由於 PC版的 Chrome (與微軟家的瀏覽器 Edge)認為網頁文字小於 12px 不健康...
就算你設定了文字大小,也強制字級固定在 12px ... (武告擊敗...害我在原始碼抓錯好久才發現囧;)
*本文目標是讓效果加在「pixnet 文章編輯器」= 「網誌內文」喔!並非一般的架站修正相容性。
因為 CSS hack 會隨著瀏覽器版本&CSS網路標準 不斷的更改,太舊的 hack會被淘汰
(基本上瀏覽器支援性 應要有全球一致性,否則相同網頁原始碼,呈現不同的前台樣式...在消費頁面會出問題)
找了些較新&確實有效!的解決方案:
網站1:作者「浮游」(簡體)
2022-11-07 在谷歌浏览器下,使用CSS实现设置font-size小于12px无效的终极解决方案
https://www.modb.pro/db/546274
2023-03-02 在谷歌浏览器下,使用CSS实现设置font-size小于12px无效的终极解决方案
https://juejin.cn/post/7205777393453350972 內文同上
他的最終測試完美方案~是加在 td,那是有原因的! <- td 是儲存格的標籤
但~目前我實測發現,CSS樣式的屬性 " zoom:0.83 " ... edge/chrome 支援,但 FF 不支援😱
網站2:CSS中的zoom屬性和scale屬性的用法及區別
http://www.divcss.online/divcssbuju/cssrumen/cssxj/201612/67016.html
zoom 是物件縮放,還有個相似的屬性叫 scale。 預設位置不同,zoom在左上,scale置中
網站3:2020-10-21 Chrome的最小字体12px限制最终解决办法
https://www.jb51.net/css/749215.html
網站1內的法2,使用屬性 " transform: scale(0.83) "。會衍生其他毛病。0.83 是可調整的比例數值
這站是使用屬性"-webkit-transform: scale(0.83) "
網站4:2020-09-05 字体不能小于12px的解决方法
https://blog.csdn.net/xjh01/article/details/108421983
同上,也是用屬性"-webkit-transform: scale(比例)"
網站5::not() - CSS:层叠样式表 | MDN
https://developer.mozilla.org/zh-CN/docs/Web/CSS/:not
不是這站,其他站有使用 :not 當 Chrome hack,不過據說現已失效。且也是加在選擇器,pixnet內文無法~
更舊以前,還有其他長得相似的 Chrome hack,不羅列了。
網站6:2022-5-6 终于找到了,最新针对Chrome的CSS hack代码
http://www.webkaka.com/tutorial/html/2022/0506256/
使用 @supports,是加在選擇器那邊(同 ID 與 class 的地方),而非屬性(行內可用)那邊。
且@的要在「自己建網站」才能用。 pixnet的後台「自訂CSS樣式」,只能設定 "官方建好的"選擇器名稱的樣式。
*外嵌字體就有這問題,還有手機版相容性css
網站7:2023-03-24 你想知道的css hack知识全都帮你整理好了
https://www.w3cschool.cn/css/css-hack.html
由於如前述 zoom 在 FF無效,所以想說:目標「限定某瀏覽器」讀取該"特殊設定",其他則正常讀取。
使用後綴 如 line-height: 10px; line-height: 10px\0; 原本前半是給 FF,後半測試給 chrome
問題是 Pixnet的 html會自動勘誤/整理,所以重複的前半段 就被自動刪除了😂
(整段剩下line-height: 10px\0;)
網站8:CSS In 2023 - 知乎
https://zhuanlan.zhihu.com/p/628895274
網站9:30個你必須記住的CSS選擇器
https://webdesign.tutsplus.com/zh-hant/tutorials/the-30-css-selectors-***--net-16048
8,9 為個人筆記。
某站(忘了存書籤)還有個把段落設定為 行內block +縮小的招數~很特別的發想!
但實測下變得與預期不同~就沒列了。
■ ■ ■ ■ ■ ■ ■ ■ ■ ■ ■ ■ ■ ■ ■ ■
實測:在打法環實況感想時~
我是用這樣(不是絕對):
<div style="line-height: 11px;">
<table style="width: 930px;" border="0">
<tbody>
<tr>
<td style="font-size: 10px; zoom: 0.84; font-family: '新細明體', serif;">目標內文</td>
</tr>
</tbody>
</table>
</div>
其中 font-size: 10px; 因為小於 12px,所以 chrome 與 edge 不會理你,直接變成 FF 專用設定😑
zoom以前說是限定 IE 的屬性(後來微軟終於丟掉 ie 改成 edge),chrome不吃。但總之實測目前鉻黃吃。
所以 zoom: 0.84; 在 chrome 與 edge 有效,FF 無效。
這邊需注意~① 若把行高設定 line-height: 11px; 放在表格的儲存格 td 內!會被一起縮!
② 若不用表格 <table>,而把 zoom 屬性放獨立盒子 <div> 或 <p>,似乎無效@@
綜上,FF 字體 10px
而 chrome 與 edge 會從 12px 縮小... 目標 各瀏覽器顯示相同!
計算一下:12px 乘 0.84 約為 10px。這是 zoom: 0.84 數值來由。
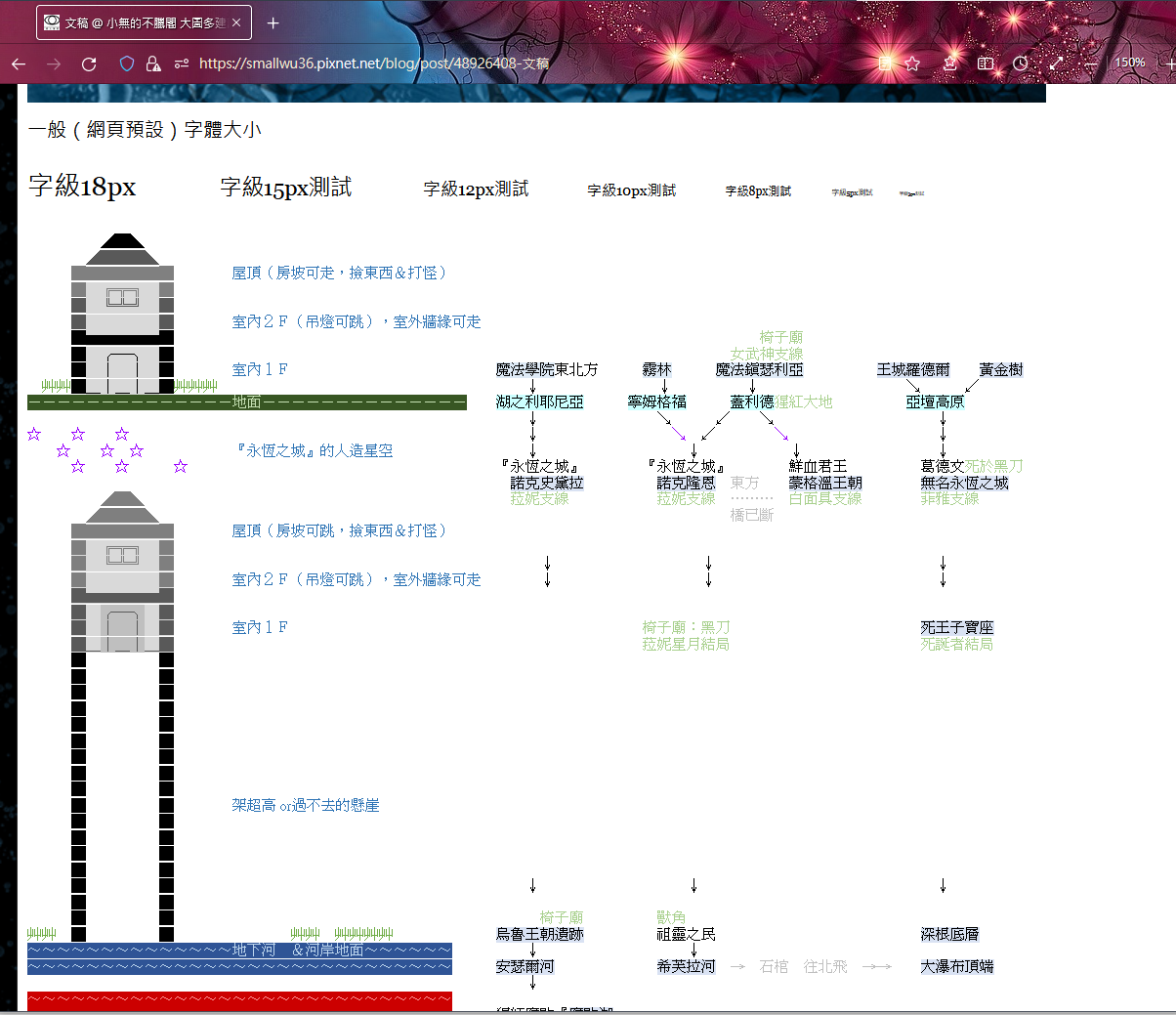
Mozilla Firefox 實測:在火狐,第2行字體 是如我設定的會漸漸縮小。
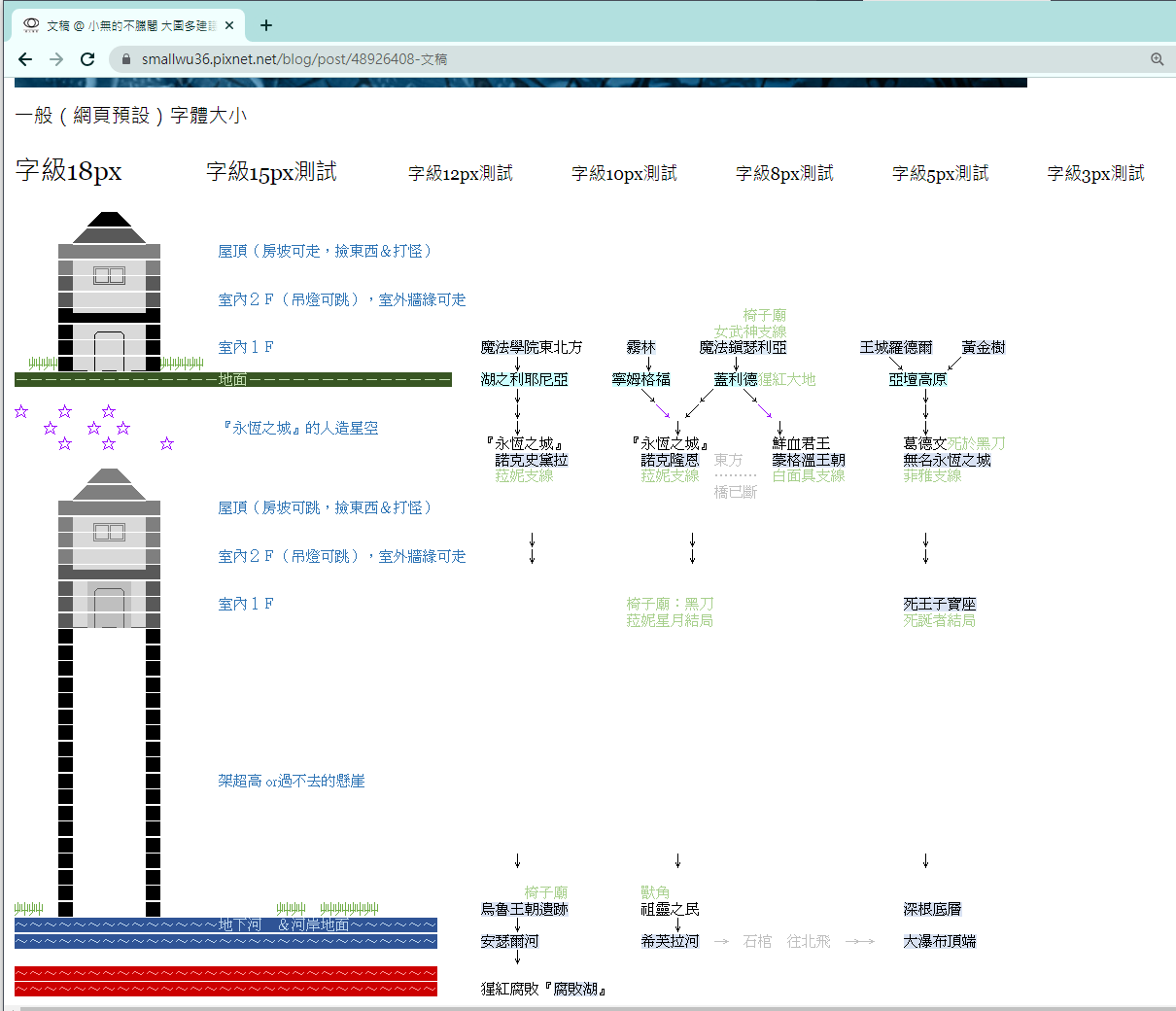
Microsoft Edge 實測:第2行字體 堅持固定在12px... = =|||
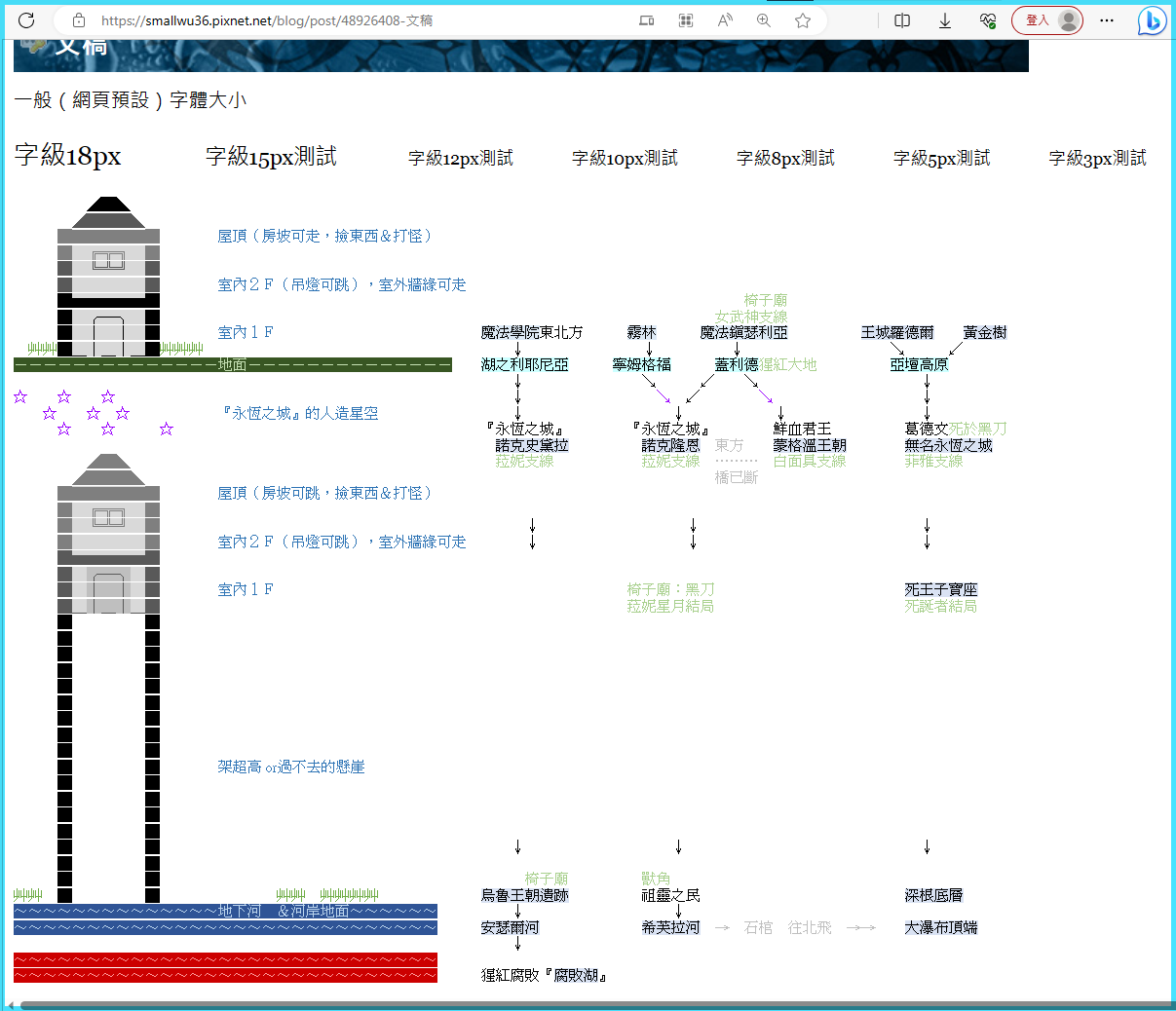
Google Chrome 實測:第2行字體 堅持固定在12px... = =|||
※ 常見字體大小單位:
px(像素, pixel) 的 75% 等於 pt(點, point)
換算例:16 px * 0.75 = 12 pt
~ end ~






 留言列表
留言列表 日本漫畫官網(點擊開啟)
日本漫畫官網(點擊開啟) 
