Pixnet Blog 樣板CSS(含迴響CSS),模板為痞客模版。(可顯示頭像那種)
連製作首頁圖的PSD檔案都釋放囉XDD
【特色】
→ 主打灰階!無炫目色彩依然華麗XD
→ 最上方大圖可隨喜好更替。
→ 1024x768 以上建議,文章區寬620px。
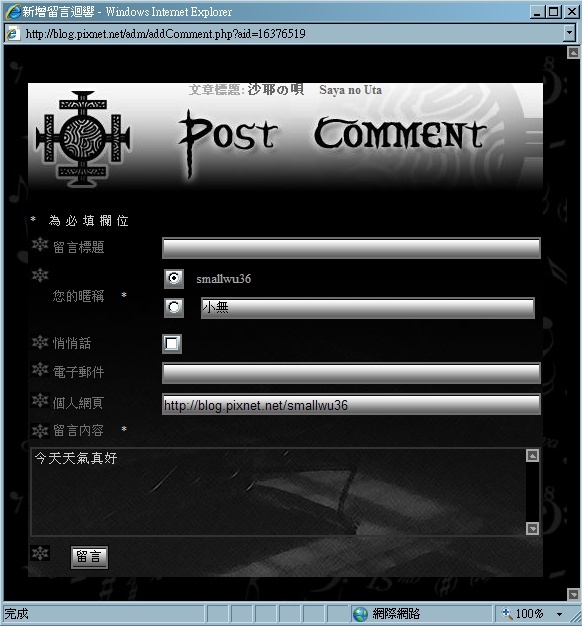
→ 『發表迴響CSS』有配套樣式(請見下文)
【使用說明】
→ 可自行修改
→ ie6可用。ie5以下不支援。
→ 預設隱藏:網誌分類附近的招呼語、頁尾超連結、文章內的回到頁首、單篇文章的迴響數與人氣。
→ 發現bug請務必告訴我,會盡快修正^^|||(建議也歡迎)
連製作首頁圖的PSD檔案都釋放囉XDD
【特色】
→ 主打灰階!無炫目色彩依然華麗XD
→ 最上方大圖可隨喜好更替。
→ 1024x768 以上建議,文章區寬620px。
→ 『發表迴響CSS』有配套樣式(請見下文)
【使用說明】
→ 可自行修改
→ ie6可用。ie5以下不支援。
→ 預設隱藏:網誌分類附近的招呼語、頁尾超連結、文章內的回到頁首、單篇文章的迴響數與人氣。
→ 發現bug請務必告訴我,會盡快修正^^|||(建議也歡迎)

◆網誌CSS:點這(請貼在痞客模版那邊)(有註解) ◆網誌CSS 鋼琴版:點這(請貼在痞客模版那邊)(有註解) ◆發表迴響CSS:點這 |
【特別注意】
一、網誌名稱有兩個以上的英文字會看不到(因為標題是直書,但是英文會是橫書),解決方法:
1. 改成全中文。ex. SuperMario → 速撥蟆荔嘔(啥米XD!?)
2. 每個英文字中間加上半型空白。ex. SuperMario→ S u p e r M a r i o (比較可行)
3. 放棄用這個樣板吧XD|||(改成全型英文只對IE有用喔)
二、網誌設定建議620px以上自動縮圖
三、若套用上有問題,請給我擷圖、使用的瀏覽器和螢幕解析度(或其他您認為可能的原因)
我會盡量解決^^
祝套用愉快!
********************************************
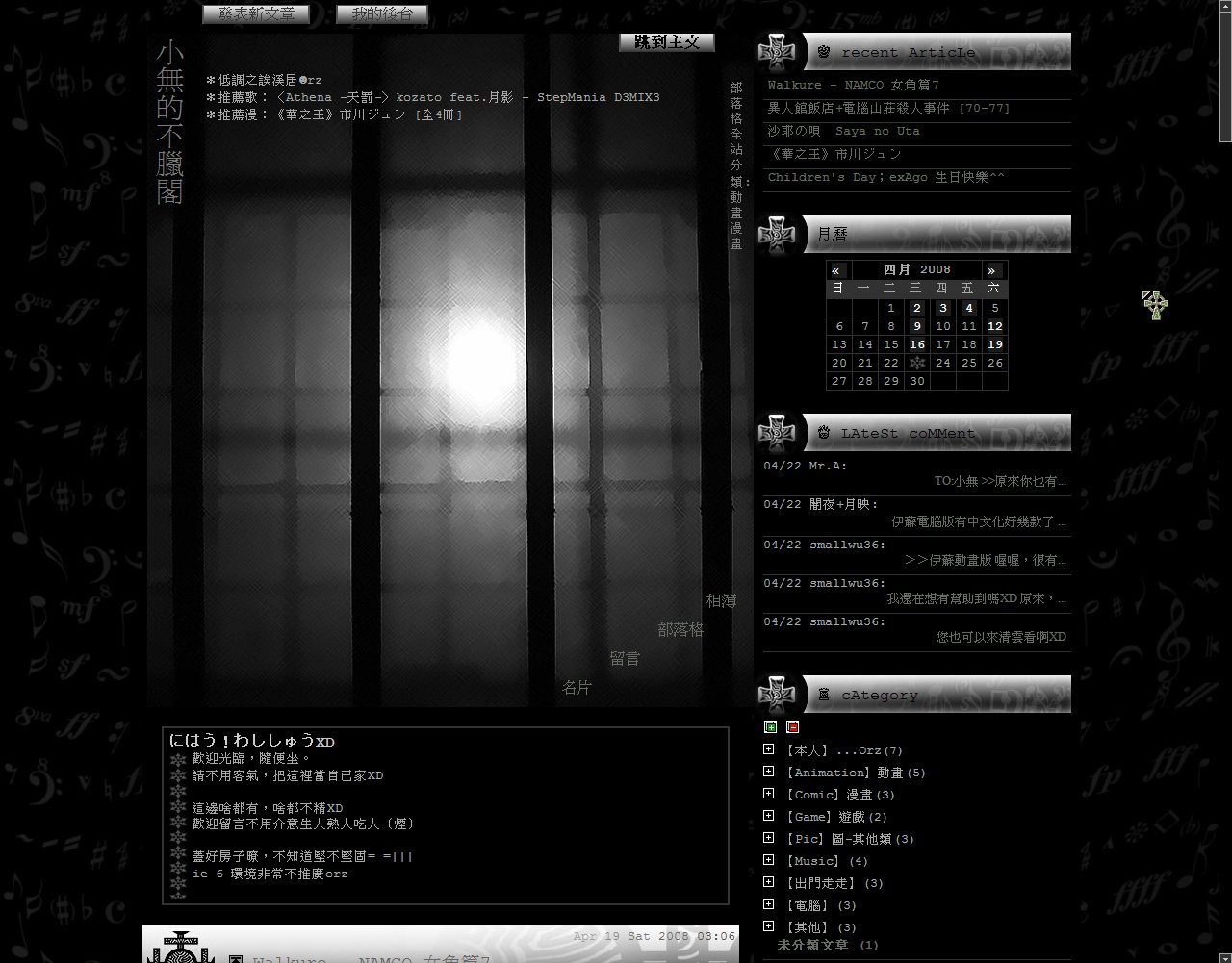
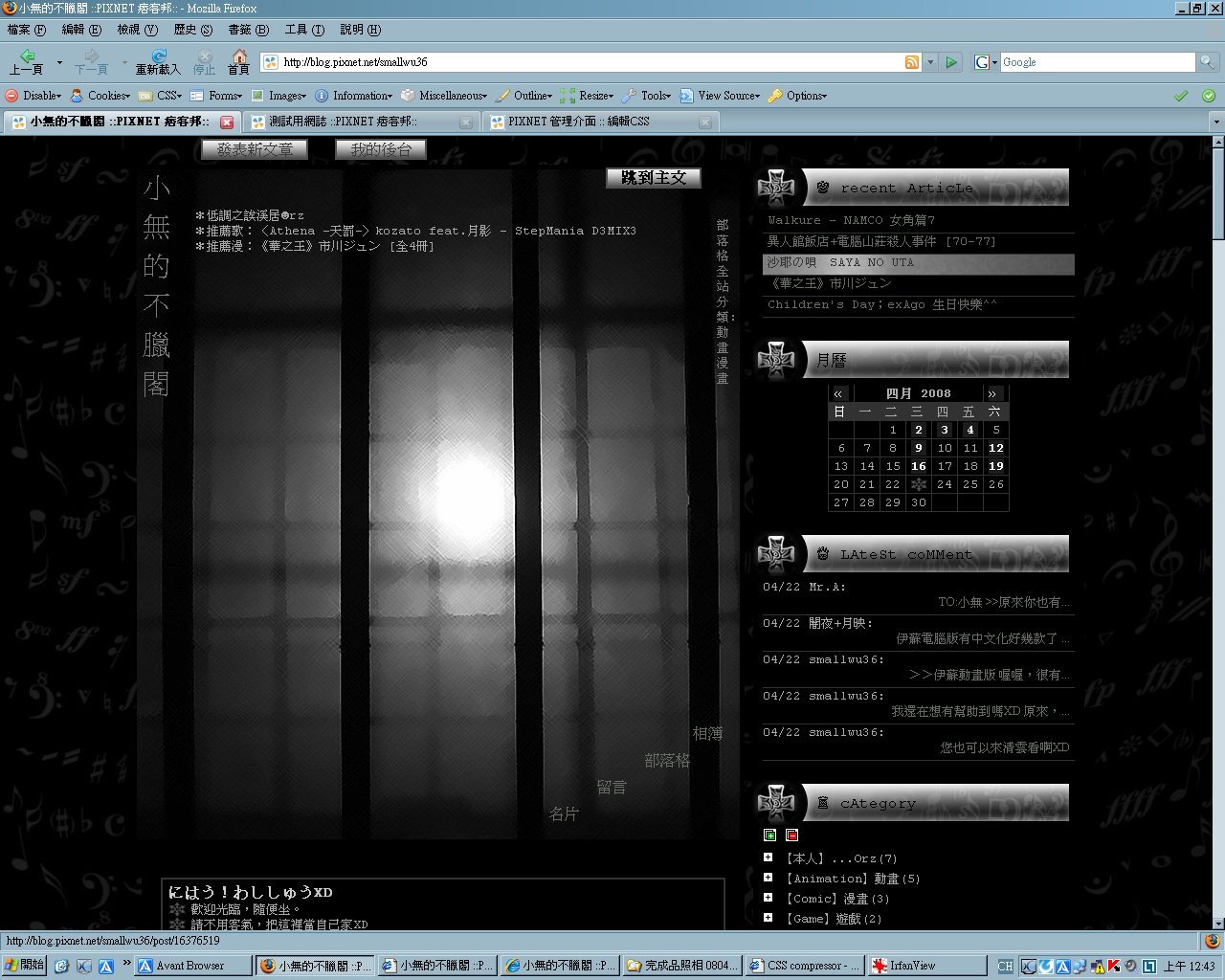
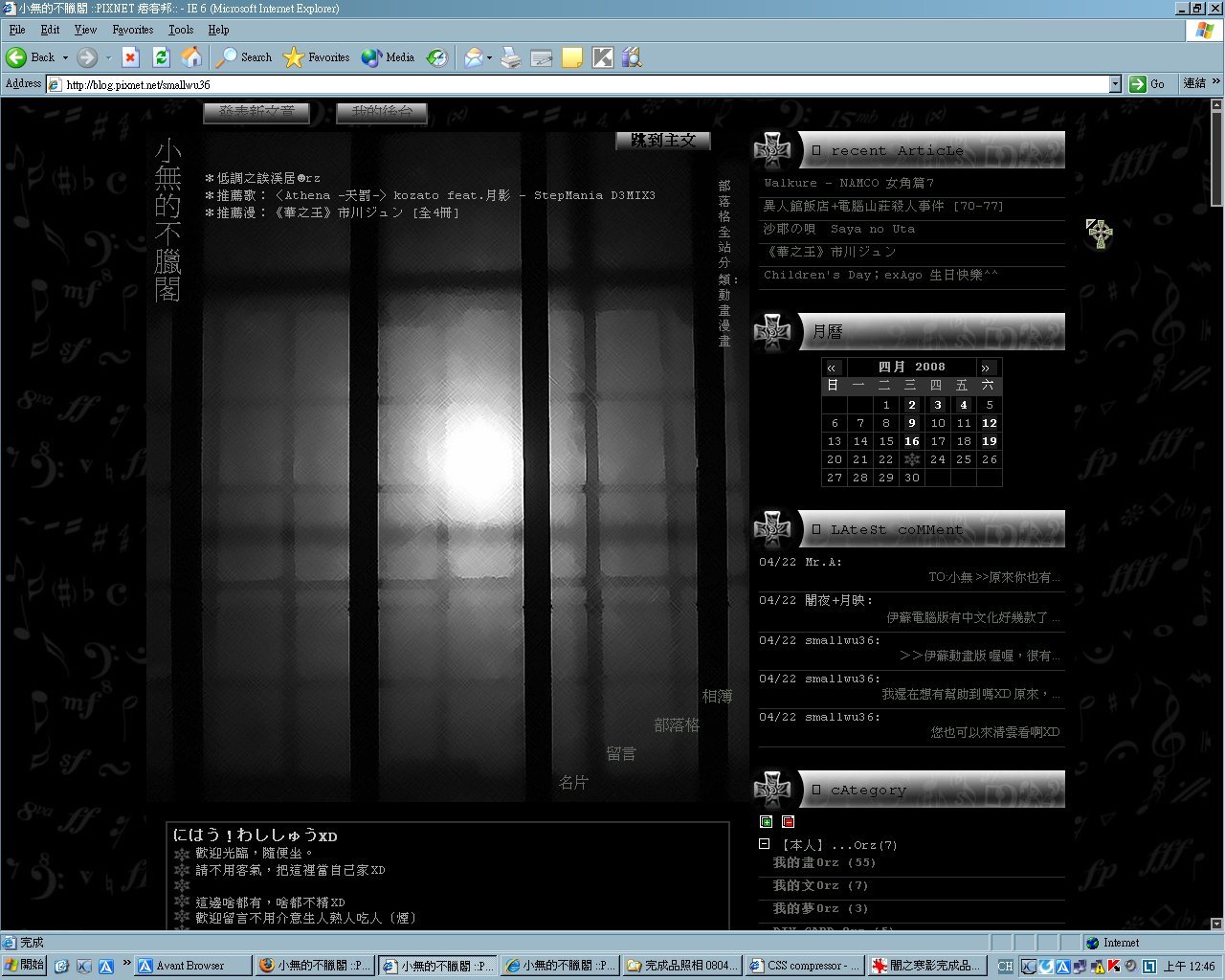
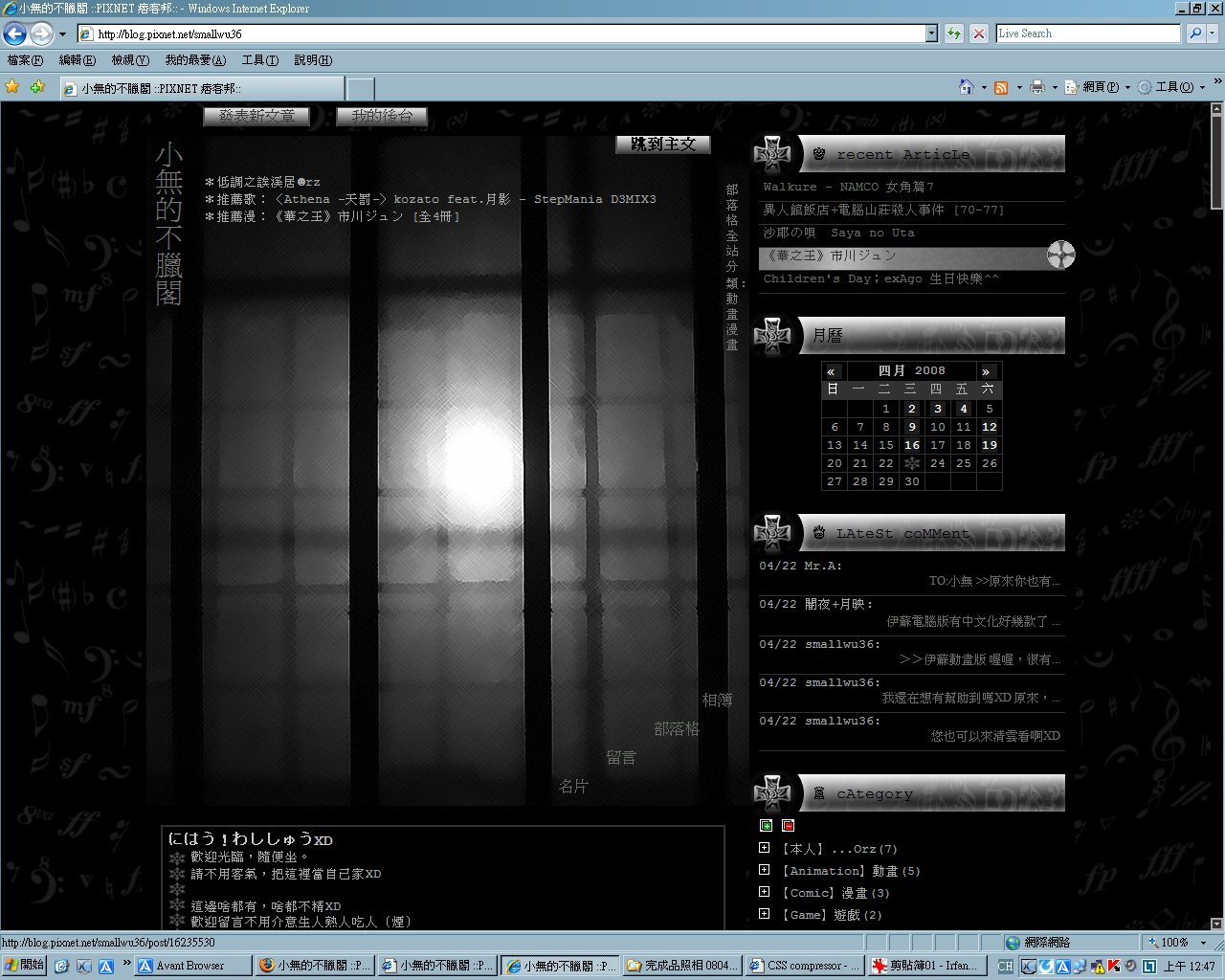
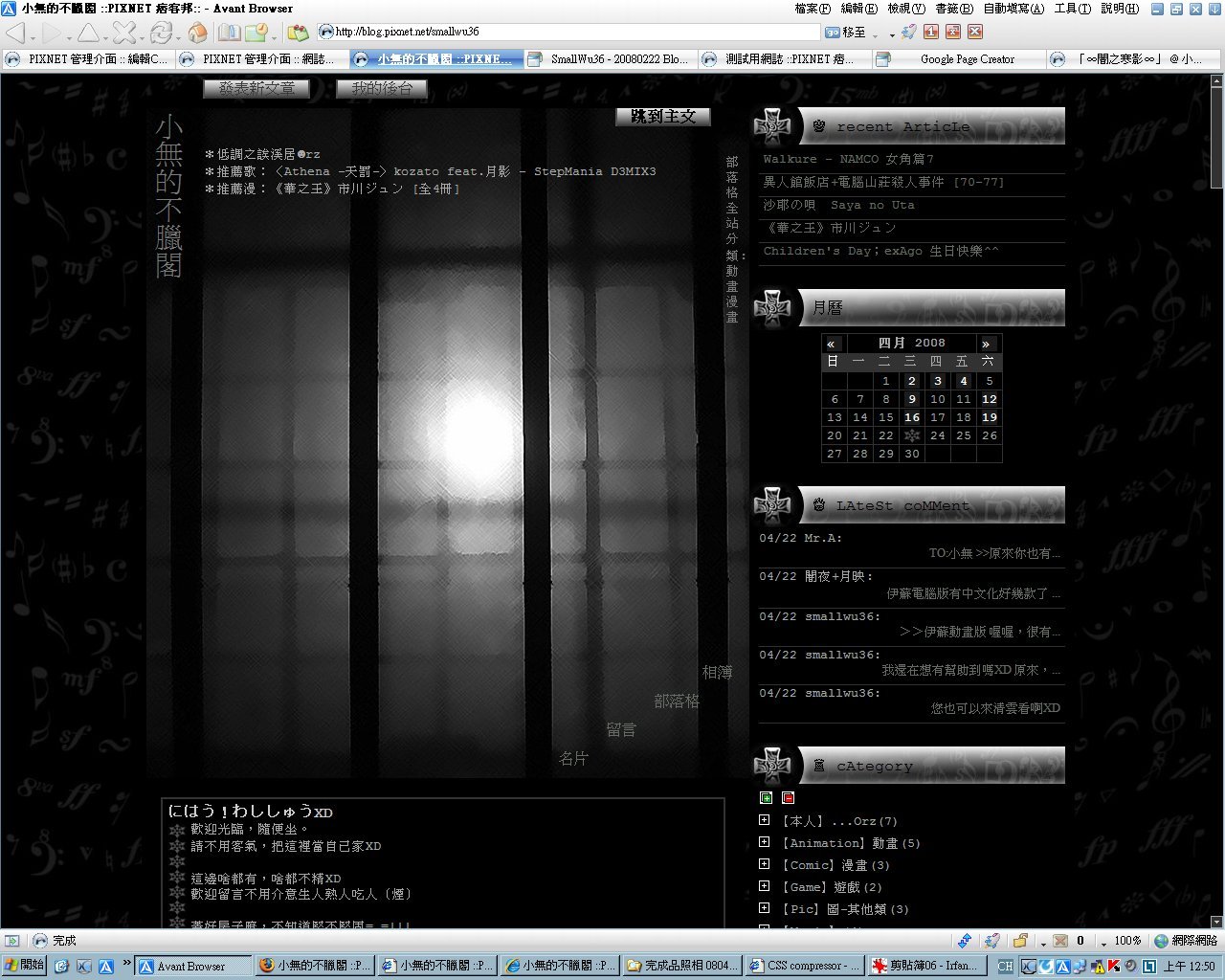
【各瀏覽器實測】
1280 x 1024 維度。
火狐2.0.0.14

IE 6

IE 7.0.5730.13

Avant Browser 11.6 build 11

IE 7.0.5730.13 新增留言迴響視窗

********************************************
【換首頁圖】
請在div#header的background: url後面的網址換掉即可。
找不到這個標籤可以用Ctrl+F搜尋網頁文字『首頁圖』
有時候圖片比較淺或是什麼的,網誌描述也需要換顏色,請在div#banner h2裡面加上color:#000;
井字號後面的色碼依底圖而異~(圖淺字深,圖深字淺,要隱藏文字則例外~)
以下是我用過的首頁圖,有興趣自取XD(右鍵/內容/複製網址/貼上)
↓V1 初代月暈 ↓V2 鋼琴 ↓V3 末彌純作品



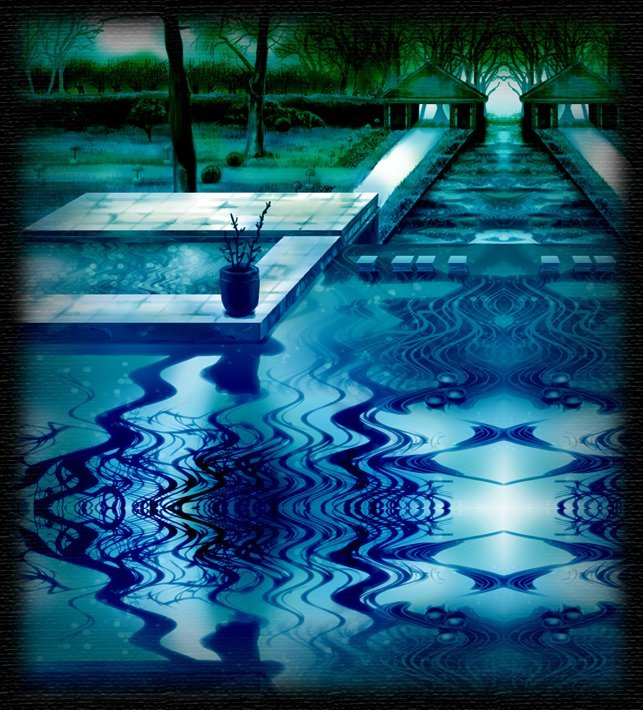
↓V4 沙林瑪庭園 ↓V5 逆轉一代賀圖


【自製首頁圖】
貼心者如我也連PS原始檔都放出來XD
適用於有裝Photoshop(或是任何支援PSD檔案的程式),會基本使用方法的朋友。
PS版本我是用8.0(也就是CS)
點這邊下載RAR壓縮檔(2.08MB),解壓縮出來4.48MB的PSD
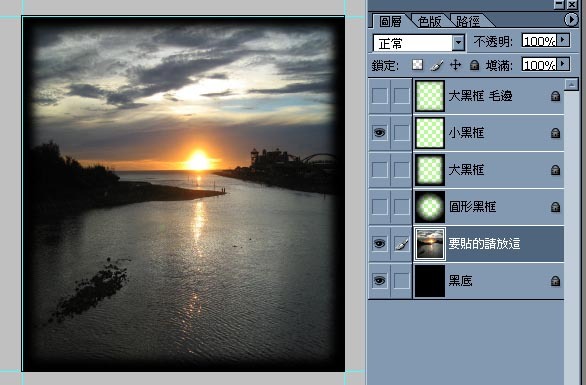
圖層如下圖,通常深色的圖用大黑框,淺色的用小黑框,如逆轉那張我只用小黑框。

********************************************
【1/11 初發文】
測試環境主要是為FF2.0和IE7.0,不過方才也有用IE6.0跑過,乍看沒啥問題~
當初是在IE6做樣板,最近才變成IE7.0。
套用者修改css後若想再上架請先禮貌知會我一聲,基本上所有的圖片素材必須重新製作。
畢竟幾乎都是自己畫的,要不然就是寒舍,在不知道的地方被貼來貼去感覺非常奇怪orz
需要把隱藏的元素放出、哪個地方想微調而不會的也可以提出來^^
【1/12 修改紀錄】
1. 網誌名稱超連結改成直書:#banner h1 a { writing-mode: tb-rl; } 感謝Rockemail回報^^
因為我設定超過寬度就隱藏(overflow: hidden;),所以不斷行的半形英文就消失了orz
2. 網誌全站分類加設行高。
【1/15 修改紀錄】
1. 網誌標題改回橫書。因為火狐不支援tb-rl,而我也懶得找其他方法了orz
理所當然,網誌描述位置也往下移、跳到主文也修改寬度。
2. 相簿、名片等連結(#navigation)加在首頁圖角落。有點不情願,所以就那樣了orz
3. 個人頭像(#headshot-img)往中間移動,整體比較平衡~
4. 好友碎碎唸文字(.broadcast-text)改到右邊,增加上邊距,文字比較清楚~
5. 全部文字預設Courier New,因為之前的字型讓小丸子三條線看不清楚 ex. |||orz
6. 發現ie有下方捲軸火狐沒有,所以定位框原width: 1000px 加設*width: 997px
7. 發現最新文章和迴響的預設高度忘了刪(因我有加捲軸,分享的則無),已修正。還有改哪些忘了。
【2/22 重新釋放】
發現seednet個人空間竟然會不斷偷換網址orz 那我之前分享的檔案不都會連結失效嗎(可惡 = =#)
這次改用google個人網頁XD 看起來優雅,又可以線上編輯。
看到樣式留言區有人為我打抱不平,真的很感動。
測試環境為 Mozilla Firefox 2.0.0.12 、 Internet Explorer 7.0.5730.13
和 Avant Browser 11.5 Build 21 。
IE6的文字顯示會比IE7還大,似乎是pt的大小認定不同。其它用IE6測試正常。
【4/22 修正】
官方把丟到不通過區的樣式都加上不通過原因了XD 哈哈!
| repeat: 樣式規範已定(詳見公告) 4.正確擷圖:請修正預覽縮圖,請擷取樣式的全螢幕畫面(瀏覽器的第一捲高度即可) 謝謝 PIXNET痞客邦 2008/04/16 |
| repeat: 樣式規範已定(詳見公告) 2.瀏覽器標示:請依照實際狀況勾選可用之瀏覽器圖示 謝謝 PIXNET痞客邦 2008/04/16 |
而關於全螢幕,我照的也是按f11的全螢幕啊~怪哉。那這次把瀏覽器邊框剪掉好了。
**************************************
【相關連結】
◆製作心得與說明:http://blog.pixnet.net/smallwu36/post/10833459
◆官方公告的規範:http://blog.pixnet.net/admin/post/8774958
◆為何不通過官方審核的問答:http://support.pixnet.tw/index.php?topic=31541.msg87974
全站熱搜



 留言列表
留言列表 日本漫畫官網(點擊開啟)
日本漫畫官網(點擊開啟) 
