pixnet官方新上線的功能,故以前官方發布的架構圖沒有這欄位
再加上預設樣式鎖住某些部分的CSS... 直到最近才發現解決的方法XD|||
其實解決方法意外的簡單~就是在屬性值後加上 !important 即可XD|||
(如 選擇器 {屬性 : 屬性值 ; 屬性 : 屬性值 !important } )
(如 #broadcast { color:#3D86B0 ; background:#e6f6ff !important } )
之前還覺得奇怪,想說這個「驚嘆號重要」的語法應該已經過期很久啦
當初是用來區隔 IE6 和 FF 的設定,可是 IE7 以後英文就比較強了看得懂了XD
所以會變成用底線區分 IE6,星星 IE7,啥都沒就 FF
可是看到高手用這語法排除掉官方鎖住的 CSS 設定(因為有優先適用權)
才恍然大悟之前怎樣都設定不了的地方~原來可用這招XDD
【CSS架構圖示表】
(盡量查證了,若還是有畫錯請留言~3Q!)

【CSS語法與註解】
當然就以我自己目前用的為例@@ 不過可別接複製貼上啊XD 至少修成符合自己網誌的樣式吧XD|||
|
(語法如下。空格純文章清晰用,套用修改時請自行刪掉@@)
|
|
/*------------ 小無的不臘閣 好友碎碎唸聯播樣式CSS
http://smallwu36.pixnet.net/blog -----------*/ #broadcast h4.box-title{ /*好友碎碎唸聯播-標題*/ } #broadcast .box-text{ /*好友碎碎唸聯播-內容區塊*/ font-family:"Georgia" } #broadcast .box-text a{ /*好友碎碎唸聯播-內容區塊-超連結*/ display:inline; border-bottom:0px } #broadcast .box-text a:hover{ color:#3D86B0; background:#e6f6ff; border-bottom:0px; border-top:0px } body #followed-murmurs{ } body #followed-murmurs ul li{ /*整個單篇碎碎念(含頭像與回應數等)*/ padding:2px 0px 2px 0px !important; _padding:2px 0px 15px 0px !important; /*IE6 bug*/ margin-bottom:5px; font-family:"Georgia" !important; border-bottom:#9ab5c9 3px dotted !important; background:url(http://pic.pimg.tw/smallwu36test/4b78762b0082e.png) 40% 14% no-repeat #fff; } body #followed-murmurs .murmurs-photo { /*頭像*/
float:left } body #followed-murmurs .murmurs-photo a{ /*頭像-超連結*/ display:block; margin:3px 3px 3px 0px } body #followed-murmurs .murmurs-photo img{ /*頭像-圖片*/ border:2px solid #ace0ff !important; padding:1px } body #followed-murmurs ul a { } body #followed-murmurs .murmurs-content { /*單篇碎碎念(不含頭像)*/ font-size:12px !important; color:#fff; /*冒號的顏色*/ text-align:left !important; padding: 2px 0px 2px 0px !important; *padding:2px 0px 4px 0px !important } body #followed-murmurs .murmurs-content a.murmurs-author { /*單篇碎碎念-發表者名字*/ font-weight: normal !important; color:#707e89; text-decoration:none; background:#e9f0f7; padding:0px 2px 0px 2px; border:2px solid #bedef1 } body #followed-murmurs .murmurs-content a:hover.murmurs-author { font-weight: normal !important; color:#707e89; text-decoration:none; background:#e9f0f7; padding:0px 2px 0px 2px; border:2px solid #bedef1; text-transform:uppercase } body #followed-murmurs .murmurs-content span{ /*單篇碎碎念-內容(不含冒號)*/ color:#126290 } body #followed-murmurs .murmurs-functions { /*單篇碎碎念-發表時間*/ color:#215f83 } body #followed-murmurs .murmurs-functions a{ /*單篇碎碎念-回應(超連結)*/ color:#c0787a; text-decoration:none; } body #followed-murmurs .murmurs-functions a:hover{ color:#994144; background:none; text-decoration:underline } body #followed-murmurs a.show-all-murmurs { /*更多的 Murmur*/ font-size:12px; color:#7a9fb5; margin-top:5px; text-align:center } body #followed-murmurs a:hover.show-all-murmurs { font-size:12px; color:#215f83; margin-top:5px; text-align:center; text-transform:uppercase } /*----------------- END -----------------*/
|
【瀏覽器實測】
Test 01 : IE8 (使用 Avant Browser 11.7)
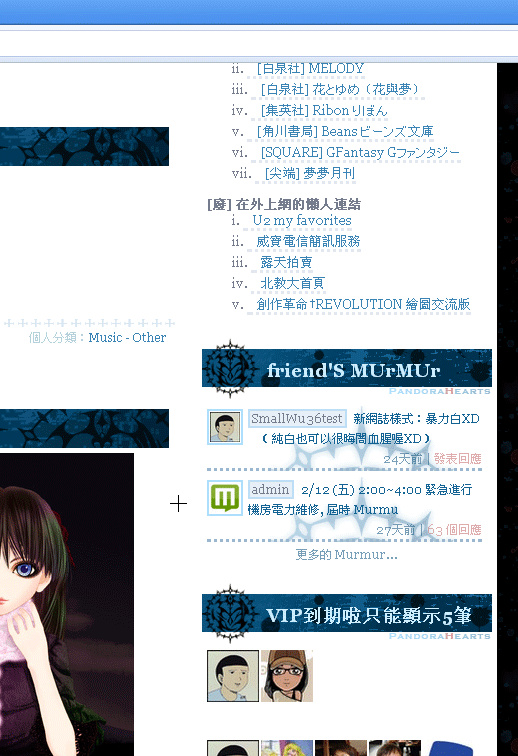
滑鼠移上時英文會變大寫XD (text-transform:uppercase)
頭像與發表者名字用同色系邊框框住,讓不同顏色的頭像比較容易融入網誌樣式;
名字的邊框和文字顏色設定,與「最新回應」的日期相同。並強制取消官方預設的文字粗體。
3像素的點點下邊框是我整個CSS的通用樣式(border: 3px dotted)

Test 02 : IE7 (使用 IETester 0.42)
想想滑鼠移上時還是保留底線(text-decoration:underline),看起來比較像超連結@@
底圖也是資源再利用XD (只是難得使用百分比的圖片定位@@)
(background:url(http://***.png) 40% 14%)

Test 03 : IE6 (使用 IETester 0.42)
滑鼠移上時會區塊呈現淺藍底色,這是整個#Links區超連結的基本設定。

Test 04 : FF3
火狐的邊框底下也會顯示底圖,而IE不會。所以假如使用相同的設定,IE顯示的底圖會比較小,
所以上面的IE設定都有加大下邊距(padding)。

Test 05 : Google Chrome 4
英數字型與火狐很像@@ (Georgia的線條變成無分粗細的細黑體~)

話說我現在連網誌內文圖片都用CSS修...orz
(在PS忘了用圖層樣式加邊框... 已經上傳並貼上了,乾脆開HTML用語法加orz)



 留言列表
留言列表 日本漫畫官網(點擊開啟)
日本漫畫官網(點擊開啟) 
