近期網誌CSS全面改版暫畢,修了幾乎所有的區塊寬度(把絕對值 (ex. 450px) 改為相對值 (ex. 80%))
還有其他不順眼的偏斜與美感問題也有檢查與修正。 若有發現錯誤的地方敬請告知敝人喔
誠心拜託~感激不盡 m(_ _)m (網誌偏向左邊不是bug XD|||)
配合網誌CSS,七百多篇文章內容也全修,最可能出現問題的兩點:
1. 內文錯亂,也就是上文不接下文
(表示舊文中,HTML標簽開頭與結尾有問題,而修內文時編輯器會自動校正,導致文章大風吹跑位orz)
2. 內文沒有大圖片,文章卻還是一直往右延伸,擠開右邊的連結區
(修文主要就是把沒斷行的文章加上表格鎖定寬度,上面說的現象即表示文章沒加到表格orz)
若發現這種bug請告訴我...3Q......orz
* * * * * * * *
會改版主要還是因為潘朵拉之心XDD
不過這個問題我也想了很多年了... 就是網誌中有很多超過內文寬度的大圖片的問題
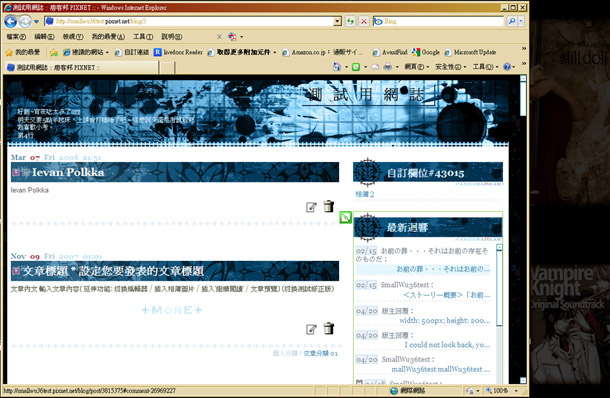
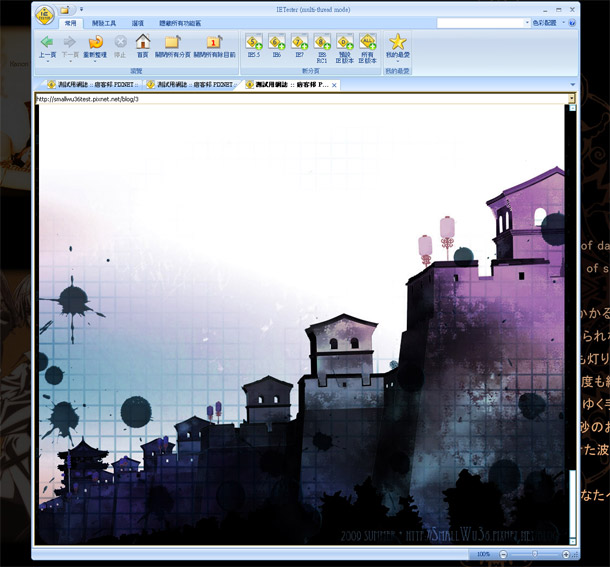
平常會設定圖片過大時自動縮小成符合網誌內文寬度(如下圖)
問題是有文字的圖片,就一整個看不清楚@@ 明明原圖畫質很好,貼上網誌卻要這樣操瞎眼睛...

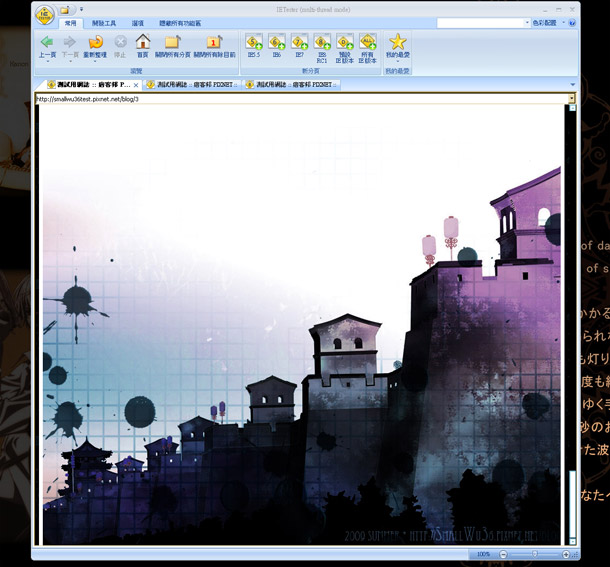
滑鼠移到圖片上方是會自動放大沒錯(如下圖)
可是!內容區有鎖定寬度(避免跑框)也沒有任何意義嘎!!
右邊都被擋住了,放大也只能看到左邊一小角的東西OTZ

|
印象中有其他家的網誌(好像不是台灣的?),網誌內文有大張圖片時,滑鼠移上、或點一下,即浮現出新視窗,顯示原始圖片大小 ,非常方便。Pixnet的相簿有此功能,如這張圖片,點下方「看原始圖」的按鈕,會跳出浮動視窗,再隨意點一下即關閉。那是 JAVA Script 語法。網誌卻沒有這種人性化功能。
我自己的瀏覽器 Avant Browser 是拖曳圖片到圖片外面,瀏覽器會自動使用開啟新視窗檢視圖片檔。火狐 Mozilla Firefox 也有類似功能,只是要把圖片拖到分頁工具列。IE8 這樣拖曳卻會覆蓋掉原本視窗......真是莫名奇妙orz(目前沒裝 IE7 以下,無法測試,所以說相容性最差的的 IE6 可能會障礙|||otz)
以往我是在大圖片設定超連結,開啟新視窗檢視(target="_blank")。但是圖片一多,我身為編輯者沒有意願個別去設超連結(相簿還要一個個去右鍵內容看原始路徑),身為閱讀者也沒有意願去個別點開orz
|
假如圖片不要自動縮小,一開始就呈現大圖呢?
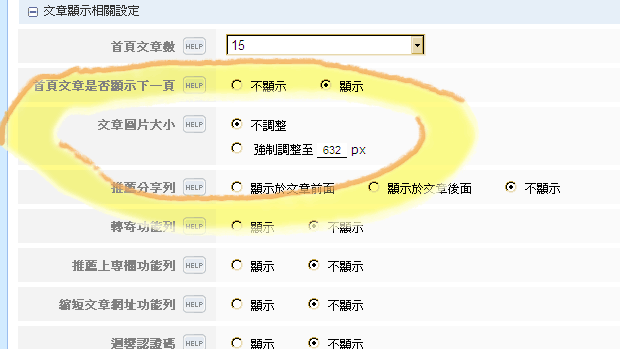
如下,文章顯示相關設定中,文章圖片大小改選「不調整」,而非強制調整至___px

|
結果內文區不用等到滑鼠移上,開啟文章時已被擋住(如下圖)orz 這可不是因為我設計CSS技術太遜的緣故啊XD 看看電影<葉問>的官方部落格樣式,#content 、 .article 和 #article-area 還不是有限制寬度 width: 630px ,超過寬度則隱藏 overflow: hidden 。我修改自己網誌CSS前也套用參考過很多官方精選樣式,發現幾乎找不到沒有鎖定寬度的樣式。因為這是最保險的防止溢位法吧@@
|

最後終於還是回歸百分比的寬度設定... 和四年前剛接觸CSS一樣呢。所謂物極必反樂極生悲苦盡甘來(!?)
文章中有大圖片時欄位會自動放大,所以無論放多大的圖片,只要螢幕夠大都能全部顯示。(如下圖)

圖片問題是解決了,然而如影隨形的文字就出問題了orz
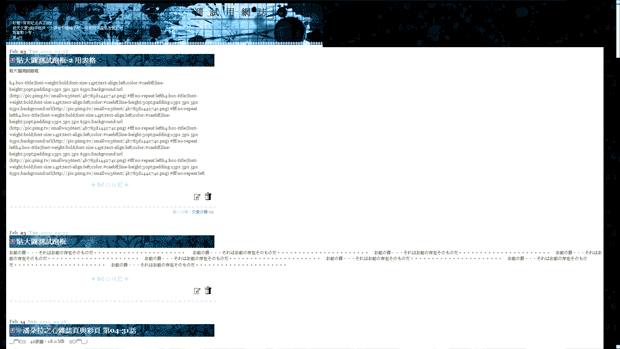
內文欄位會隨圖片變寬,當然也會隨文字變寬orz(如下圖第二篇文章)
解決的方法目前只想到用限定寬度的表格,套在文字周圍(如下圖第一篇文)

表格邊框設定成0(table style="width: 600px;" border="0"),看起來就像是沒有表格。
因為文字很多時我並不喜歡每句都分行,好像腦袋被吊著一樣,腳都無法碰到地板= =;
有見鬼了的感覺...(這也是超愛小說的我卻不看某些網路小說的原因之一)
反正,於是,就這樣一篇篇把這幾年來累積的廢材文通通檢查與修改.........|||orz
* * * * * * * *
各種瀏覽器實測:
| 解析度使用最大宗的 1024 x 768 px(雖然我是用1920 x 1080 製作,平常也只放大到 1280 x 800 ,因為再大,圖片粒子會變得很粗...不是說大螢幕畫質一定就很好@@ 每種尺寸的螢幕都有最適合他的解析度吧!),因應不同電腦的捲軸寬度不同,稍微再縮小一點也不會擠出下方 x 軸捲軸。(有些人會使用 overflow-x:hidden 隱藏X軸的捲軸,可是我這個樣式的目標之一是~放大圖片時,可以用X軸捲軸右移看到全圖@@) |
Mozilla Firefox 3.5.8

Internet Explorer 8.0.6

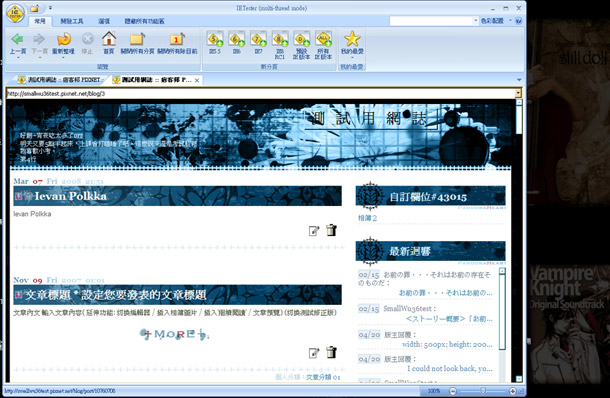
IE 7 (使用 IETester 0.42)

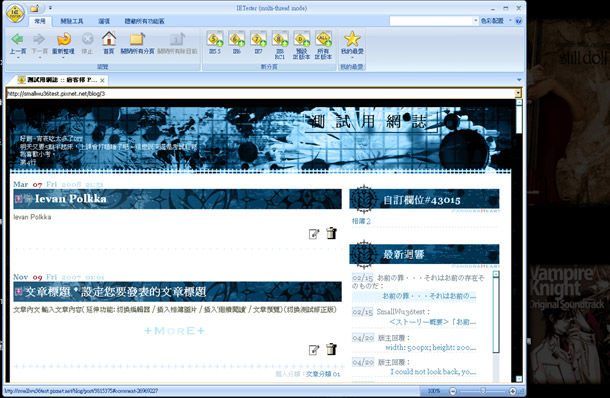
IE 6 (使用 IETester 0.42)

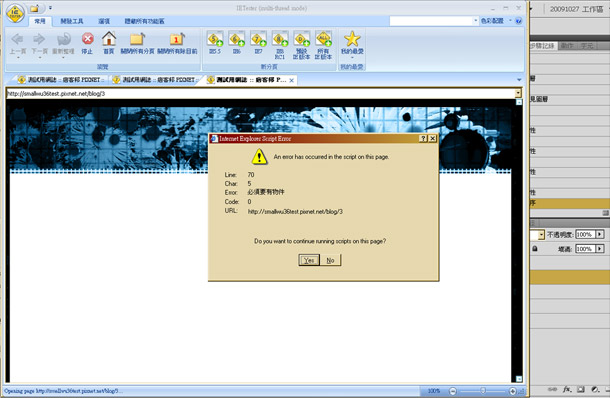
| IE 5.5 (使用 IETester 0.42),不支援。 不過應該沒有人使用這個了吧XD 連電影<艋舺>官方部落格都不太支援IE6了(如連結區背景設定失效) 所以我的網誌支援度已經算是很好了XD 連微幅的修改都用*和_分別設定 如:width:970px;*width:960px;_width:956px, 第一個什麼都沒加的給FF,星星的給IE7~8,底線的給IE6。 |

另外最底下的插圖(#extradiv0,樣式專用空白區塊,前輩節點 #body-div,無子元素)
下圖是正常顯示狀況:左右有 7px 的 margin 邊距,邊距填入黑色背景。

可是 IE6 卻怪異得簡直要把我氣死 ="=
若不設定邊距(margin:0px 7px 0px 7px),圖片就會直接黏到最右邊,連一點點黑邊都沒有。
設定邊距後,竟然框架內外都加上填白,反而冒出白色的邊條(如下圖)!!
好像不買就算了,要買則強行買一送一... 真讓我傻眼orz

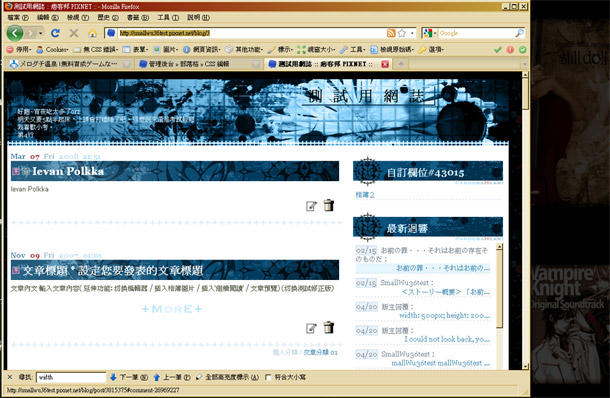
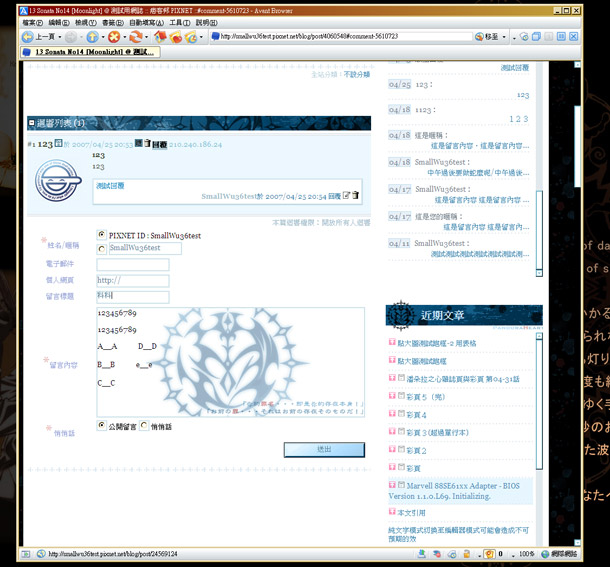
文章列表也有設定。(#view-mode 和 .main-list 等)(下圖使用 Avant Browser 11.7.46)
這次只設定下邊框,樣式為雙重線條(border-bottom:#81b4d1 5px double)
紅色十字架是月曆的今天(#calendar td.today)底圖,資源再利用XD

發表迴響的底圖當然是我現在最愛的潘朵拉之心啦XDD
未登入的回應者頭像是攻殼的笑臉男XD 老早就想換掉官方預設的了,不過這次才認真找方法XD
(語法如下。空格純文章清晰用,套用時請自行刪掉@@)
| .post-photo { margin: 10px 13px 0px 13px; float: left; text-align: center; background: url(http://pic.pimg.tw/smallwu36test/4b82b6b562f2d.jpg) center center no-repeat #ecf8ff; display: inline-block } .post-photo img { width: 90px; height: 90px; visibility: hidden } .post-photo a img { visibility: visible } |

火狐的呈現效果。

「送出」按鈕有點不同,因為火狐的邊框顯示方法與IE不同@@
順便發現之前怎麼修都沒有效果的原因是~官方標籤打錯啦(囧)
是 input#send-comment 不是 #send-comment input ,中間多了一個空白差很多捏~"~
右邊的月曆,星期幾那條,火狐的底圖是整週一體成型,IE卻會分成每個星期分割底圖@@
月曆大小是用 margin 和 padding 擠出來的。
這是 1280 x 800 下的 Avant Browser 外觀。
右邊有很大的黑底~沒辦法,因為全部的元件都是靠左對齊@@ (1920x1080更慘XDD)

1280 x 800 下的 Mozilla Firefox 外觀。

文章標題左側的小圖案,使用火狐和IE都適用的半透明語法:
.title h2 img {
filter:progid: DXImageTransform.Microsoft.Alpha(opacity=50);
-moz-opacity: .50;
opacity: .50
}
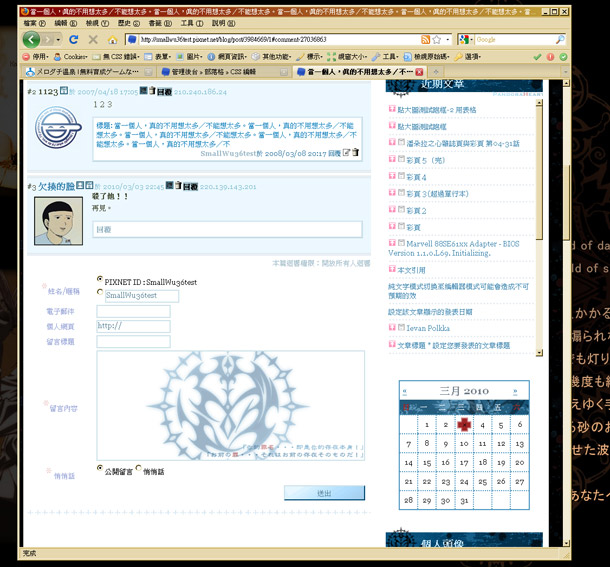
1280 x 800 下的 IE6 外觀。
大圖片全圖顯示時,右邊還是有黑框(整體性)和白邊(表示圖片已全顯示)喔!
這種細部都讓我花了很多時間修改orz(主要是因為CSS越打越細、越來越長,存檔都要存很久orz)

之前的網誌樣式,好像 1024 x 768 的使用者,右邊連結區都會被擠到下方@@!!
但如上文所述,我的螢幕大所以解析度也大,結果從來都沒有發現而自我感覺良好|||orz
真是很對不起使用筆電上網的朋友orz
之前看學妹小米分享的桌布是 1024 x 768 還嚇到... 都忘了筆電的螢幕是越來越小orz(如EeePC)
結論是~既然不知道所有瀏覽器對於語法定義的相異處
還是老實而古老的測完所有通用網路瀏覽器和螢幕解析度比較實在orz
* * * * * * * *
|
備註:目前對網誌樣式的希望XD 1. 1024x768 px 的解析度可以剛好看到所有文章與右邊連結區(#links)
日後修改的目標:整個網誌的位置置中。 即使在幾乎是 blog CSS 最高位階的標籤 html 或 body 使用置中的邊界設定 margin:0 auto 也無效(margin是外填充空白,框線會在裡面;padding是內填充空白,框線會在外面),因為百分比寬度的基準是整個瀏覽器視窗,意思是,像我現在螢幕解析度使用 1920 x 1080 px ,扣掉右邊連結區 300 px ,左邊文章區則將寬達 1600 px 左右;可是換成 1024 x 768 px,又變成 700 px 左右。那到底插圖要縮到哪種尺寸?每句話要多長就分行?會很麻煩。 現在是鎖定文章標題等寬度,擋出平常預期想要的文章寬度(#content)。再把連結區(#links)靠左對齊浮動到文章右邊(float:left)。因為在 #main 加底色,對於火狐並無作用,右邊連結區高過左邊內文區時,內文區就會有空白而直接顯示前輩元素的底圖。這樣一來,左邊內文就會有一段黑色,而無法接上最底下的房子底圖@@; 目前解決的方式是:使用中間有一段 970 px 白色的底圖(其它部分是黑底的揮灑血漬XD),圖片垂直重複(repeat-y)製造假的#main區範圍(實際會隨瀏覽器縮放,可是使用背景後就像是固定在 970 px)(自己覺得這是我寫的整個CSS最聰明的地方XDD) 只是既然是偽裝的區域範圍,真實寬度依然為整個瀏覽器,物件都從左邊開始計算距離(如上方的橫幅圖#banner),結果網誌看起來也像是黏在左邊啦orz 這點我還要再研究,不知道有沒有解決方法orz
還有,連結區的第一欄與第二欄。除了基本的 #links,還可以使用 #links-row-1 和 #links-row-2 設定成兩段。我希望平常時連結區是一條在右邊;有大圖片時,連結區不僅自己閃到下方(現在的CSS即為如此),還要自動分成兩截。若在若 #links 設定寬度 width:290px,然後在 #links-row-1 和 #links-row-2 加上 float:left,還是不會變成兩截,因為寬度被鎖定成 290。若取消 #links 的 290,是會變成兩截,可是平常就不會在右邊變成一條orz 還是要再研究orz
|
* * * * * * * *
【2010.03.05 新增IE6實測】
之前是用假的外掛IETester,這次實際使用微軟的 Internet Explorer 6 測試
螢幕預設的解析度1024 x 768 。
基本外觀。貌似正常,無跑框。
上方 #header 橫幅與中間 #content 與 .article-content 文章區等相接順暢。
右邊 #links 連結區和上方的底圖交接處,看起來也沒有計算錯誤@@
該出現的都有出現(如各欄標題的底圖),繼續閱讀的 a 和 a:hover 滑鼠移上換圖片~

文章作者註腳 .author 區倒是有點問題。(如:smallwu36 發表在 痞客邦 PIXNET 迴響(0) 引用(0) 人氣(0) )
因為平常只要設定了超連結 a,滑鼠移上的 a:hover 就會自動繼承上面的屬性。
可是 IE6 不會(囧) 好笨(囧) 只好同樣的東西,重複貼上設定orz
大圖片也如我想像的有文章區白填充和網誌的黑框。

連結區浮動擠到到下方時,左側和文章區連結正常。
(右側是因為大圖把區塊寬度擠大。This is a pen 旁邊的白色寬度才是預設的 970px
#comment-form 發表留言和按鈕(input)等也正常。

時鐘和月曆意外的也正常@@(這種外掛還以為會跑位XD)
不過最新回應 #latest-comment,滑鼠移過時邊界會跳動@@!(IE7以上不會)
滑鼠往下移時,邊界縮起來;反之往上時,邊界又放大回來‧‧‧ 但是修不好不想管了XD

自訂頁底 #extradiv0 與文章區也相接正常。

容易忽略設定或因為表格而跑位的文章列表模式 #view-mode 與 .main-list 也與新版瀏覽器無異樣。

看到官方的樣式右邊的連結區寬度超窄,雖然好處是縮小瀏覽器也不容易跑位
可是這樣一來,連短短的文章標題,到右邊連結區就會變成兩行了‧‧‧看起來很礙眼耶OTZ
所以我想想還是決定不要這樣做@@ 1024x768是正常娛樂性上網的最小解析度吧@@
不過官方的心態我也能了解,因為公開分享的樣式,每個人習慣的插圖寬度與分行字數不同
大的內容區可以符合較多數的使用者。假如換樣式後,文章有圖被截到or分行又被分行,感覺很差~
而小的連結區,被截斷的標題之類的,相對起來「痛」的感覺較少@@
* * * * * * * *
【待修 bug 區】 (可能也不會去修XD) (修畢還看到表示眼撇沒修到orz)
|
1. 內文圖片若設定為向右對齊,將會跑框。 (3/9 修畢) 2. 內文有插入水平線,會跑框。 (3/9 修畢)
|
【2011.3.12】大幅度修改CSS
|
修改:
1. 放棄內文無限制的放大orz 刪除html的寬度,底下區塊寬度與位置全重設。
改以#container~#container3為主,目前鎖定在950px。 左側連結區#links照舊width:235px(若動到還要修標題底圖,和側欄小玩意寬度orz) 內文打字區一般情況633px左右(非鎖定,是扣掉連結區剩下的寬度。) 2. 非#container內的發表新文章和管理後台(#authority),取消寬度(否則左右會有白底邊~)
3. 修改最下方自樣式專用空白區塊#extradiv0,移到#container內。
#extradiv0~3在最外圍(bady)(之前設在這。)(房子那張圖。) #extradiv4~7在#container內 #extradiv8~11在#container2內 #container3 是橫幅+文章+連結區(側欄) 4. 在#blog-main加背景後,即使隱藏pixnet底下快捷功能BAR(toolbar-box, #toolbar),
仍不會有空白出現了。(因為#main為白底,鋪在文章和連結區的隙縫)。 不過點文章後,無論FF或IE都有空白條。算了。 5. 使用側欄一(#links-row-1)和側欄二(#links-row-2),超連結模式不同。
避免小玩意如書架等,官方預設樣式被吃掉。 (因為原本所有側欄超連結文字都是display:block,a:hover時有方塊底色。) 這樣以後用部落格外掛時只要丟到側欄二就好了,不用再特地去CSS設定@@ 細部: 1. 刪除#header(上方橫幅)和#content(內文區)左右邊距margin 7px。
多餘的填白容易不同區塊間對不齊~當初為何這麼無聊orz 2. 嘗試在文章標題和橫幅說明文(#banner h2)加了文字陰影(text-shadow)。
和圓角一樣IE不支援的CSS語法。沒想到Chrome會自動鬼隱某些文字0rz 好像是底色比較深的部份(問題我的文字是白色耶...)(所以這個後來又刪了。) 3. 修了列表模式標題(div.main-list td.list-title)的間距(某日官方改了前台~)
4. 版主回覆的名字(如:小無於 2011/03/10 03:33 回覆)上下加大距離
(之前打完時都要多按一個enter~) 筆記:
1. 在IE6 鎖定文章#content寬度 _width:640px,遇大圖卻仍會放大、且把側欄擠下耶...謎。
但不鎖定的話,在首頁就會跑框@@ 2. 回應 英文單字過長時(如網址),IE會把文字吃掉變成尾巴看不到。FF會自動換行。
3. pixnet後台的「部落格管理/進階設定/文章顯示相關設定/文章圖片大小:依文章區塊寬度調整」
IE有效,FF無作用orz FF的圖片依然會是原始大小(ex.2000px) 超出的地方全被截去就算了,連文字也被截去...。不過「強制調整至__px」FF有效果。目前設900px。 4. 使用這個CSS Compressor http://www.minifycss.com/css-compressor/?lang=zh
會把星星刪掉(如 *height:10px,for IE7),底線的倒是還在(如 _height:10px,for IE6) 5. 官方前幾天的新功能「[部落格] 前台有捷徑,設定側欄更便利!」,IE6 滑鼠移上時文字會跑掉@@
6. normal=400,bold粗體=700。0px可直接打成0,CSS檔案會較小
7. 沒有測IE9,不知道是否相容@@(只測IE6~8, FF3, Chrome 10)
1024x768只偷懶的用FF附加元件「Web Developer」的視窗大小orz ====================================
說是這樣,改了一兩天,外觀其實看不太出差異(炸)
|



 留言列表
留言列表 日本漫畫官網(點擊開啟)
日本漫畫官網(點擊開啟) 
