因為我自己是1024x768,所以樣式不支援1280x1024
之前有樣式套用者提起這點,雖然我死鴨子嘴硬,其實內心是很在意的XD
反正呢,經過研究似乎很簡單XDD
原來html . body. #blog_main . #container 等等根本不用設定
只需要在 #container2 設定寬度width: **px;和margin: auto; 即可~
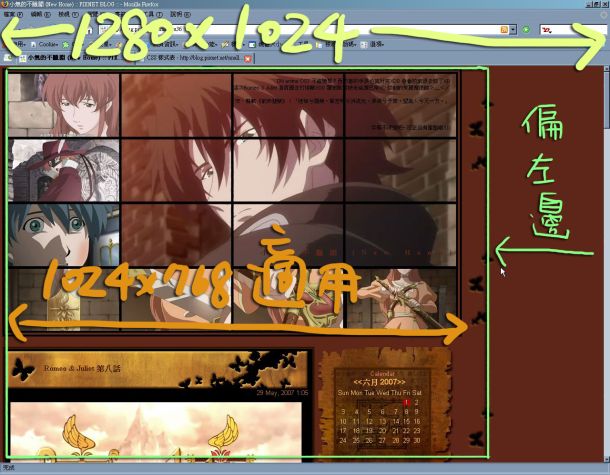
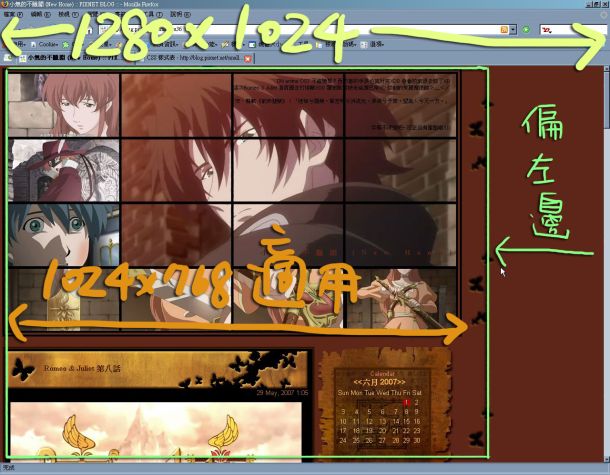
舊的版面,螢幕解析度調成1280X1024以上就會變成下圖那樣,區塊全部黏到左邊~

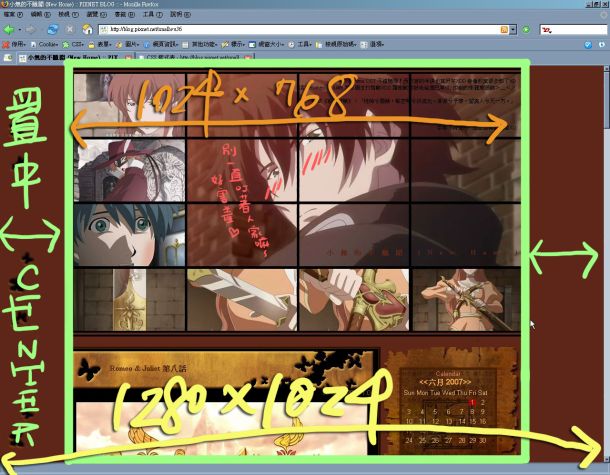
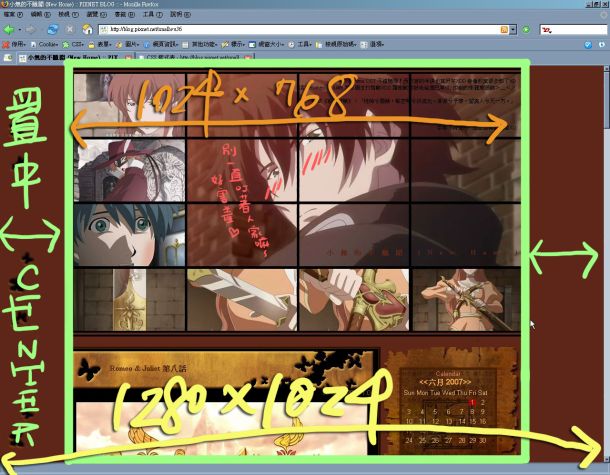
把設定改後,就會置中(無論解析度為何,1024X768以下也是)

褐色背景的黑蝴蝶我也重新製作了(上圖是背景未換的),這樣兩邊露出之空白也會有蝴蝶亂舞~
目前測試起來OK~ 等等就去把分享中的三個樣式修一修好了~
(為了測試我的小螢幕用1280X1024,字好小眼睛都要瞎了orz)(莫非這就是不聽12pt忠告的後果XD!?)
=======================================
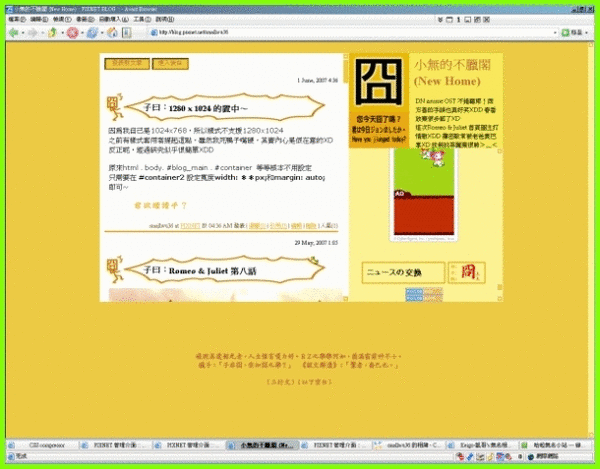
三個都修好了,果然冏的花最多時間,因為整個架構又調了~
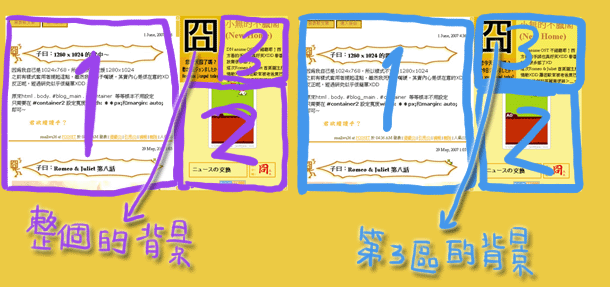
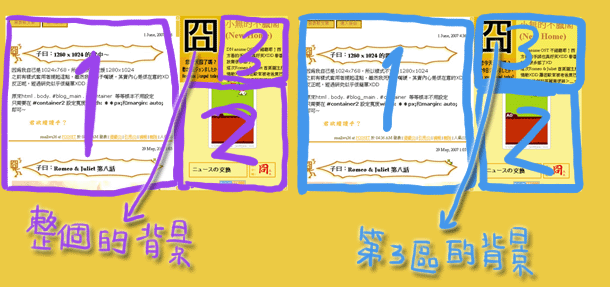
如下圖左,原本是123三區,囧字和說明圖文當作底圖卡在最下層縫中
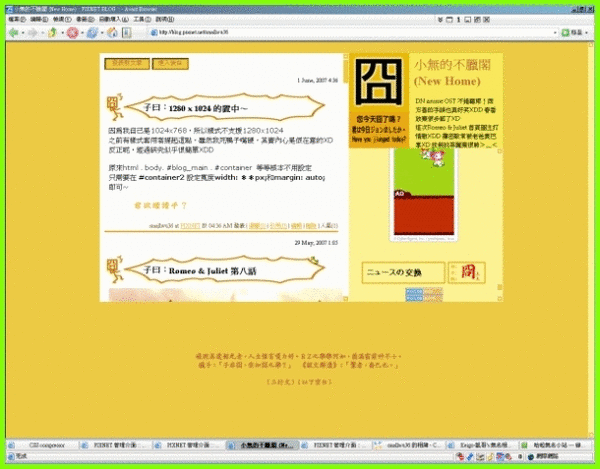
修改後,3區加寬,囧圖塞在裡面,所以內文(網誌名稱和描述)左邊都要留空白

使用之前說的語法,好像只能左右置中,上下置中目前也找不到其他設計者的成功範例~
後來想想,乾脆加入隱藏文好了XD 只有視窗會拉長的才會看到XD

靈感來自最近在複習的偽療傷系FLASH「安倍natsumi no STEP」的作者的另一相關單幅FLASH XD
內文典出惠子和四時讀書樂XD
=============================================
話說今天小光生日,祝小光生日快樂:)
今天也是學妹生日,還有詩翊的畢業舞展,預祝順利!
再,祝詩翊和家兄昨天生日快樂XD
之前有樣式套用者提起這點,雖然我死鴨子嘴硬,其實內心是很在意的XD
反正呢,經過研究似乎很簡單XDD
原來html . body. #blog_main . #container 等等根本不用設定
只需要在 #container2 設定寬度width: **px;和margin: auto; 即可~
舊的版面,螢幕解析度調成1280X1024以上就會變成下圖那樣,區塊全部黏到左邊~

把設定改後,就會置中(無論解析度為何,1024X768以下也是)

褐色背景的黑蝴蝶我也重新製作了(上圖是背景未換的),這樣兩邊露出之空白也會有蝴蝶亂舞~
目前測試起來OK~ 等等就去把分享中的三個樣式修一修好了~
(為了測試我的小螢幕用1280X1024,字好小眼睛都要瞎了orz)(莫非這就是不聽12pt忠告的後果XD!?)
=======================================
三個都修好了,果然冏的花最多時間,因為整個架構又調了~
如下圖左,原本是123三區,囧字和說明圖文當作底圖卡在最下層縫中
修改後,3區加寬,囧圖塞在裡面,所以內文(網誌名稱和描述)左邊都要留空白

使用之前說的語法,好像只能左右置中,上下置中目前也找不到其他設計者的成功範例~
後來想想,乾脆加入隱藏文好了XD 只有視窗會拉長的才會看到XD

靈感來自最近在複習的偽療傷系FLASH「安倍natsumi no STEP」的作者的另一相關單幅FLASH XD
內文典出惠子和四時讀書樂XD
=============================================
話說今天小光生日,祝小光生日快樂:)
今天也是學妹生日,還有詩翊的畢業舞展,預祝順利!
再,祝詩翊和家兄昨天生日快樂XD
全站熱搜



 留言列表
留言列表 日本漫畫官網(點擊開啟)
日本漫畫官網(點擊開啟) 
