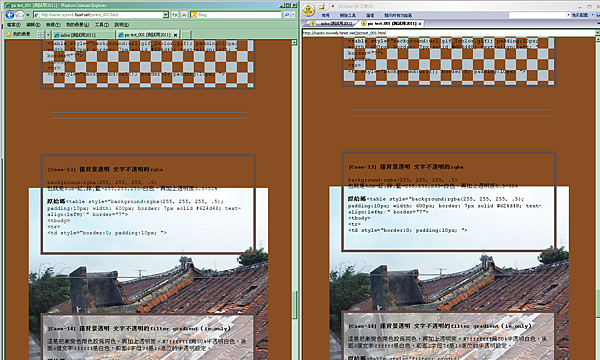
[Case-13] 僅背景透明 文字不透明的rgba
background:rgba(255, 255, 255, .5)
也就是RGB=紅,綠,藍=255,255,255=白色,再加上透明度0.5=50%
原始碼
<table style="background:rgba(255, 255, 255, .5); padding:10px; width: 600px; border: 7px solid #624d48; text-align:left; " border="7">
<tbody>
<tr>
<td style="border:0; padding:10px; ">
Chrome14:支援半透明。 FF6:同左。

IE8:此語法IE不支援。 IE6:同左。

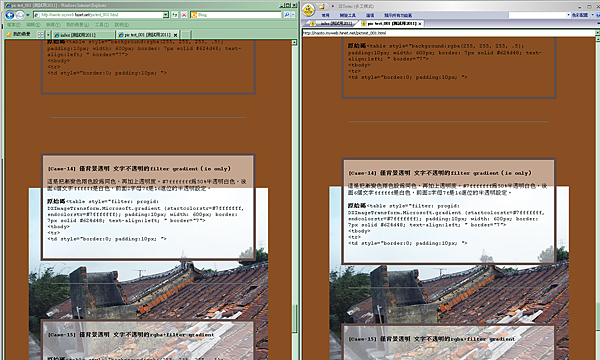
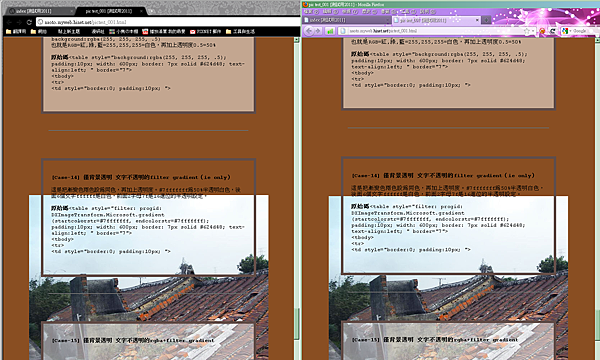
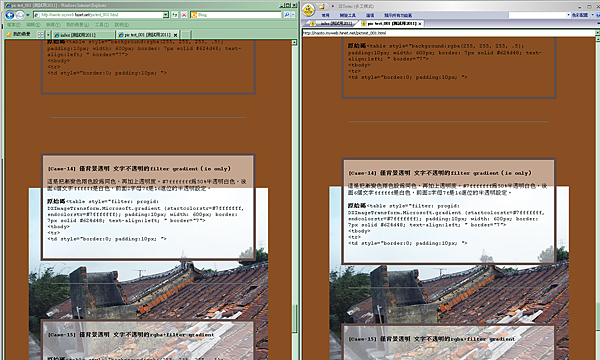
[Case-14] 僅背景透明 文字不透明的filter gradient(IE only)
這是把漸變色兩色設為同色,再加上透明度。
#7fffffff為50%半透明白色,後面6個文字ffffff是白色,前面2字母7f是16進位的半透明設定。
原始碼
<table style="filter: progid: DXImageTransform.Microsoft.gradient (startcolorstr=#7fffffff, endcolorstr=#7fffffff); padding:10px; width: 600px; border: 7px solid #624d48; text-align:left; " border="7">
<tbody>
<tr>
<td style="border:0; padding:10px; ">
Chrome14:此語法IE only。 FF6:同左。

IE8:背景半透明、文字不透明成功。 IE6:意外的也支援耶。

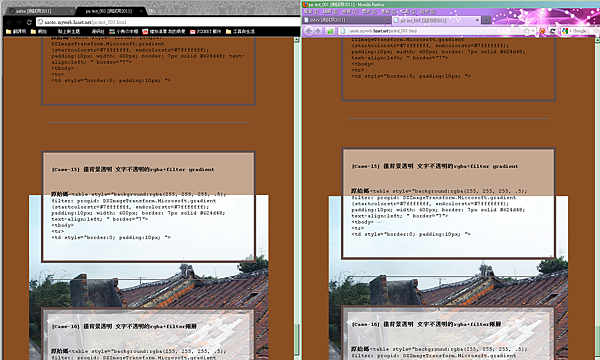
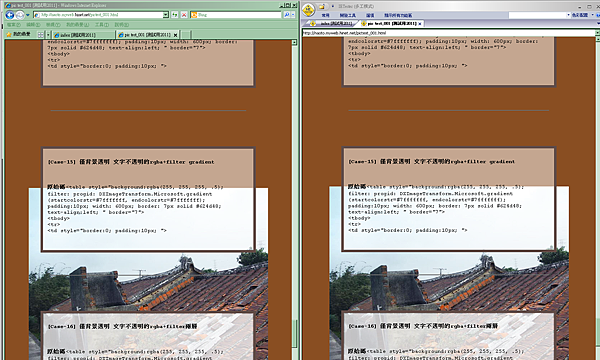
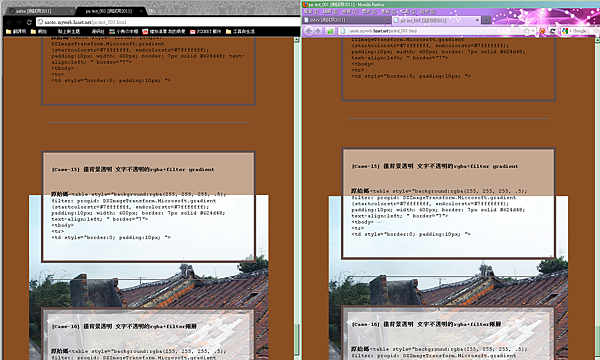
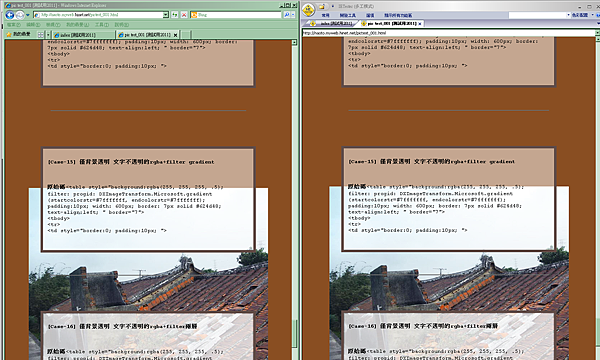
[Case-15] rgba + filter gradient
最後,把以上兩者Case-13、Case-14合併,四種瀏覽器都可以解決。
原始碼
<table style="background:rgba(255, 255, 255, .5); filter: progid: DXImageTransform.Microsoft.gradient (startcolorstr=#7fffffff, endcolorstr=#7fffffff); padding:10px; width: 600px; border: 7px solid #624d48;
text-align:left; " border="7">
<tbody>
<tr>
<td style="border:0; padding:10px; ">
Chrome14:支援半透明 FF6:同左。

IE8:也有半透明。 IE6:同左。

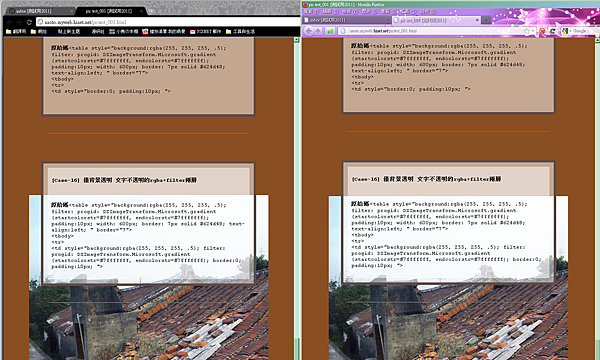
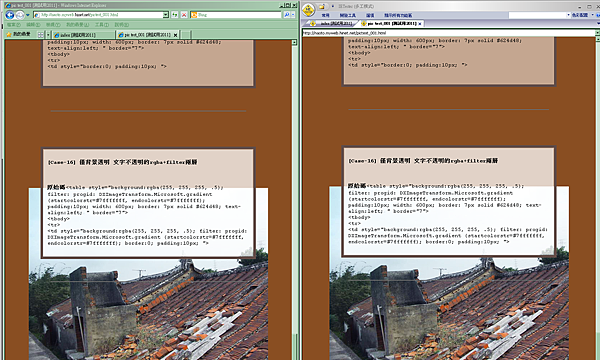
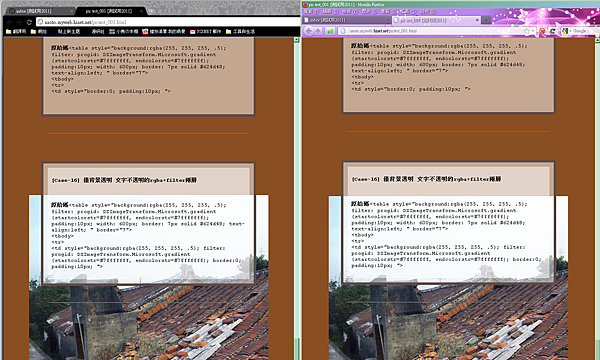
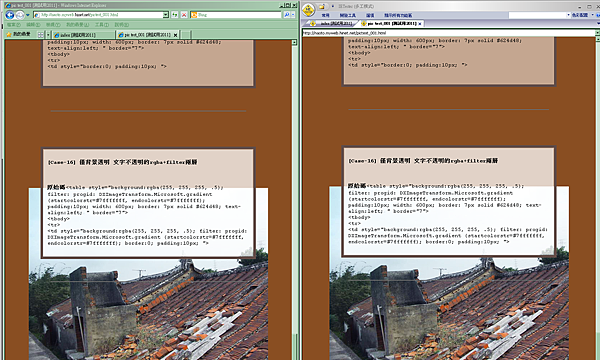
[Case-16] rgba + filter 兩層
除了table的style,在td也加style看看如何~
原始碼
<table style="background:rgba(255, 255, 255, .5); filter: progid: DXImageTransform.Microsoft.gradient (startcolorstr=#7fffffff, endcolorstr=#7fffffff); padding:10px; width: 600px; border: 7px solid #624d48; text-align:left; " border="7">
<tbody>
<tr>
<td style="background:rgba(255, 255, 255, .5); filter: progid: DXImageTransform.Microsoft.gradient (startcolorstr=#7fffffff, endcolorstr=#7fffffff); border:0; padding:10px; ">
Chrome14:兩層半透明皆有效果。 FF6:同左。

IE8:兩層距離不明顯,但也皆有效果。 IE6:同左。

不過微妙的是~50%+50%的半透明,疊在一起怎麼不是100%=不透明XD!?
以上之測試頁(html上傳到hinet個人網站,存活日不定@@)
最後~還有種用CSS的選擇器 *{ position:relative;}使子元素不繼承父元素的方法,教學如(簡中)
不過那樣至少要兩層容器,讓背景圖第一層半透明,然後文字在第二層。很麻煩所以拉倒XD
目前想到/知道的背景半透明大概就這樣吧!這些東西若有說錯都歡迎賜教、提出更正,謝謝。
|




 存檔方式:PNG-8,8色,0%混色。
存檔方式:PNG-8,8色,0%混色。





 存檔方式:PNG-24。
存檔方式:PNG-24。





 存檔方式:PNG-24。(圖片無框。)
存檔方式:PNG-24。(圖片無框。)








 存檔方式:PNG-8,2色,擴散透明混色,邊緣調和無。
存檔方式:PNG-8,2色,擴散透明混色,邊緣調和無。

 存檔方式:GIF,2色,混色,邊緣調和無。
存檔方式:GIF,2色,混色,邊緣調和無。











 留言列表
留言列表 日本漫畫官網(點擊開啟)
日本漫畫官網(點擊開啟) 
